Quick Summary:
Flutter Performance Optimization is critical for every application, influenced by several factors. In most cases, the Flutter application’s performance is sufficient, and you won’t need to optimize it unless you run into a problem. However, many people have concerns and queries about improving the performance of a Flutter application. Flutter, as previously stated, already performs well, but by following some of the Flutter Performance Best Practices, your Flutter application will function smoothly.
Although Flutter apps are performant by default for most use cases, if you need to improve Flutter performance for your project, Google provides a list of Flutter best practices. Moreover, in our years of experience in Flutter development, our dedicated Flutter developers have also picked up on some Flutter tips and tricks for improving performance that you can leverage to optimize Flutter apps. Before diving deeper into the ‘how to improve Flutter performance’ question, let’s quickly go through the capabilities we get right out of the box.
Flutter Performance: Performance-Oriented Benefits of Flutter Development
Here are some of the Flutter features that help improve Flutter app performance. Do note that though some of these features are not exclusive to Flutter, they still play a significant role in improving Flutter app performance.
1. Ahead-Of-Time Compilation
Flutter comes with AOT – ahead-of-time compilation that allows developers to compile native code ahead of time which improves app startup time significantly and improves Flutter app performance drastically.
2. Hot Reloading
Hot Reloading is one of the best Flutter performance monitoring features which allows developers to track the effects of their code changes in real time. This eliminates the need to restart the app after every minor or major update and wait for the app to reload entirely to check the impact of the changes. This helps speed up the app development process significantly.
3. Just In Time Compilation
JIT Compilation in Flutter allows developers to change code during development and see its impact almost in real time without needing to reset or relaunch the application.
4.GPU Acceleration
Another Flutter performance optimization capability comes from Flutter’s use of GPU acceleration for drawing and animating widgets. This allows developers to integrate smoother and faster animations into the project.
5. Flutter Profiling Tools
Flutter provides out-of-the-box profiling tools that can be instrumental in finding out Flutter performance issues and pitfalls, which developers can then improvise on.
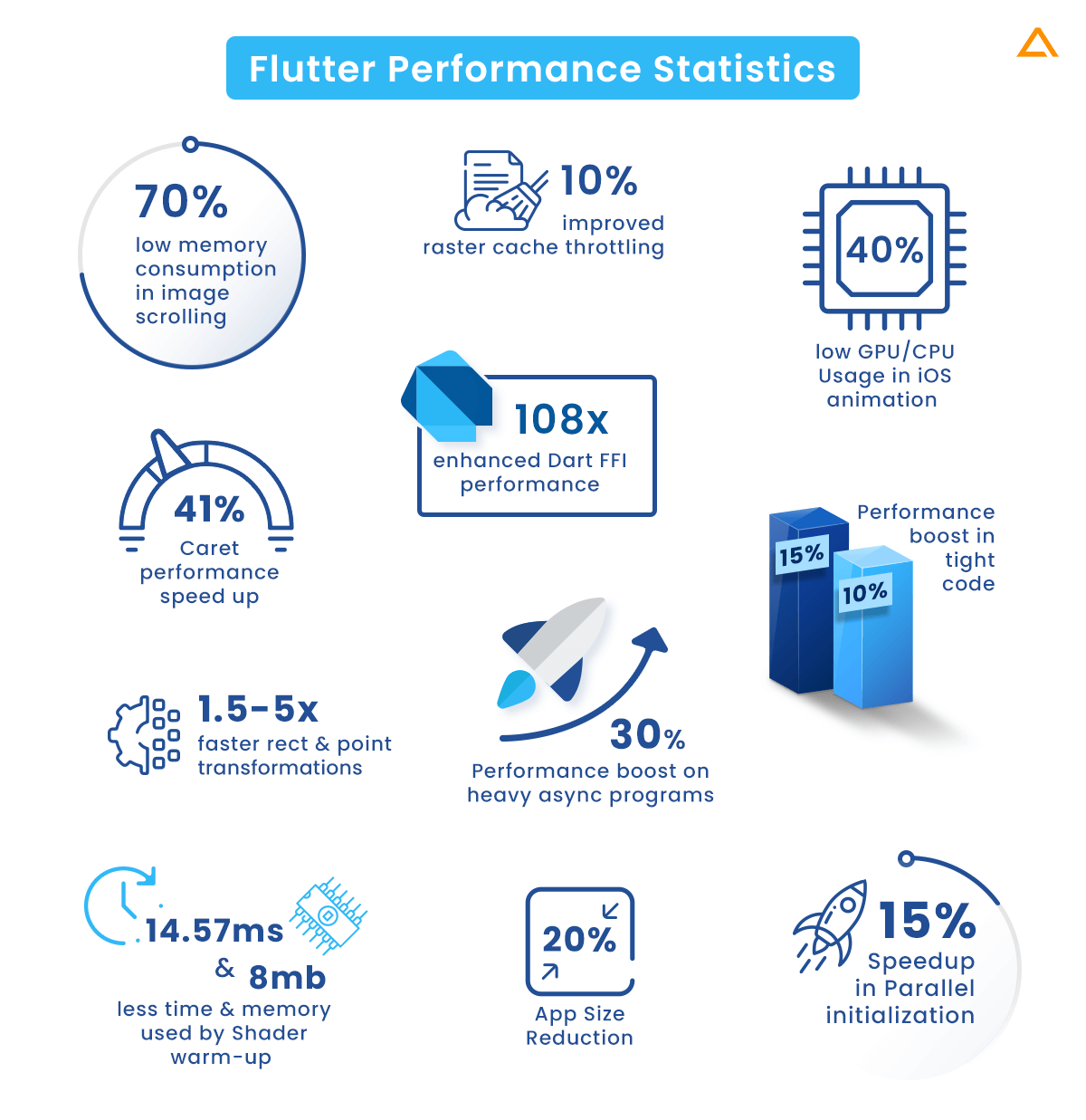
Here are various stats that prove Flutter’s performance capabilities:
- In quick scrolling across large images, memory usage is reduced by 70%
- For simple ios animations, there is a 40% drop in cpu/gpu consumption
- Caret performance sped up by 41%
- Improving raster cache throttling improves list scrolling by 10%
- A 20% reduction in the size of the app
- Dart ffi performance has been accelerated by 108 times
- In tight code, a 10-15% performance boost is possible
- On heavy async programs, a 30% performance boost is possible
- For rect and point transformations, a 1.5-5x speedup is possible
- Parallel initialization speeds up engine start and shutdown by 15%
- Shader warm-up takes 14.57ms less time and uses 8mb less memory

Flutter Performance Challenges and Pitfalls
Even after providing such impressive performance-oriented features out-of-the-box, Flutter still struggles with many performance challenges and common pitfalls that developers can fall in, compromising the overall Flutter app performance. Hence it becomes imperative to understand these Flutter performance pitfalls to avoid them:
High CPU Power Consumption
Apps built on Flutter generally consume higher CPU resources and power, which can be a considerable Flutter performance optimization bottleneck.
