Quick Summary:
Can’t make a choice between React Native and Flutter for developing your cross platform mobile app? Why choose React Native over Flutter or Flutter over React Native? We will address all such questions in your mind and help you select the right front-end mobile app development framework in this ultimate Flutter vs React Native comparison article.
Framework selection for your mobile app is an important decision that can determine its productivity and efficiency regarding what your mobile app can do (functionality) and how you want it to look (design). Many companies shift their frameworks from one to another as they grow and feel the need to change their priorities, for which another framework might be providing a better service. However, that is an important consideration when choosing a mobile app framework for your project. What if your framework makes migration a nightmare and almost impossible? Hence, you should have a detailed list of considerations to look for before deciding between React Native and Flutter for your mobile app project.
Advantages of Hybrid App Development Approach
Both Flutter and React Native are great mobile app development frameworks and the leading names in the cross-platform app development niche. Cross platform app development has earned quite a name for itself for all the various benefits it brings to the table for clients. Faster development expanded reach at half the cost and faster time to market are some of the obvious benefits responsible for the sudden rise of the hybrid app development approach in the mobile app industry.

Reasons to choose Cross Platform App Development Over Native App Development
Native app development approach at any given time will enable developers to create a better, robust, and scalable app that will be better performing and tailor-built to the user’s device; however, if a non-technical user was to use a cross platform app built on React Native or Flutter versus a native Android/iOS app, chances are, they won’t be able to tell the two off. With this in mind, cross platform apps can be a way more economical and practical option for various reasons such as:

1. Cost-effectiveness
Cross platform apps are more cost-effective compared to the Native app development approach. Hence developing your app on React Native or Flutter will save you significant money while giving you apps that will be almost at par with Native apps.
2. Faster Time to Market
Cross platform apps work on a single codebase that can be used to develop Android and iOS apps. This saves a lot of app development time compared to creating an app for both platforms from scratch (native development).
3. Easy Maintenance
Whether built on cross platform technologies such as Flutter/ React Native or Native platforms, every app needs to be constantly updated and improvised. However, each update brings code changes which can be a hassle to keep track of in Native app development as there are different codebases for different platforms. You only have to maintain a single shared codebase in Cross Platform apps.
These are the three essential benefits of choosing cross platform app development over a native app development approach.
Note: If you have a project requiring the highest level of security protocols and dealing with sensitive client details such as banking, it is better to stick with Native app development.
Now that we understand the benefits of cross platform app development let us compare two of the leading cross platform app development frameworks – React Native vs Flutter and understand their differences to figure out which is better suited for your mobile app project.
Flutter vs React Native – Understanding Flutter
Flutter is an open-source UI SDK (Software Development Kit) developed by Google for developing cross platform apps for various platforms such as iOS, Android, macOS, Windows and Linux. While most popular mobile app frameworks like React Native are based on JavaScript, Google introduced a new programming language for Flutter called DART.
Flutter works on widgets just like React Native is based on components. In Flutter, you build the entire UI using different widgets that describe how they should look based on their current state and configuration. If the widget state changes, it rebuilds its description, which is compared to the previous instance of the widget and all the changes are detected and passed to the render tree for transitioning from one state to the other.
Flutter Use Cases
Each app development framework has certain features and characteristics that make it a better choice for certain types of projects compared to other frameworks. Here are some of the top Flutter use cases where using Flutter will benefit you greatly:

1. Apps that need to follow the latest Material 3/You Design Principles
During the 2021 Google I/O Keynote, Google announced one of the most fundamental changes in Android development – shifting from Material Design to Material You. Flutter’s product manager Zoey Fan was quick to respond to the occasion to assure its developers that they will be able to create apps using Material You as and when it launches. Today, with the release of Flutter 3, developers get support for Android You and Material 3, both unlike React Native, which is still based on Material Design.
2. MVP Mobile Apps
If you need to test your app with an early set of users or a showcase app to appeal to your investors, Flutter is your ideal app framework, especially if you need an urgent solution.
3. When you need to develop apps for various platforms
Suppose you are looking for app solutions beyond mobile applications. In that case, Flutter is your ideal cross platform framework as it can develop apps for iOS, Android, tvOS, watchOS, web and desktop software, too, now with the advent of Flutter 3. Although React Native is also extensible to web apps, it doesn’t support as many platforms as Flutter does. You can develop software for Windows, Mac, and Linux with Flutter 3.
Also Check : Flutter Development Tools
Flutter Advantages and Disadvantages
Checkout the Flutter Advantages and Disadvantages:

