Quick Summary:
Flutter is the next best big thing in mobile app development. Infact, it is going beyond mobile to web and even custom software development possibilities in Windows, Mac, and Linux with Flutter 3. However, if you want to truly leverage Flutter’s potential, you need to learn about Flutter’s best practices. So here is an ultimate go-to guide on Flutter’s best practices and tips to follow in 2024.
Flutter is one of the youngest yet one of the most promising open-source UI Software Development Kit developed by Google. Though it initially started as a cross platform app development framework, Flutter always has been aiming to become a complete software solution framework. With the advent of Flutter 3, it has come one step closer to realizing this potential, as developers can now create iOS and Android apps, software for Windows, Linux, and Mac, and web apps, too with Flutter.
Flutter is easy to understand. However, it can be difficult to master. Though the platform provides proper and extensive documentation, not all developers can utilize its maximum potential. However, suppose you know the Flutter app’s best practices. In that case, you will be able to leverage this tool for building custom apps for businesses, software solutions for enterprises, and leading mobile apps for consumers. This is why we have curated this ultimate Flutter best practices 2024 guide that you can use to refine and optimize your Flutter app.
Flutter Best Practices & Tips 2024
Without further ado, let’s dive right into the Flutter development best practices and tips for optimizing your Flutter app performance to give your app the competitive edge and provide your customers with a lightweight, scalable, user-friendly, and secure mobile app for their requirements.
Flutter Architecture Best Practices
First, let’s start with the most important aspect of Flutter development – Flutter Architecture. One of the biggest benefits of understanding Flutter architecture and following best practices in Flutter architecture is it helps structure your Flutter application in an easy-to-manage and efficient manner.
Basics of Flutter Architecture
Flutter is based on widgets, like React Native is based on UI components.

The entire UI is built using widgets. Widgets describe what their view, given their current state and configuration, should look like. On state change, the rebuilds its description, and this change in state is compared against older description for identifying points that need to be updated/changed.
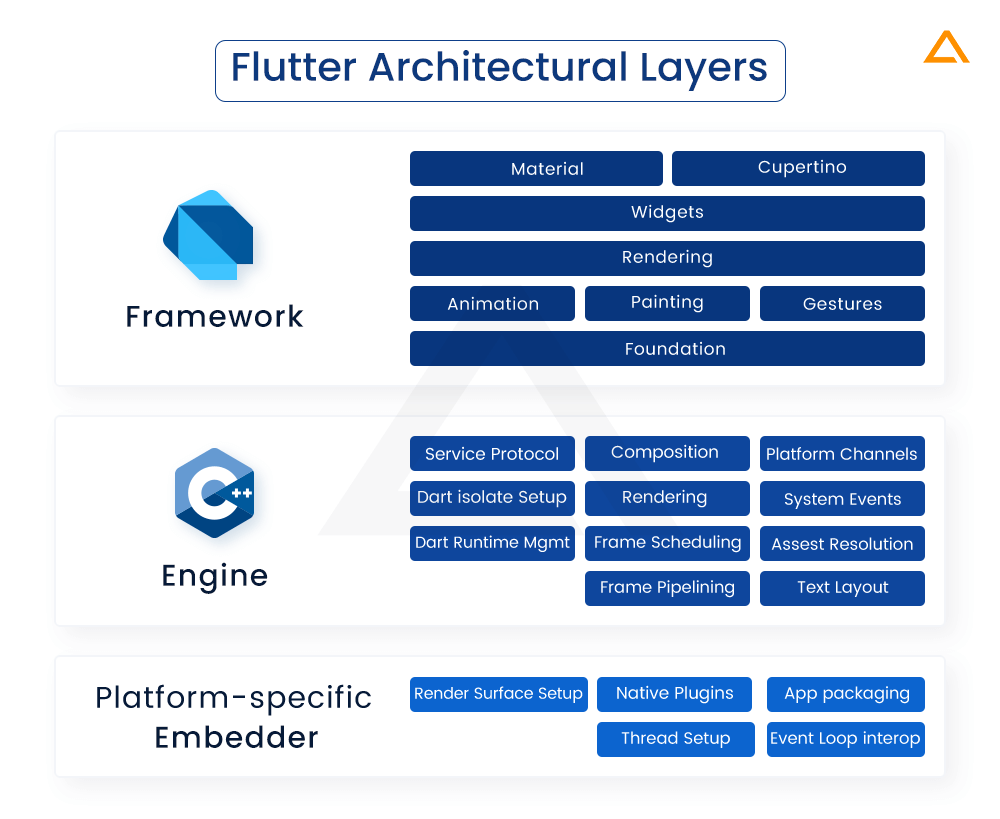
Just like any other native app architecture, Flutter architecture can be divided into three layers:
- Embedder
- Engine
- Framework
Embedder Layer
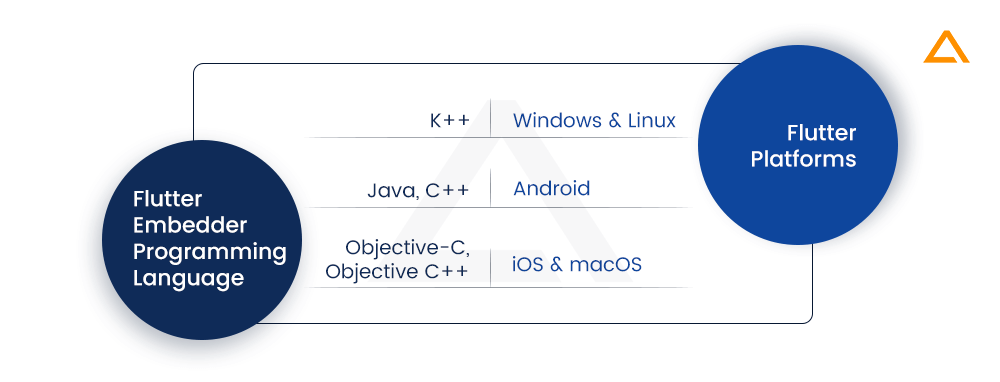
Flutter Embedder is the entry point used for developing a platform-specific Flutter app. It receives a thread of Flutter UI, and it is responsible for initializing the Flutter engine. With embedder, developers can integrate Flutter code in an existing app as a module. The Code of the targeted platform is written in a programming language best suited for that platform.