Limited Code Resources
One of the prominent advantages of using React Native in comparison to Flutter is the large and active community of developers they have who keep adding different React tools and libraries for optimizing code and improving app performance. Flutter has relatively limited code resources; hence, the availability of ready-made solutions is scarce.
Absence of Flutter Development Tools
If you have already tried optimizing Flutter app performance, you might have noticed the lack of available Flutter development tools compared to React or other front-end libraries. Hence, you’d need skillful Flutter developers confident in finding solutions to achieve project goals. This can also delay the overall project completion time which you should consider if you’re on a tight deadline.
Types of Flutter Performance Issues
There are two sorts of time and space-related Flutter Performance Issues. Let’s look at each of them individually, starting with the time-related concerns.
Time Related Issues
Problems involving time when something takes too long or requires the gadget to run faster, the device’s speed will increase. A time-related issue can be seen in jank. Jank is a smooth animation with a frame, or two skipped.
To clarify, jank occurs when your software takes too long to construct a frame, resulting in skipping one or more frames. With the help of a timeline, the movie below will provide a better understanding.
The dotted lines in the timeline view indicate when each new frame ought to be ready; this is referred to as vsync. The green bar represents the amount of time the app spent constructing the frame when a-frames take too long to construct, and Flutter has nothing to show. As a result, the ui kind of freezes, which is jank.
However, there are situations when your program does not work jank but eats too much battery. This is not the same as jank, but it is a similar problem. So these were time-related performance issues. Let’s have a look at some space-related difficulties now.
Space Related Issues
Your app may become extremely popular. When they cannot download the program, its size may be an issue. Your app may consume excessive amounts of memory or leak data. This implies that you’re storing memory that you don’t need anymore for the rest of your life. Users can have problems with both time and space. Flutter has solutions to cope with both as a result of this.
Performance overlap, which is rebuilt tracker, the dev tools timelines, the dev tools memory tab, and other tools are accessible. Naturally, this is only a summary; the official material may be found here.
Also Check : What’s New in Flutter 3?
Flutter Performance Metrics
Following are some Flutter Performance Metrics on which you can measure the performance.
Start-up time to the first frame
It is advised to check the widgetbinding.instance.firstframerasterized is true. The firstframerasterized is a boolean property. This property usually tells that a frame is rasterized very close to when it is presented on display. Specifically, rasterization is the last expensive phase of a frame when firstframerasterized becomes true.
Implementation
Bool get firstframerasterized => _firstframecompleter.iscompleted;
Other than this you can also check the perf dashboard.

For more information on the dashboard, you can click here and get comprehensive information on the performance dashboard.
Frame buildduration Statistics
It is recommended to test for four stats: average, 90th percentile, 99th percentile, and worst frame build time for statistics of frame buildduration. These tests are done for the _ frame_build_time_millis.
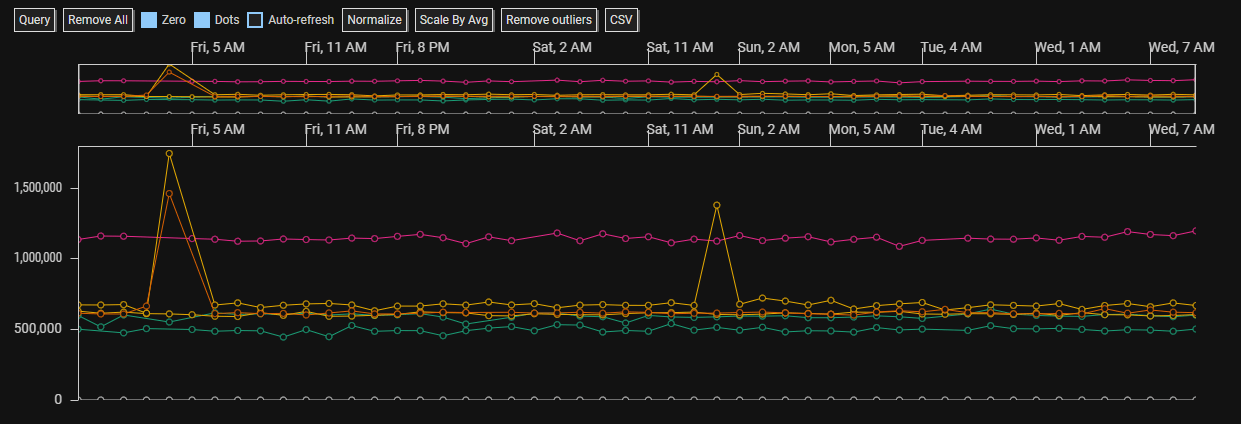
Before taking a look at all the frames individually, let’s look at all the parameters together.