| Pros | Cons |
| Faster Development and Time to Market | Still a young framework |
| Feature-rich UI | Overall project size is larger |
| Compatibility with Older Devices | Too Frequent Updates |
| Proper Documentation | – |
Flutter vs React Native – Understanding React Native
React Native is based on Meta’s popular web app framework – React.js. Walking in the footsteps of React.js, React Native is also leading the mobile app development framework market. It follows a component-based app development style. Unlike Flutter, React Native is based on the commonly used programming language, JavaScript, making it easier to learn and use.
Using React Native, developers can develop native-like cross platform apps for Android, iOS and web platforms. With features like real-time loading, code reusability, and extreme flexibility and freedom for developers, React Native is one of the most promising mobile app development frameworks.
React Native Use Cases
React Native is one of the most widely adopted mobile app frameworks. Here are some of the ideal use cases of React Native you should know about:

1. Urgent/Limited Use App
At times, you need an app urgently and for a specific event or duration. At times like this, speedy development takes priority rather than app maintenance and other such factors. In such situations, developing a React Native app is a feasible and reliable mobile app framework.
2. Ecommerce Apps
If you have a basic ecommerce app requirement, React Native is a better framework than Flutter for your project. It is the ideal framework for structured apps that need to use reusable components. For any ecommerce app to perform efficiently, it needs a feature called Lazy Loading. React Native comes with SectionList and FlatList options capable of handling this declaratively.
3. Apps that have streamlined UI
One of the strongest suites of React Native apps is its ability to match the look and feel of Native iOS and Android apps to a great extent. React Native handles the UI in Native Java or Swift code running on the main thread while all other business logic runs separately. Though optimizing your React Native app to switch between these threads can be challenging, it is worth investing time and effort.
React Native Advantages and Disadvantages
Checkout the React Native Advantages and Disadvantages:

| React Native Pros and Cons | |
| Pros | Cons |
| Rapid Approach | Dependency on Native Developers |
| Platform Specific Native Components | Poor Documentation |
| Web and React XP Libraries | Library Dependent Platform |
| Hot/Live Reload | – |
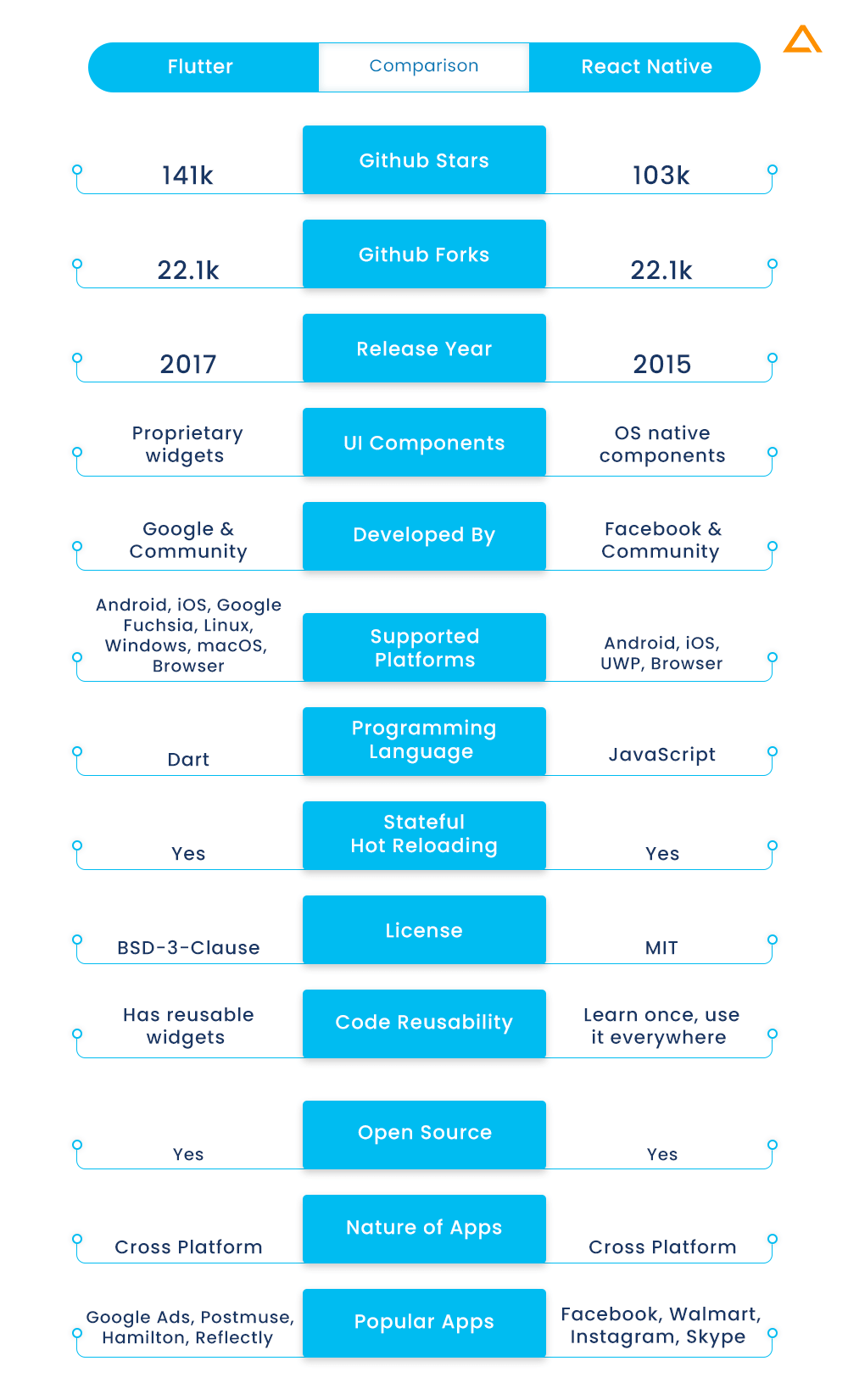
React Native vs Flutter 2024 Tabular Comparison
Still confused about which framework to choose? Let’s start with an overall view of the basic Flutter vs React Native differences before diving deeper:
| Flutter | Differentiation Points | React Native |
| 141k | Github Stars | 103k |
| 22.1k | Github Forks | 22.1k |
| 2017 | Release Year | 2015 |
| Proprietary widgets | UI Components | OS native components |
| Google and community | Developed By | Facebook and community |
| Android, iOS, Google Fuchsia, Linux, Windows, macOS, Browser | Supported Platforms | Android, iOS, UWP, Browser |
| Dart | Programming Language | JavaScript |
| Yes | Stateful Hot Reloading | Yes |
| BSD-3-Clause | License | MIT |
| Has reusable widgets | Code Reusability | Learn once, use it everywhere |
| Yes | Open Source | Yes |
| Cross Platform | Nature of Apps | Cross Platform |
| Google Ads, Postmuse, Hamilton, Reflectly | Popular Apps | Facebook, Walmart, Instagram, Skype |