| Flutter Embedder Programming Language | Flutter Platforms |
| Java, C++ | Android |
| Objective-C, Objective C++ | iOS and macOS |
| K++ | Windows & Linux |

Engine Layer
Flutter uses the Skia rendering engine & it’s Engine Layer uses C++ and C language. It handles the I/O and network requests and the complicated translation of rendering whenever a frame needs to be painted.
Also Check : What’s New in Flutter 3?
Framework Layer
This is the topmost layer where developers directly interact with Flutter. Flutter is a modern and reactive framework written in Dart programming language. The hierarchy of the Framework Layer is as follows:
| Flutter Framework Layer Components | Description |
| Platform Specific Widgets |
Flutter has dedicated widgets for iOS and Android. Cupertino for iOS and Material for Android |
| Widgets |
Widgets describe the immutable representation of a part of a user interface such as – text, animation, graph, shapes, and more |
| Rendering |
Low-level renderer component that renders everything in the Flutter app |
| Animation/Painting/Gestures |
This layer deals with any animations, gestures, or painting you want to add to your Flutter app. |
| Foundation |
All the necessary Flutter app development tools and building blocks are available as packages in the foundation library. |
Choosing the right Flutter architecture pattern or state management approach for optimizing your Flutter app is important. Unfortunately, it can be overwhelming for a beginner Flutter developer or for clients to understand which state management pattern suits their project. However, it is generally recommended that Flutter developers use the BLoC Architecture (created by Google) to implement their Flutter architecture.
Choosing the right Flutter Architecture Pattern
One of the primary and most important decisions you need to make when building a Flutter app is to choose the most appropriate Flutter architecture pattern. The architecture of your Flutter app will determine how your app code will be structured and interact with each other. Here are some of the best Flutter architecture patterns for your reference –
| Flutter Architecture Pattern | Best Use Cases |
| MVC | Small to Mid-Scale Projects with clear distinction of Model, View and Controller |
| MVVM | Mid to Large Scale Projects with complex data flows and UI interactions |
| BLoC | Ideal for large projects with a proper structural approach for managing complex data flows |
| Provider | Small to Mid-Scale Projects that needs a simple state management solution |
| Redux | Larger applications with complex state management requirements |
MVC – Model View Controller
One of the most basic and yet popular architecture patterns in software development. This divides the app code into model, view and controller. Model contains the data and business logic of your Flutter app, View contains the user interface and Controller is for handling input and updates to the model and view.