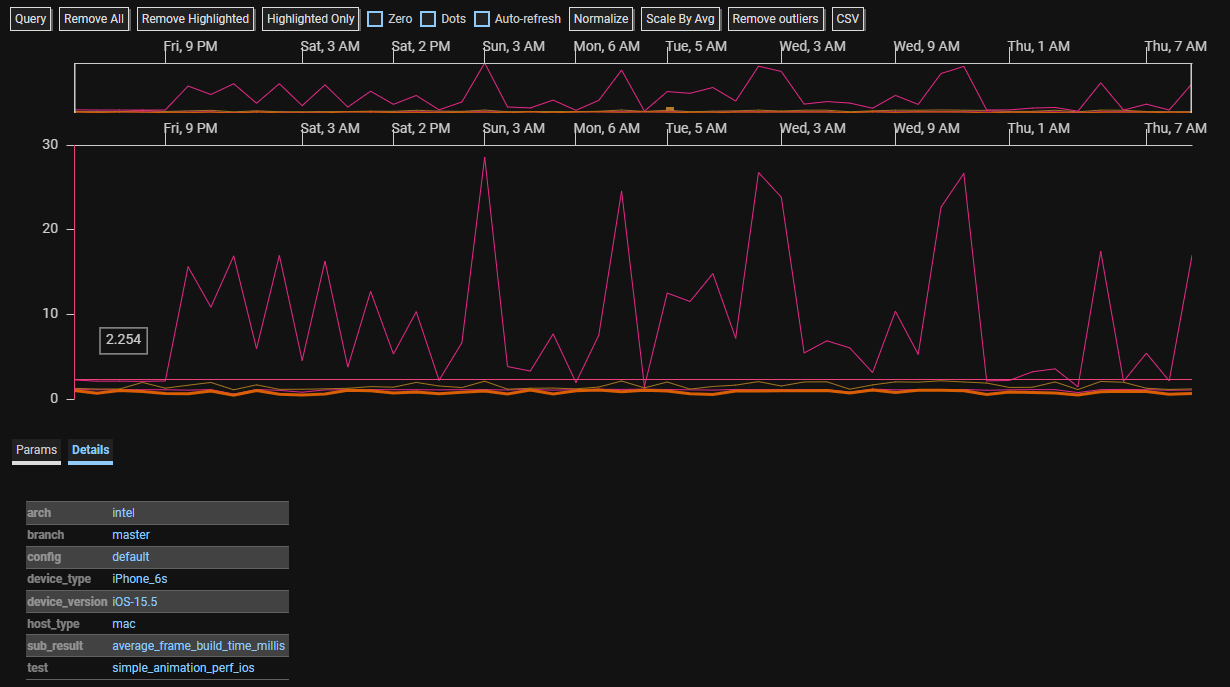
Average Frame:
For the average frame, the device type used is iphone_6s. And the ios version used here is ios 15.5. This performance test was done for _frame_build_time_millis

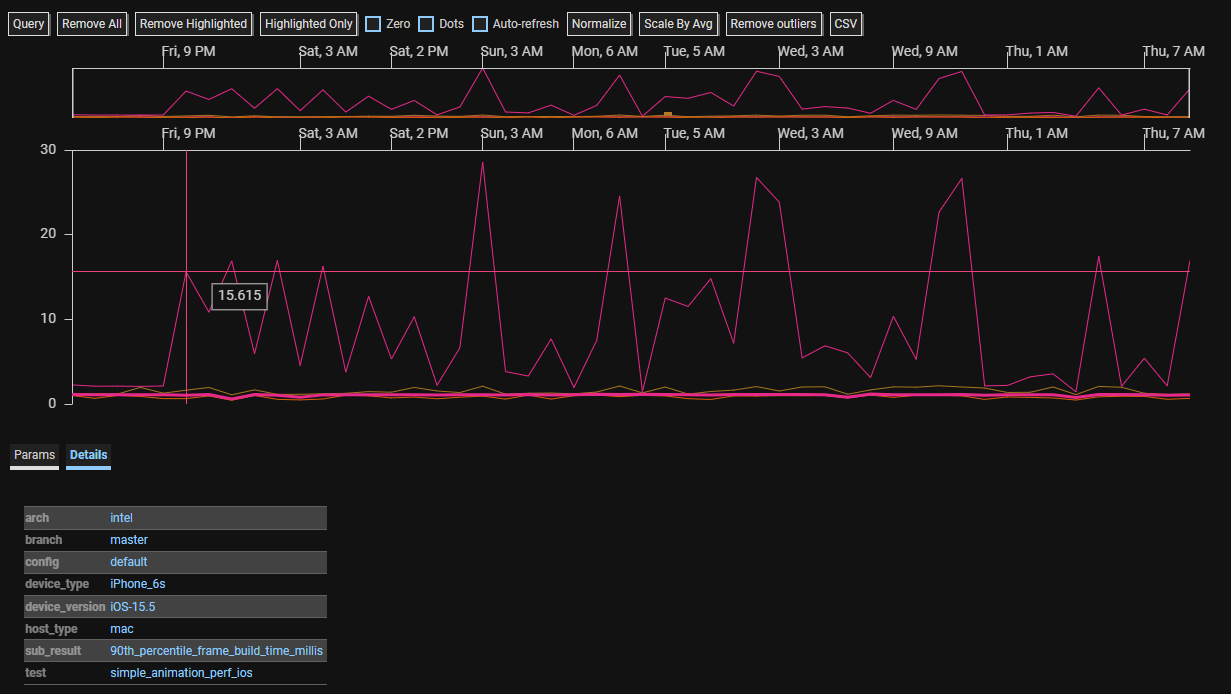
90th Frame:
For the 90th frame, the device type used is iphone_6s. And the ios version used here is ios 15.5. This performance test was done for _frame_build_time_millis

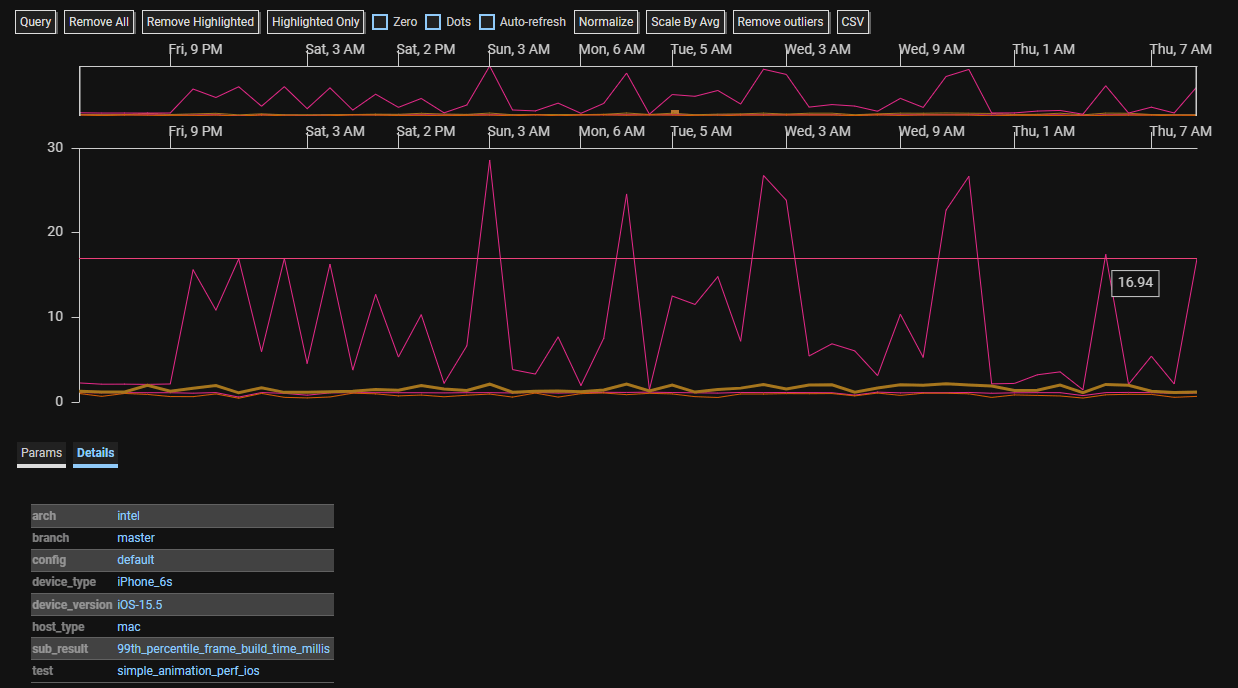