Flutter vs React Native: Which is better for mobile app development?
Now that we have a better understanding of both platforms let us dive straight into the ultimate React Native Vs. Flutter a comparison and see which one better suits your app development needs.

1. React Native vs Flutter – Comparing programming languages (JavaScript vs Dart)
Programming language plays an important role in deciding the easiness, efficiency and reliability of a mobile app development framework. Interestingly, React Native and Flutter are based on different programming languages. Here is a quick comparison of JavaScript (React Native) vs Dart (Flutter):

React Native – JavaScript
React Native, like many other mobile app development frameworks, works on JavaScript, which is one of the most widely popular and used languages in the programming world. Since JavaScript is widely popular, many developers find it easier to adapt to React Native’s ecosystem as they already have the basic skills and knowledge to work on this platform.
Flutter- Dart
Dart is a programming language created by Google. It is nowhere close to JavaScript when it comes to popularity. However, it is a sophisticated and easy-to-learn language that can compelling native codes faster and make widget customization easier.
React Native works on a widely used language which helps most developers feel at ease and familiar with it. In contrast, Dart is comparatively new and not a language that many developers are accustomed to. However, Dart makes writing codes easier and has a low learning curve if you get to it. Hence, it all depends on your preferences as a developer to stick to something familiar or a new language with its benefits and limitations.
Looking for the best Flutter app development company?
Aglowid provids you full-stack Flutter app development solutions
2. Flutter vs React Native Market Share
It is important to discuss these two platforms’ market share in the overall cross-platform mobile framework market. While we have already established that React Native is older and more popular, Flutter is also not slacking behind. Let’s have a look at the most popular mobile app frameworks as per Statista
| Mobile Framework | 2019 (%) | 2020 (%) | 2021 (%) |