MVVM – Model-View-View-Model
Another popular Flutter architecture pattern that is similar to MVC architecture. Here we separate the view from the model by utilizing a view model. This view model acts as a bridge connecting the view and the model for exposing the data and commands needed by the view.
BLoC
BLoC is yet another popular architecture pattern in Flutter which divides the app into view, bloc and repository. View handles the rendering to the user interface, bloc is responsible for managing app state and repository fetches and stores data.
Provider
Provider architecture pattern in Flutter separates management from UI using InheritedWidget and ChangeNotifier classes for managing state.
Redux
Redux is more popularly paired and associated with React, however it works well with Flutter as well. Orginally intended for web apps, Redux works great for mobile apps too these days. The app’s state is managed using a single store and all changes to this state are passed by actions.
Flutter BLoC Best Practices
BLoC (Business Logic Components) is a design pattern initiated to allow developers to reuse the same code independently on different platforms – web apps, mobile app, and more. Hence, the main purpose of this Flutter architecture pattern was to ease the workload of developers when developing apps for various platforms. Flutter BLoC is based on three core principles – Simplicity, Testability, and Power.
Here are some of the best practices you should follow for using the BLoC state management pattern in Flutter:
1. Understanding core BLoC concepts
To truly use the Flutter BLoC architecture pattern, you need to learn about the core BLoC concepts to understand how it functions. Here is a quick explanation:
| BLoC Concepts | Description |
| Events |
These are the inputs of BLoC architecture.Created in response to user interactions with an interface like button clicks, page loads, etc. |
| States |
States define the output of BLoC architecture.It represents the Flutter app’s common state. |
| A BLoC |
The BLoC element converts a stream of incoming events into a stream of outgoing states. BLoC is like the brain of the Flutter app that receives, processes, and responds. |
| Stream |
Stream is defined as a sequence of asynchronous data. UI and BLoC listen to this stream and respond accordingly. |
2. Making use of Flutter BLoC Widgets
BLoC widgets help rebuild the UI Components in response to any state change. Different BLoC widgets can help serve different purposes in your Flutter app. Using the right BLoC widgets is an important part of Flutter’s best practices. Flutter_bloc package provides four essential classes that can be wrapped around a Flutter widget:
1.1 BlocProvider
BlocProvider helps developers create a Cubit or BLoC. It is a class that provides an instance of the BLoC to the child subtree. One of the Flutter best practices is to use BlocProvider for creating new blocs that can be made available to the remaining subtree. Here BlocProvider will be responsible for creating and closing the BLoC.
Here is the syntax:
BlocProvider(
create: (BuildContext context) => BlocA(),
child: ChildA(),
);1.2 BlocListener
Another important Flutter widget is BlocListener, which uses BlocWidgetListener and an optional block that invokes the listener to respond to any change in state in the bloc. It is ideal for situations or functionalities that need to occur only once per stage change, like showing a Dialog or a snack bar or more. For all these instances listener is called only once for each state change.
In Search of Hiring Flutter Developers?
Build feature-rich, scalable & user-centric mobile apps in record-breaking time with our dedicated Flutter app developers
Here is the syntax:
BlocListener<BlocA, BlocAState>(
listener: (context, state) {
// do stuff here based on BlocA's state
},
child: Container(),
)1.3 BlocBuilder
BlocBuilder widget is used for building and rebuilding the child subtree whenever a state change occurs. It uses a bloc and a builder function. It has a simpler API that reduces the overall boilerplate code needed.
Here is the syntax:
BlocBuilder<BlocA, BlocAState>(
builder: (context, state) {
// return widget here based on BlocA's state
}
)1.4 BlocConsumer
BlocConsumer is a widget that is created by combining the ideas of BlocListener and BlocBuilder. It exposes a listener and builder to react to any new state changes. It is analogous to a nested BlocBuilder and BlocListener, reducing the overall boilerplate code. It is a Flutter best practice to use BlocConsumer only when you need to rebuild the UI and execute other reactions to changes in the state of the bloc syntax.