99th Frame
For the 99th frame, the device type used is iphone_6s. And the ios version used here is ios 15.5. This performance test was done for _frame_build_time_millis

Also Read: React Native vs Flutter
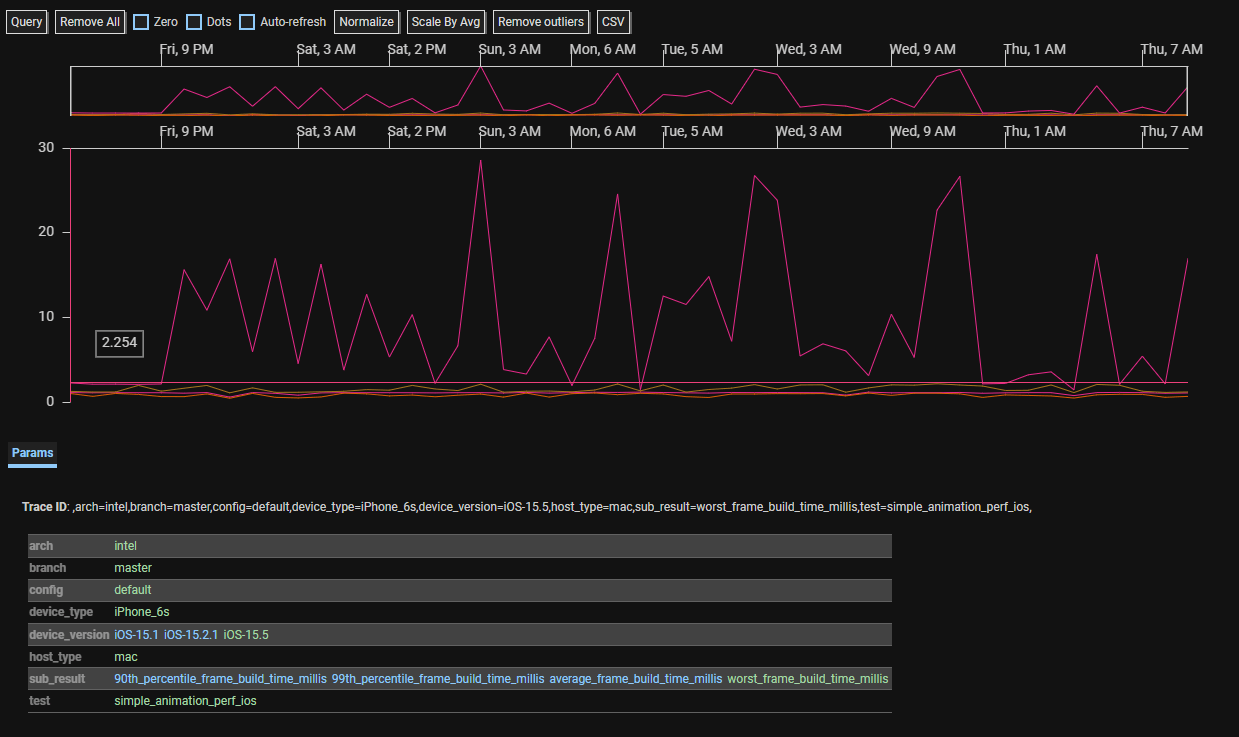
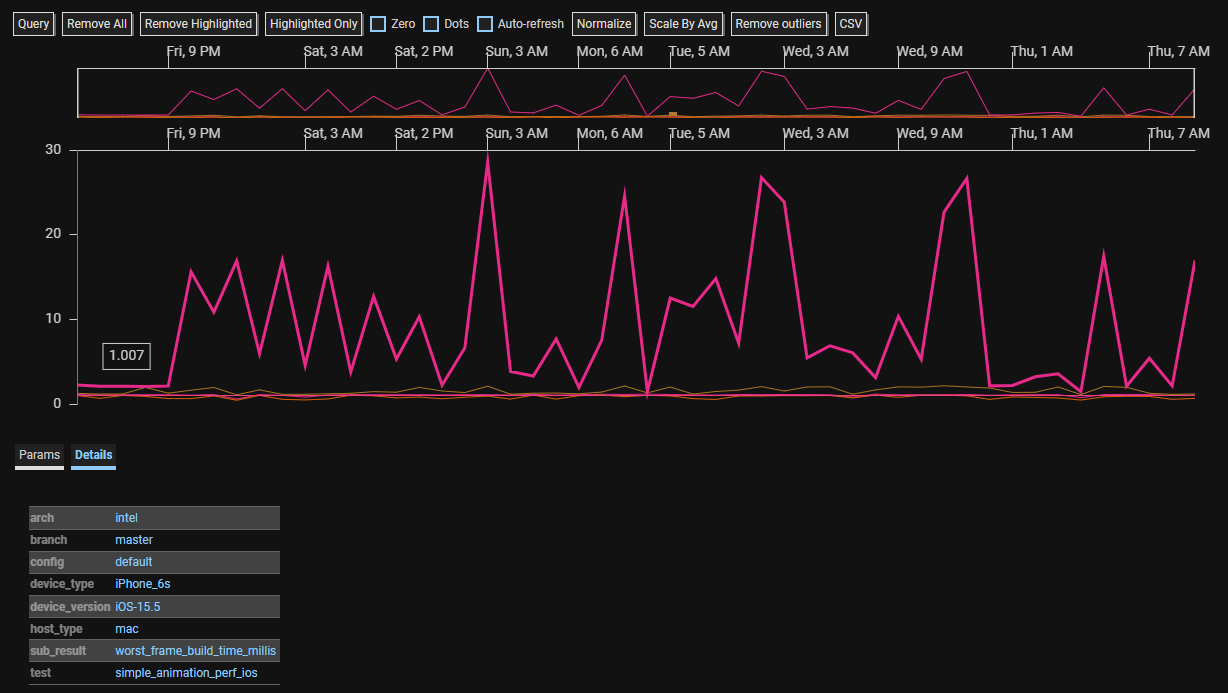
Worst Frame
For the worst frame, the device type used is iphone_6s. And the ios version used here is ios 15.5. This performance test was done for _frame_build_time_millis. You can do the same for frame rasterduration statistics.