| Flutter | 30 | 39 | 42 |
| React Native | 42 | 42 | 38 |
| Cordova | 29 | 18 | 18 |
| Ionic | 28 | 18 | 18 |
| Xamarin | 26 | 14 | 11 |
| Unity | 12 | 11 | 11 |
| NativeScript | 11 | 5 | 5 |
| PhoneGap | 11 | 6 | 4 |
| Kotlin Multiplatform | NA | 2 | 2 |
| Apache Flex | 5 | 2 | 1 |
| Kendo UI | 4 | 1 | 1 |
| Kivy | NA | 1 | 1 |
| Other | NA | 8 | 10 |
Flutter is currently the most used mobile app framework, even if its newer compared to React Native and most other popular JavaScript frameworks. However, React Native is almost at par with Flutter.
3. React Native vs Flutter Popularity Comparison
Both React Native and Flutter have gathered massive popularity due to their impressive features and capabilities. Here are some top React Native vs Flutter popularity comparison benchmarks to give you a better idea:
Also Read: React Vs React Native
React Native vs Flutter GitHub Comparison
GitHub is the most popular code hosting platform for version control and collaboration. It can also be used as a yardstick of popularity comparison for various frameworks.
| GitHub Comparison – Flutter vs React Native | ||||
| Mobile App Framework | Star | Fork | License | Contributors |
| Flutter | 141k | 22.1k | BSD-3 | 1019 |
| React Native | 103k | 22.1k | MIT | 2305 |
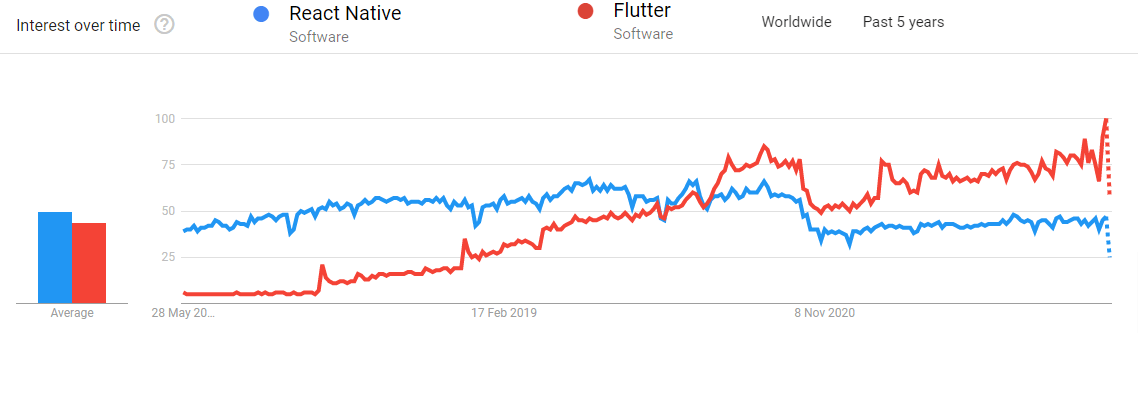
React Native vs Flutter Google Trends Comparison
Suppose we see the Google Trends graph comparison of Flutter and React Native for the last 5 years. In that case, we can see a sharp decline in React Native and Flutter’s popularity from September 2020 to May 2021, after which Flutter regained its hold and started rising, whereas React Native fell behind.

React Native vs Flutter Stackoverflow Comparisons
Stack Overflow is the go-to developers’ forum for all their app development questions, discussions, forums and understanding of what framework is suitable. Here are three main Stackoverflow comparisons between React Native and Flutter.
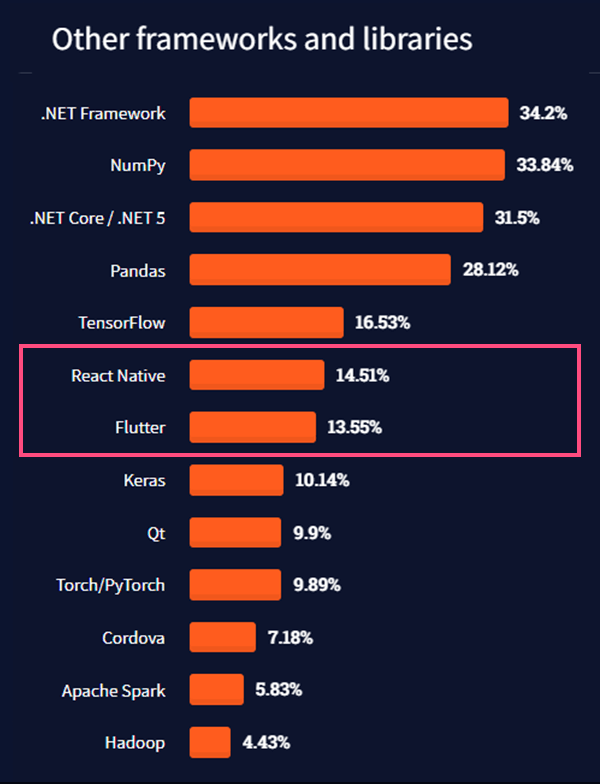
React Native vs Flutter Stackoverflow Survey
As per the Stackoverflow survey 2021, from 59,921 respondents, React Native gained 14.51% of the votes, whereas Flutter got 13.55% in the section ‘Other Frameworks and Libraries’.