Also Read: React Native vs Flutter
Here is the syntax:
BlocConsumer<BlocA, BlocAState>(
listener: (context, state) {
// do stuff here based on BlocA's state
},
builder: (context, state) {
// return widget here based on BlocA's state
}
)Flutter Code Structure Best Practices
Any app platform is only as efficient as the coding structure behind it. You can be working on the most efficient platform and end up with a heavy size, vulnerable and low-performing app. In contrast, a skilled developer who follows coding best practices can develop a more promising app with a framework inferior to yours. All developers should know and practice many Flutter code structure best practices to refine their code management and organization skills. Here is a curated list of some of the best Flutter code review best practices to ensure your Flutter code structure is as efficient as possible:

1. Follow Proper Naming Conventions
This may sound like an obvious piece of advice to experienced Flutter developers. However, this basic Flutter best practice tip is often overlooked and avoided. Following proper naming conventions makes your Flutter code more readable. Taking these proper coding guides and tips into consideration when coding might feel time consuming and troublesome at the start, but it will save a lot of overall coding time and code reviewing time in the future. Here are some of the basic Flutter naming convention rules/guideline for your reference:
- In snake_case, libraries, directories, packages, and source files should be named in snake_case. (lowercase_with_underscores)
- All private variables’ names should be preceded with underscores
- Constants, variables, parameters, and named parameters should be labeled in lowerCamelCase
- Classes, types, extension names, and enums should be typed in UpperCamelCase
- Proper and meaningful naming practices should be followed
2. Proper Widget Structure and Usage
Widgets are an integral part of Flutter development; hence you should conduct a proper Flutter code review by splitting widgets into sub widgets. If the list of widgets is exhaustively lengthy, you should use List.View.builder, which will improve your app performance. Flutter best practices for efficient code structuring of widgets are:
- ListView Builder is used for improving performance when working with infinite or long lists
- You should split widgets into sub widgets
- Calling
setState()on State rebuilds all widgets that fall under it. Hence when you split widget into smaller widgets,setState()only rebuilds that part of the subtree where the UI needs to be updated
3. Using Dart Code Metrics
One of the Flutter code structure best practices is using Dart Code Metrics. It is an ideal method of improving overall Flutter app quality. DCM (Dart Code Metrics) is a static code analysis tool that helps developers monitor and improvises overall Flutter code quality. Various metrics that a developer can look at are a number of parameters, lines of executable code, and more. Some of the Flutter Best Practices mentioned on the Dart Code Metrics official documentation are:
- Avoid using Border.all constructor
- Avoid unnecessary
setState() - Avoid returning widgets
- Prefer extracting callbacks
- Prefer a single widget per file
- Prefer const border-radius
4. Write Clean and Reusable Code
Apart from all the Flutter Best Practices and Tips about coding mentioned above, you should always ensure your Flutter code is properly formatted, and important comments are added for documentation. All excessive comments and unused code must be removed, keeping the overall code neat and presentable. Make use of reusable code and widgets wherever there is a possibility. Make sure to follow these practices when reviewing the code of your Flutter app.
Flutter Layout Best Practices
To understand Flutter layout entirely, you should remember that Flutter is ‘widget-based’ and everything in Flutter centers around Widgets. This is also true when discussing Flutter’s best practices for layout. To make this clearer, all icons, images, text, labels, and other assets of your Flutter app are also technically treated as widgets. These are still the things developers can see; however, hidden attributes like rows, columns, and grids are also treated as widgets that align, constrain or interact with visible widgets. If you want to understand more about how Flutter layout works, you can read the detailed documentation on Flutter docs.
Here are the Flutter Layout Best Practices to follow:

1. Having a proper understanding of Flutter constraints
There is a golden rule of Flutter layout every Flutter developer must remember – Constraint goes down, size goes up, and the parent sets the position. Any widget in Flutter gets its constraints from its parent. Constraints are values of minimum and maximum height and minimum and maximum width. Now, these widgets will go through the list of their children.
Constraint goes down can be explained as follows: The parent widget tells its children widget the values of constraint, which keeps passing down, as the child widget may become the parent widget to its children. The value of constraint can change or differ for each child. The parent widget asks the child widget what size it needs to be.
The parent sets constraints, and the child widget must stay within this constraint. A good example of this can be if the parent widget puts a constraint that the max height of the children’s widget can be 200 px, the child widget will not be able to exceed the set constraint, and its height will be less than or equal to but not exceed 200 px.