In Search of Hiring Flutter Developers?
Build feature-rich, scalable & user-centric mobile apps in record-breaking time with our dedicated Flutter app developers
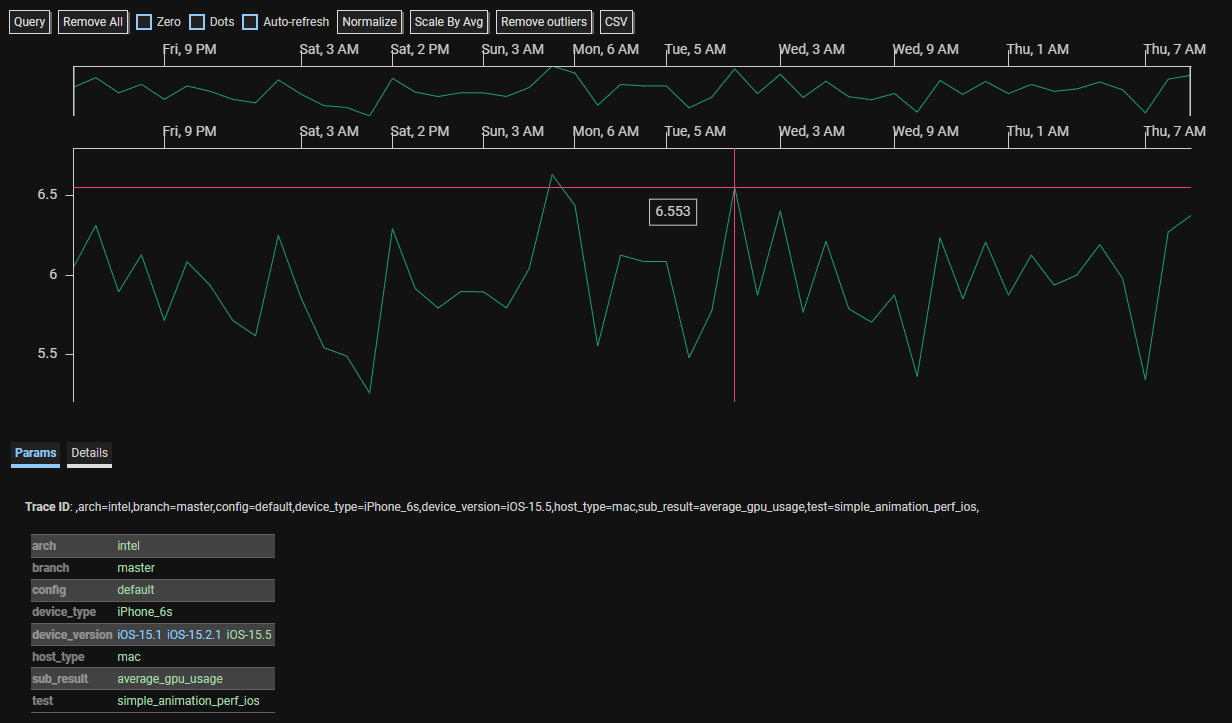
GPU and CPU Usage
You can take a look at cpu and gpu usage through trace events, as it is only available through it. For more detailed information, you can look at the official document of the profiling summarizer. Dart.