React Native vs Flutter Stackoverflow Questions Tagged
On the Stackoverflow official website, there is 126,949 question tagged for React, whereas 127,039 Flutter questions. This shows a rise in curiosity around Flutter, even though it is comparatively a younger framework.
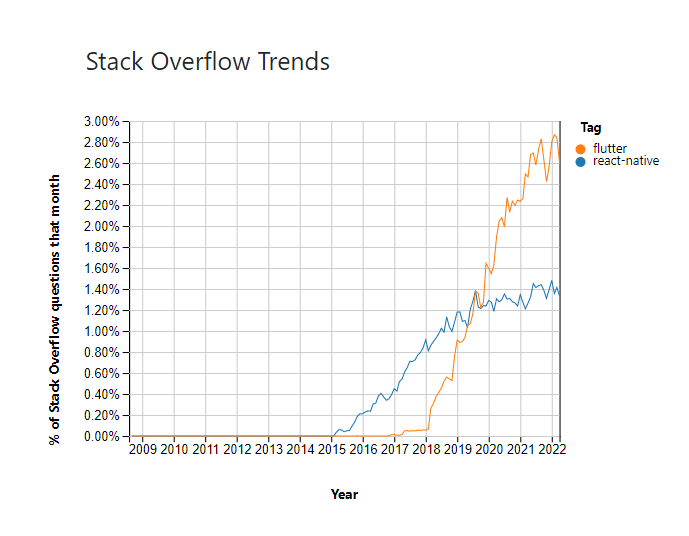
React Native vs Flutter Stackoverflow Trends
Stackoverflow Trends show the percentage of StackOverflow questions over time based on the question tags since 2008. When we compare React Native and Flutter on this platform, we can see a steep increase in Flutter questions, whereas React Native, though it has a steady interest, lacks behind Flutter by a clear margin.

4. Flutter vs React Native Reusable Code
Code Reusability is one of the primary benefits of cross platform app development approach. Reusable code means the ability to write code once and use it anywhere. However, no framework can support 100% reusable code. A certain percentage of the code can be reused, and other parts must be customised as targeted platforms.
Flutters Code Reusability
Flutter provides developers freedom for overwriting app sections that need to be modified for specific platforms, which helps make code reusability more efficient.
React Native Code Reusability
React Native also supports code reusability, but unlike Flutter, it doesn’t provide much flexibility. A few selected basic components are such that they can be reused across different platforms; any component outside them needs to be rewritten entirely from scratch to suit the targeted platform’s needs. This creates a bit more friction in the development process compared to Flutter.
5. Flutter vs React Native User Interface Approach and Efficiency
User Interface plays a vital role in deciding how appealing and easy to use your mobile app will be for end-users. Different frameworks have different approaches to handling and designing the perfect UI for your app. Here is a Flutter vs React comparison in terms of how they handle user interface:
Flutter User Interface
Flutter focuses more on proprietary visual and structural platforms and interactive widgets, as discussed before. These widgets are built-in UI components that can replace native components. It has a flexible UI with respect to its layered architecture. This makes rendering graphics quickly and customizing the widgets easier.
React Native User Interface
React Native works by using native components of both iOS and Android platforms. This means the users will have the same experience when using the hybrid iOS and Android apps they would have had in the native app. All UI components like widgets, buttons, and others will appear as native components that give the user a native-like look and feel.
React Native offers an external selection of external UI kits surpassing Flutter, like React Native Elements, React Native Material Kit, and NativeBase. It also has support for iOS style components. On the other hand, Flutter also has two important widgets – Material You (Google) and Cupertino(iOS) that allow developers to imitate platform-specific native components.
6. Flutter vs React Native Performance Comparison
Performance comparison is a must for any two frameworks that are bided against each other to gauge and assess their actual capabilities when put to use. Here is an in-detail Flutter vs React Native comparison to give you a better idea:

How does Flutter compare to React Native in terms of performance?
Both React Native and Flutter are performant enough to carry out most of the tasks any app would require. But is we have to compare the two, Flutter is the better performer.
Unlike React Native, Flutter doesn’t need to manage bridging communication between the native modules as it has out-of-the-box support for native components. With Flutter, you can reach animation speed upto 60 frames per second without any external dependencies. The same result can be achieved using React Native but with the help of external React libraries. Using these third-party libraries causes complications in managing the overall app while also increasing the app size and CPU consumption on Android and iOS devices.
Looking for IOS App Developers?
Hire Professional IOS App Developers from Aglowid to develop highly scalable mobile app
Also Check: Kotlin vs Flutter
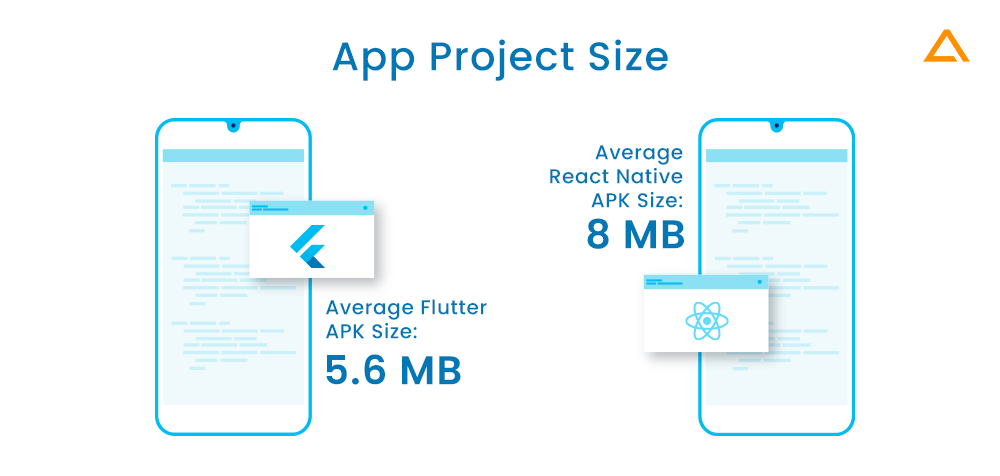
7. React Native vs Flutter App Project Size
Average Flutter APK Size: 5.6 MB | Average React Native App Size: 8 MB

In the world of mobile app development, size matters significantly. The overall size of your mobile app can be the make-or-break factor for users to consider downloading your app or deciding not to. Users have finite storage space on their smartphones, and according to TechJury, an average smartphone user had 40 apps installed on their smartphones in 2020. This only goes to tell how confined your app size needs to be for users to consider downloading it. Both React Native and Flutter aren’t excellent in this aspect, as they have a larger bulk size than most other frameworks.
Flutter apps perform better than React Native apps; however, they generally take up more space on the user’s smartphone. React Native apps get bulky due to the various third-party integrations needed to carry out different activities on the app. In contrast, Flutter apps take up more space as their C/C++ Engine, and Dart VM get bulky.
8. Flutter vs React Native Development Time and Speed Comparison
Speed of app development and overall development time is crucial differentiators between the two frameworks. You might need to develop an app under the tightest deadlines in many situations. You’d want to launch your app to the market to gain a first-mover advantage over your competitors or need to deliver a solution to your customers faster. So, is Flutter faster than React Native?
In all honesty, both frameworks are fast enough to fulfil any requirement. Generally, vast differences in speed between a Flutter app and React Native app occur due to the gap in the developer’s skill behind the project and not because one framework is faster than the other. Still, we should see how both these platforms support faster development time:
Flutter – Factors Reducing App Development Time
There are certain factors in Flutter that helps reduce the app development time significantly, such as:

1. Hot Reloading
Flutter supports Hot Reloading that showcases all the changes live on the mobile stimulator without having to recompile the entire app. Hence developers can see the effect of their code as they input it, saving a lot of development time.
2. Code Reusability
Flutter supports cross platform development using a shared codebase, so the same code can be reused on any Flutter supported platform with the help of the Just-in-time compiler and Ahead of Time compiler present in Dart Virtual Machine helps optimize code for performance.
3. Declarative UI
Flutter uses declarative UI, which helps developers reduce their boilerplate code significantly. This helps make your app more efficient while maintaining the same user interface.
React Native – Factors Reducing App Development Time
Many React Native features help developers code faster and get the app running in no time. Here are some of the key features of React Native you should know about:

1. Modular & Intuitive App Architecture
React Native follows the footsteps of React.js in providing flexible architecture options that different React Native developers can adapt easily to and create updates and upgrades to the overall app. Moreover, the testing team can easily figure out the programme rationale in less time and build appropriate test cases that help save valuable app development time.
2. Fast Refresh
React Native 0.61 version (now 0.68) introduced a way to take two of React Native’s most powerful tools – Live Reloading and Hot Reloading and combine their strengths in a new feature; Fast Refresh. It helps developers get instant feedback for any changes made to React components. This helps reduce app development time significantly.
3. Easy Availability of Developers
Though not a technical benefit, one of the biggest factors that ensure React Native projects to complete faster is that React Native developers are instantly available for hire. Since React Native is based on JavaScript, it is easy to look for and hire React Native developers compared to Flutter.
9. React Native vs Flutter – Native Components
Any effective mobile app framework should be tested for its support and availability of different components. One of the most important components for testing any framework is the native component. If the framework doesn’t have a native component, it won’t feel like a native app. It should be essential to consider that the framework you choose has API access to native modules effortlessly.
React Native Components
If we talk about the core React Native framework, it provides only UI rendering and device access APIs. If you want to use more native modules with React Native, you will depend on third-party libraries. React Native is heavily dependent on third-party libraries.
Also Check : Top React Native UI Components Libraries
Flutter Components
The Flutter framework has many UI rendering components, device API access, testing, navigation, state management, and other libraries. Hence it is a full-stack mobile app development solution, unlike React Native. There is barely any need to introduce a third-party library. Moreover, Flutter also has widgets for Material Design and Cupertino that help designers easily render the UI on Android and Apple platforms.
10. Flutter vs React Native Code Structure Comparison
Efficient code structure helps developers save time and hence, increase efficiency. Whenever you take up a new mammoth task, your first idea is to break it down into smaller components or steps to complete the task without getting overwhelmed. This helps you check if all the necessary tasks needed in each step are done correctly before moving on to the next step. The same principles are true for development and programming in general. Having a clear plan will give you better quality and higher efficiency.
React Native Code Structure
React Native’s code structure is way more intrinsic than Flutter’s in terms of complexity. However, React Native has a decent potential for allowing collaborations with third-party libraries through which you can share your code across multiple platforms like iOS, Android, windowsOS, and more.
Flutter Code Structure
Flutter differs from React Native in how it handles code structure. It skips the need to separate templates, data, and styles. Instead, it gives developers the freedom to code everything from one centralized location and provides access to all the necessary tools. However, code sharing with Flutter is still very limited to Android and iOS.
Looking for Android App Developers?
Hire Professional Android App Developers from Aglowid to develop highly scalable mobile app
11. Flutter vs React Native – Comparing Data Refreshing Methods
Hot Reloading helps keep the app running and enables developers to inject new versions of the files they edit. This helps maintain a state, especially when you make changes to the UI. React Native and Flutter support Hot Reloading, making the process faster than native app recompilation done using Android Studio and XCode.
React Native Fast Refresh
React Native started to call their Hot Reloading feature Fast Refresh. It helps you get near-instant feedback for any changes in React’s components. It comes enabled by default, and using Fast Refresh, all the edits will be visible within a second or two. If you edit any module that exports only React components, the fast refresh will update codes only for that module and re-render your component. You can edit all that file components, including – rendering logic, styles, effects, and event handlers. If you edit a module with exports that aren’t React components, the fast refresh will re-run both that module and other modules that import it. And for any edits that come from outside the React Tree, it will perform a full reload.
Flutter Hot Reloading
Flutter’s hot Reloading helps developers quickly and easily experiment, fix bugs, add features and build UIs. Flutter’s hot reload works by injecting the source code files into their Dart Virtual Machine. This Virtual Machine then updates the classes with the new versions of functions and fields, after which the Flutter framework automatically rebuilds its widget tree.
12. React Native vs Flutter Architecture Differences
Mobile app architecture is a set of techniques, rules, patterns and processes used for developing mobile apps. Architectures are essentially roadmaps for developing well-structured and planned mobile apps. The quality of your mobile app architecture determines your mobile app’s entire performance and quality. React Native uses Flux to support its architecture, whereas Flutter powers architecture through Skia.
React Native Flux
The only limiting factor with React’s architecture is its dependency on the JavaScript bridge to run. React Native compiles the JS code in the native code during runtime by using Facebook’s Flux architecture. This necessity of connecting JavaScript code and native modules during runtime can lead to apps performing slower in some cases.
Flutter’s Skia
Unlike React’s dependency on a JavaScript bridge, Flutter doesn’t need any bridge to connect its framework and native modules. It uses UI frameworks like Material Design and Cupertino with a Skia C++ engine, with all necessary channels and protocols.
13. Flutter vs React Native Required Team and Cost of Hiring Talents
Another important consideration in the Flutter vs React Native comparison understands the size and skills of developers you’d need to complete your project. This estimation will help you do a better cost estimation to set your budget for the project.