Size goes up – Parent widget passed down constraints to the child component, as we saw. Opposite to this, the size of the child component goes up to the parent component. Based on the constraints set by the parents, the children widget tells the parent widget what size they want to be within the set constraints.
Parents set position – The child widget can wish for size and ask the parent widget; however, it cannot decide where it would be positioned on the screen. The parent widget reserves this right.
Also Check : Flutter Development Tools
2. Make Flutter layout responsive with Fittedbox Widget
For implementing responsive design in Flutter, we can leverage the FittedBox widget. Fittedbox is a Flutter widget that restricts child widgets from growing in size after a certain limit. It rescales the child components as per the available size. For instance, we create a container where the text entered by the user will be displayed, and if the user enters a lengthy string of text, the container grows beyond its permitted size. However, if we wrap the container with FittedBox, it would fit the text as per the available size of the container. If the text exceeds the size of the set size of the container using FittedBox, it shrinks the text size to fit it inside the container.
3. Minimize Layout Passes caused by Intrinsic Operations
Layout processes for grids and lists are often expensive in Flutter. An ideal situation would be that Flutter only performs one layout pass over its widgets, but often, we need a second pass known as an intrinsic pass.
Intrinsic pass happens when developers want all cells or have the size of the smallest or the biggest cell. For instance, if you’re using a grid in the Flutter app, all cells must be uniformly sized.
Then the layout code performs a pass starting from the start of the grid, asking each card in the grid to return its intrinsic value. Intrinsic value is the size that the widget prefers without any constraints. The framework decides on a uniform cell size when all this information is passed up. It then visits all the grid cells again, instructing them on what size they need to use.
Excessive intrinsic passes are harmful to the overall Flutter app layout and performance. To check if you have excessive intrinsic passes, you can use the Track layouts option from Flutter DevTools. (Note: This option will be turned off by default). Here you can check the app trace to determine how many layout passes have been performed. In addition, you will be able to identify intrinsic timeline events as they will be labeled as ‘$runtimeType intrinsics’
Looking for the best Flutter app development company?
Aglowid provids you full-stack Flutter app development solutions
Flutter Navigation Best Practices
Navigation and Routing are crucial aspects of any mobile application. It helps users move around different pages of the mobile app. For example, different screens of the same app can display different formats, types, and information intensity. Managing such situations and different kinds of data is the responsibility of the mobile app framework. How we navigate between different pages in a mobile app defines the application’s workflow. And the method of handling the navigation is defined as routing.
Here are some of the best Flutter Navigation practices you should follow when developing your Flutter app:

1. Understand the basic Flutter Navigation Methods
The biggest benefit of Flutter for your mobile app is it already comes with an excellent navigation and routing system. A built-in navigation and routing system ensures fewer navigation-related problems, and it also helps reduce the overall boilerplate and app maintenance costs. In Flutter, screens and pages are known as routes. Routes are similar to Activity in Android and ViewController in iOS.
There are three in-built navigation options in Flutter, all with different uses. Let us discuss them here:

1.1 Direct Navigation using Material Page
Flutter developers are often familiar with the most direct way of navigation by using MaterialPageRoute (Android_ or ViewController(iOS). Using this method, developers can push an instance of the Navigator and add a new MaterialPageRoute inside. This will create a new widget placed on top of the navigation stack so all widgets can use its properties.
Navigator.push(
context,
MaterialPageRoute(
builder: (BuildContext context) => LobbyScreen(),
),
);1.2 Static Navigation using RouteMap
If a developer is used to using state management tools like BLoC or Provider Pattern, then Flutter best practice for navigation is to make use of this approach for handling the app’s navigation and routing needs. With RouteMap developers can create a Map with String Keys for identifying WidgetBuilder Methods and handle navigation.
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light(),
initialRoute: LoginScreen.route,
routes: {
LobbyScreen.route: (context) => LobbyScreen(),
LoginScreen.route: (context) => LoginScreen(),
GameScreen.route: (context) => GameScreen(),
},
);Here is the LobbyScreen.the route, LoginScreen.route, and GamesScreen.route are static const String representations of the name of their routes. Use pushNamed in the Navigator to push this new route to the top of the navigation stack.