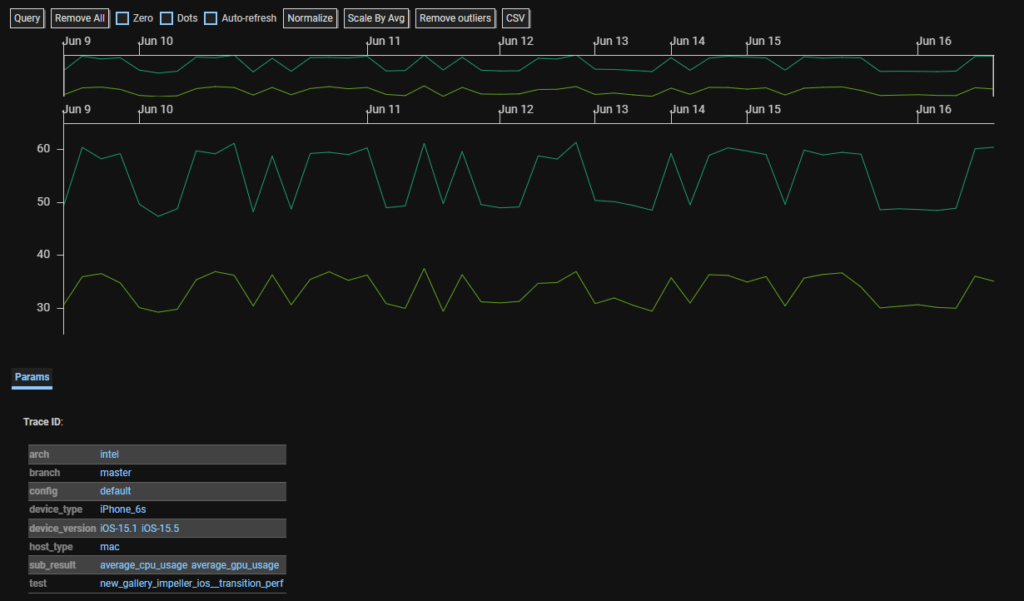
Please take a look at the average usage of both of them below then you can take a look at each of them respectively.

GPU Usage
For the average gpu usage, the device type used is iphone_6s. And the ios version used here is ios 15.5. So this performance test was done for average_gpu_usage.

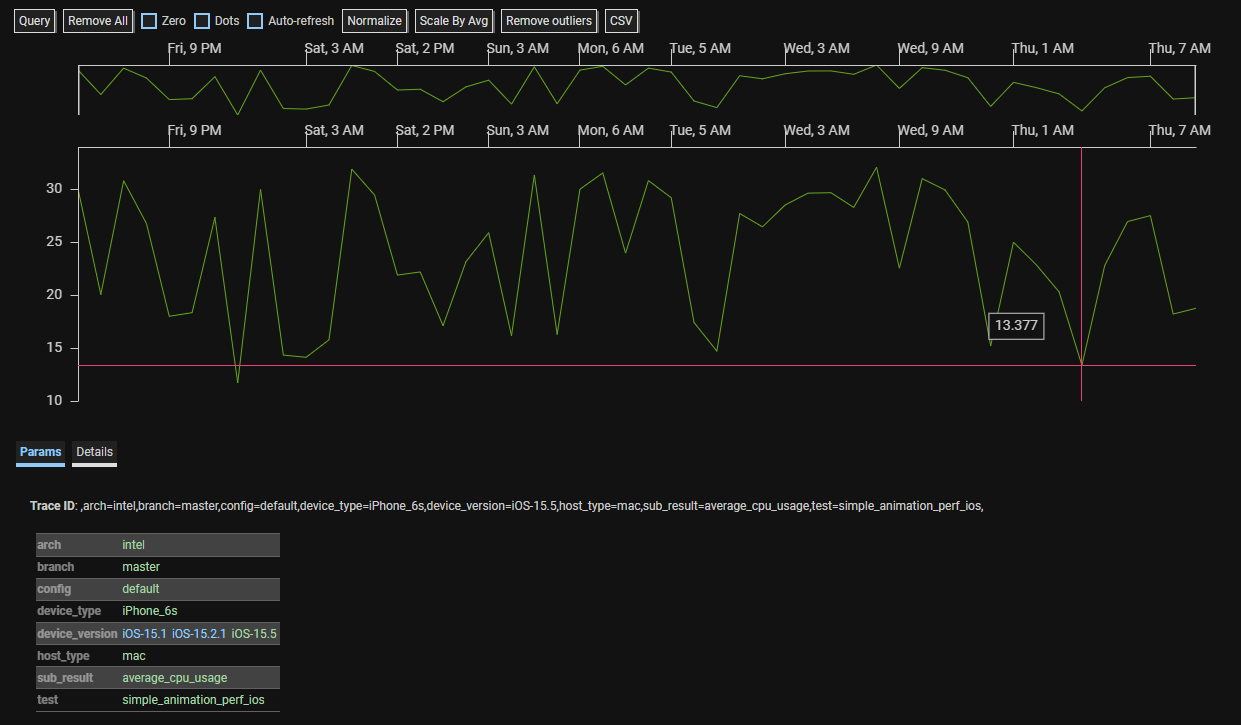
CPU Usage
For the average cpu usage, the device type used is iphone_6s. And the ios version used here is ios 15.5. So this performance test was done for average_cpu_usage.

Factors Affecting Flutter Performance
There are various factors in the application development that can affect the performance of Flutter application. Following are some of the factors that affect the Flutter performance.
Following are the factors that affect the Flutter Performance:

App Size
The size of their generated software is a worry for several developers. The size of the apk, app bundle, or ipa version of a Flutter app can be a concern because it is self-contained and contains all of the code and assets required to operate the app. The larger the app, the more space it takes up on the smartphone, and the longer it will take to download, and it may even exceed the android instant app’s useful features limit.