Required Flutter Team and Hourly Rates
There is no set number of Flutter developers that can work on any Flutter project. The number of developers will vary depending on project complexity, urgency and features. Although Flutter is based on a newer programming language – DART, it is relatively easy to learn. Hence, you can easily hire average developers and train them in Flutter for economical rates.
Cost of Hiring Flutter Developers Worldwide
Here is an hourly rate cost breakdown of hiring Flutter developers worldwide:
| Countries | Avg. Cost of Hiring Flutter Developers | |
| USA | $80-$120 | |
| UK | $45-$90 | |
| Canada | $35-$50 | |
| India | $20-$40 | |
| Ukraine | $30-$50 | |
Required React Native Team and Hourly Rates
Again, for React Native, the team size would depend on the project complexity. Here is a cost breakdown of hiring React Native developers from across the world:
Cost of Hiring React Native Developers Worldwide
Here is an hourly rate cost breakdown of hiring React Native developers worldwide:
| Countries | Avg. Cost of Hiring React Native Developers |
| USA | $60-$80 |
| UK | $40-$60 |
| Canada | $55-$75 |
| India | $25-$45 |
| Ukraine | $30-$50 |
14. Flutter vs React Native Web Support Comparison
A mobile app platform also needs to be extensible to web platforms, as it provides clients with a comprehensive solution and creates an ecosystem. When it comes to the battle of web support, React Native has always stayed ahead of Flutter as it compiles to actual HTML elements where Flutter uses the Canvas. However, with the new release of Flutter 3, the team at Flutter has made some significant changes to their web approach.
Also Check : What’s New in Flutter 3?
15. React Native vs Flutter Third-Party Libraries Support
React Native follows the footsteps of React.js in this aspect and provides developers with a bare minimum framework that depends on third-party libraries for most of its tasks. Luckily the React Native community is vast and active, and hence there are innumerable React Native libraries and tools available to use.
On the other hand, Flutter uses specific libraries made especially for Flutter. The overall community for third party libraries and tools for Dart is much smaller than that for JavaScript. However, Flutter comes packed with its compiler, testing, and all other tools out-of-the-box.
16. React Native vs Flutter Testing and QA
Testing your mobile app before deployment and during the development phases is important to ensure your app is optimized, secure and functional. Hence it is of utmost importance to have well established testing facilities in your mobile app development framework.
React Native Testing and QA
React Native provides a guide to developers to write code in a testable way, to begin with. Hence it provides developers with coding best practices to minimize the risk of inefficient coding in the first place. React Native relies on popular third-party libraries such as Jest for setting up tests.
Various kinds of testing mentioned on React Native docs :
- Unit Tests
- Mocking
- Integration Tests
- Component Tests
- Testing User Interactions
- Testing Rendered Output
- End-to-End Tests

Looking for the best React Native app development company?
Aglowid provids you full-stack React Native app development solutions
Flutter Testing and QA
Flutter has its testing framework for ensuring your Flutter app is optimized and secure.
Various kinds of testing mentioned on Flutter docs :
- Unit Tests
- Integration Tests
- Widget Tests

17. React Native vs Flutter Reliability and Support
React Native uses native components that are already ready to use, making the development process simpler and faster. Compared to this, Flutter uses its own set of widgets that are well-adaptive to different platforms. Since Flutter is new in the market, some of its widgets would need more additional adjustments than React Native. Both frameworks are at par to an extent in terms of quality.
18. Flutter vs React Native Documentation
Any mobile app framework is as useful as the documentation behind it. Without proper documentation, the learning curve increases significantly, and so does the onboarding process. Here is a quick documentation comparison between Flutter and React Native:
React Native Documentation
React Native has decent documentation. It is, however, more catered towards experienced web developers who are already familiar with JavaScript. It has a few gaps, like improper documentation of essential features like navigation. Finding information about building native libraries isn’t also the smoothest task.
Flutter Documentation
In contrast, Flutter has intensely rich documentation. There are detailed guides with video tutorials and graphics. Flutter also has many tools to assist you with your app development, including Flutter Inspector and debugger.
Wrapping up!
With this, we conclude the Flutter vs React Native comparison, and the verdict is both are at par for mobile app development. However, if you are looking for a true cross platform app solution, Flutter has taken the lead with Flutter 3, where it is extending support for developing desktop apps on Windows, macOS and Linux as well. Both platforms have their benefits and limitations; you need to decide which one fits your project requirements better.
Also Read: React Native Developer Tools
Frequently Asked Questions
Is Flutter or React Native easier?
Flutter is newer and is based on Google’s programming language called DART, which might seem unfamiliar and hence difficult at first. But it has a relatively easier learning curve. React Native is based on JavaScript and requires no additional knowledge than CSS, HTML and JavaScript, making it easy to learn. Hence, it is a matter of personal choice.
Will Flutter replace React Native?
There are high chances that might overturn React Native for now, but these two frameworks compete neck to neck to declare one absolute winner.
Why choose React Native over Flutter?
React Native is an aged framework that has stood the test of time and has many more appealing apps under its showcase like Instagram, Facebook and others compared to Flutter; hence React Native is more reliable and stable.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check:






 Say
Say