Flutter also generates a debug build by default, with a huge app footprint due to the debugging overhead that enables hot reloading and source-level debugging. As a result, the user’s final product can be considered.
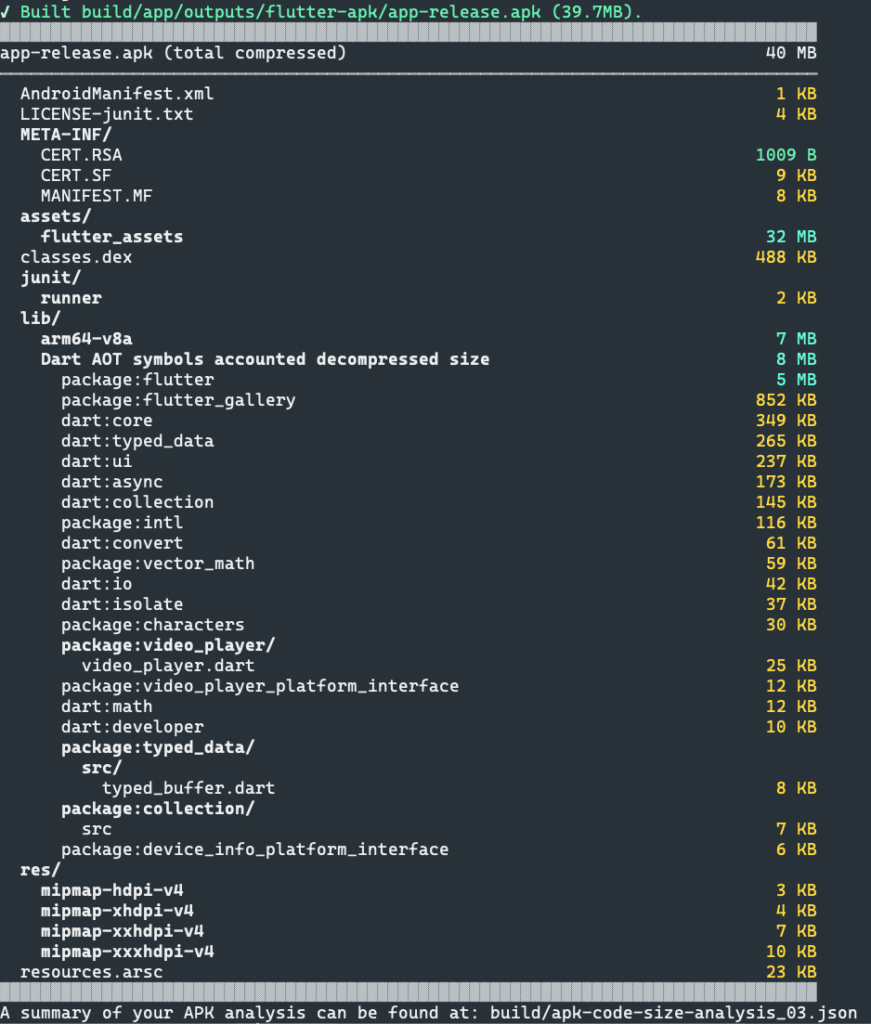
To check the total size.
The default release builds provided by Flutter build apk or Flutter build ios is designed to make uploading your app to the play store and app store as easy as possible. As a result, they are unaffected by the size of the downloads made by your users. In addition, stores typically reprocess and separate your upload package to suit the unique downloader and downloader hardware, such as filtering for assets that target the phone’s dpi, native libraries, and cpu architecture.
Breaking down the size
The Flutter optimizes app size analysis tool is included with Flutter version 1.22 and dev tools version 0.9.1 to help developers analyze the breakdown of the application’s release build. When constructing, use the –analyze-size flag to bring up the size analysis tool:
- Flutterbuild apk –analyze-size
- Flutterbuild appbundle –analyze-size
- Flutterbuild ios –analyze-size
- Flutterbuild linux –analyze-size
- Flutterbuild macos –analyze-size
- Flutterbuild windows –analyze-size
Also Check : Flutter Development Tools
The build is different from a standard release which is built in two ways:
- The program builds dart so that the code size of dart packages is recorded.
- The utility leaves a
*code-size-analysis_*.jsonin the terminal and presents a high-level overview of the size breakdown.
Loading two *-code-size-analysis *.json files into devtools allows you to compare two builds and evaluate a single build. Again, you can consult the official documentation for further information on this.

You may get a fast indication of size utilization by looking at the summary, which includes categories like an asset, native code, Flutter libraries, etc. You can dissect the bundle even further for a more in-depth examination.
Note: Instead of an IPA, it builds a.app on ios. It also includes bitcode, which significantly expands the application’s framework size.
Reducing app size
Using the –split-debug-info tag to drastically reduce code size when creating an application. Refer to the official documentation for a more thorough example.
Deferred Components
The term “deferred components” refers to each unique download bundle of dart resources and libraries. Flutter allows you to create apps that can download dart code and resources at runtime. This enables apps to reduce apk size and download extra functionality only when the user requests them.
Note: Only Android users have access to this feature for now. Using dynamic feature modules from the google play store for android to deliver. Other platforms are unaffected by this advanced feature; they continue to build normally, with all delayed components and assets added at installation.
Even though it can be delayed loaded, the full application must be written and published as a single android app bundle. Therefore, it is not possible to distribute partial upgrades without re-uploading fresh android app bundles for the complete app.
Deferred loading is enabled when the software is compiled for release or in profile mode. All delayed components are standard imports in debug mode, so they are available upon launch and load right away. As a result, hot reloads are still possible in debug builds.
Looking for the best Flutter app development company?
Aglowid provids you full-stack Flutter app development solutions
Rendering Performance
When it comes to assessing performance, one of the most intriguing subjects is how to perform animations in your app. The following are some rendering performance tips.
There are three types of advice in this article:
- A general recommendation
- Only-for-mobile advice
- Only-for-web advice
General advice
Make sure you’re profiling performance with an app with built-in profile mode if you encounter non-smooth animations. The default Flutter build builds a debug version of the app, which isn’t representative of release performance. See Flutter’s build modes for further details.
Here are a few frequent blunders to avoid:
- Creating a lot more ui than planned with each frame. For rebuilding the tracking widget, take a look at the official performance data.
- Rather than utilizing a listview, create a huge list of children directly.
Refer to the official Flutter documentation for more detailed information on all the performance rendering.
Performance Profiling
When evaluating an app’s performance, multiple metrics are employed. The term “performance” can refer to the user interface’s raw speed and efficiency and lack of stuttering. Two more performance indicators are i/o and bandwidth. Most of the same strategies can be applied to other performance issues. Check out the official debugging page for performance tracing within your dart code.
Reduce Shader Complication Jank
On the initial run, your mobile app can look sluggish. However, you can warm up the pigment record in skia shader language (sksl) for a significant improvement. It’s most likely due to the shader compiler jank if an app’s janky animations appear on the initial run but then smooth out.
A shader is a program running on a gpu (graphics processing unit). The first time a shader is used, it must be collected on the device. For a 60 fps (frames-per-second) display, a smooth frame must be produced in under 16 milliseconds, while the compilation could take several hundred milliseconds. As a result, a compilation may lose tens of frames, reducing the frame rate from 60 to 6. This is a collection of janks. After the compilation is complete, the animation should operate smoothly.
With —trace-skia enabled, seeing grglprogrambuilder::finalize inside the tracing is proof of shader compilation jank. The screenshot below shows a timeline tracing example.
Complex Widget Tree
Flutter follows a widget-based development approach, as we all know. It is an excellent approach for creating basic to complex UIs. However, if your widget tree architecture is deeply nested, it could lead to major performance issues on older or less-performance-oriented devices.
Dart’s Capabilities and Limitations
Don’t get us wrong; Dart is a robust programming language capable of creating some state-of-the-art projects. However, if your app requires carrying out heavy computational tasks, Dart might not be the best choice of programming language to rely on, and it might affect your project’s performance drastically.
Also Check: Kotlin vs Flutter
Flutter Performance Optimization Best Practices
Now that we know what are the factors that affects the performance of Flutter applications. This section will highlight the tips that will help you in optimizing your Flutter application.

By default, Flutter applications are fast. As a result, there are various hazards to avoid. These greatest performance tips can assist you in creating the most reliable Flutter app possible.
So, how do you ensure that the framework generates the painting code? Several layout activities and rendering layouts can slow down your application. However, they should be handled with caution because they can’t always be avoided.
Minimize the Resource Consuming Operations
The application uses a variety of resources, with certain processes requiring less and others requiring more. On the other hand, these operations should only be used when essential. Therefore, how you design and implement your application’s user interface can have a major impact on how well it processes data.
Some considerations for ui design are as follows:
- Because
build()is frequently called when an ancestor widget rebuilds, it’s best to avoid doing the same expensive work twice. - Use a huge
build()function to avoid utilizing an unnecessarily large single widget. Then, divide them into distinct categories of widgets based on the encapsulation and how they vary. The official blog may be found here if you want further information.
Thoughtful Usage of savelayer()
To achieve various visual effects in the ui, some Flutter code employs the costly function savelayer(). Other packages or widgets may call savelayer() behind the scenes, even if your code does not explicitly call it. Excessive calls to save layer are reasons your application can bog down ( ).
When you call savelayer(), an offscreen buffer is allocated, and drawing the material into the offscreen buffer may cause a render target switch. This is because the gpu wants to run like a firehose. Thus a render target switch compels the gpu to reroute the stream before briefly redirecting it. This has a particularly negative impact on rendering throughput on mobile gpus.
Build & Display Frames in 16ms
On a 60hz panel, you get 16ms for building and 16ms for rendering because there are two independent threads. To build and show a frame in 16ms or fewer if latency is a concern. The page was created in 8 milliseconds or less and rendered in 8 milliseconds or less, for a total time of 16 milliseconds or less.
Even though some performance hazards apply, you probably don’t need to worry about performance if your frames are rendering under 16ms overall in profile mode. However, it would help if you still tried to create and draw a frame as quickly as possible. Why?
- The frame rendering time below 16ms might not make a visual difference, but it improves the thermal issues and extends the battery life.
- Performance on low-end devices can create an issue, although it can run perfectly on your device.
- To provide the smoothest experience, it is recommended to render frames under 8ms as 120fps devices are becoming widely available.
Also Check : Flutter Best Practices
You may watch the video below for more technical explanations on why 60 frames per second results in a smooth visual experience.
Wrapping up!
The method for Flutter performance optimization in Flutter applications is covered in this article. Even though Flutter is packed with functionality and is always evolving with new versions, performance is always a top priority.
When it comes to capturing the worldwide market, app performance has been and will continue to be a major deciding factor. When considering many characteristics of mobile apps, such as app size, device resolution, code execution speed, and hardware capabilities, boosting performance can make a significant difference, particularly when targeting large audiences.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Performance FAQs
Following are some of the Flutter related performance frequently asked questions:
What are some of the tools for capturing and analyzing performance metrics?
- Apple instruments
- Dart dev tools
- Linux perf
- Android systrace (adb systrace)
- Fushia fx trace until
- Chrome tracing
- Speed scope
Which performance dashboards have metrics that are related to Flutter?
- Flutter engine skia dashboard
- Flutter skia dashboard
- Flutter dashboard on app spot
What are some costly performance operations that you need to be careful with?
- opacity, or anything that triggers savelayer
- imagefilter
- Also, take a look at the performance best practices





 Say
Say