Navigator.pushNamed(context, LobbyScreen.route);
1.3 Dynamic Navigation using onGenerateRoute
Another Flutter Navigation method that you can leverage straight from the Flutter App is to create an onGenerateRoute. With this method developers can create routes and access the passed routes via arguments.
onGenerateRoute: (settings) {
switch (settings.name) {
case LoginScreen.route:
return MaterialPageRoute(builder: (_) => LoginScreen());
break;
case LobbyScreen.route:
return MaterialPageRoute(builder: (_) => LobbyScreen());
break;
case GameScreen.route:
return MaterialPageRoute(builder: (_) => GameScreen());
break;
default:
return MaterialPageRoute(builder: (_) => LoginScreen());
}
}To learn more about the onGenerateRoute method, you can refer to Flutter’s official navigation blog.
Also Check: Kotlin vs Flutter
2. Flutter Navigation Packages
Although the three methods provided by Flutter for navigation and routing are capable enough for handling most navigation and routing requirements, at times, it is helpful to leverage the available and most popular Flutter Routing Packages that can ease setting up the navigation and routing of your Flutter app:

1. AutoRoute
Likes – 162 | Pub Points – 110 | Popularity – 99%
You should use AutoRoute when you need deep linking or a clean routing setup. Generally, you would have to rely on the onGenerateRoute method in such scenarios, which requires writing a lot of boilerplate code. With AutoRoute, you can automate that process without the painstaking effort and time of writing that much code.
2. ShelfRouter
Likes – 171 | Pub Points – 120 | Popularity – 95%
Shelf Router helps ease web app development using Dart and Flutter. It does so by using request handlers. It offers a request router for Shelf and matches requests to handlers by utilizing route patterns. Though not officially supported by Google, Shelf is maintained by the Dart Team; hence, it is easier to integrate it with Flutter than other frameworks such as Django.
3. Fluro
Likes – 688 | Pub Points – 120 | Popularity – 98%
Fluro is a null-safe Flutter routing library that provides developers with flexible routing tools such as wildcards, clear route definitions, and named parameters. In addition, it provides Flutter developers with web-like routing capabilities. With Fluro, developers get a router where they can define path names and variables, just like most web frameworks.
Flutter Project Structure Best Practices
One of the first things to think about when starting a Flutter app development project is how to structure your Flutter app. A proper structure helps the entire Flutter team follow a clear convention and guide to code consistently, reducing risks of project complications and inefficient communication.
There is no hard and fast rule when it comes to Folder Structure; not structuring your code won’t terminate your app, but it will make it difficult for developers to work on, especially if it has to be turned over to new developers who have no previous understanding of this app. Follow these Flutter best practices to implement and organize your project structure:
1. Structure by List of Features
If you are working on a huge project, you should structure your project as per the list of features. Such folder structure helps in scaling and organizing files in the features folder. In addition, you should have folders as per the app’s features in such a format. This format aims to ensure that the screens, controllers, widgets, and all other services for that feature are all present in a single folder.
--lib
|--feature_1
| |--screens
| |--widgets
| |--models
| |--services
| |--view_models
|--feature_2
| |--screens
| |--widgets
| |--models
| |--services
| |--view_models
|--feature_3
| |--screens
| |--widgets
| |--models
| |--services
| |--view_models
|....2. Structure by Domain/Type
This is the most followed and common folder structure pattern in Flutter. It suggests that developers structure their Flutter app files according to their type or functionality. For example, all widgets will go in the Widgets folder; all screens will go in the Screen folder, and so forth. Using this pattern can be considered Flutter’s best practice for beginners getting started with Flutter. It works better for smaller projects but can get complicated for large-scale projects.
--lib
|--screens
|--widgets
|--services
|--view_models
|--services
|-- ...Flutter Performance Best Practices
Optimizing the Flutter app for performance is a must and absolute requirement. Performance optimization is a broader concept encompassing all the previously mentioned Flutter best practices and tips. However, it still deserves a separate category, as some core performance-oriented practices can help elevate your Flutter app to the next level:

1. Loading list items on-demand
The general practice of Flutter developers when working with list items is to combine Column and SingleChildScrollView. While there is nothing wrong with this approach, your code can get messier when you shift to larger lists. The problem with this approach for larger lists is that each item gets attached to the list and rendered on the screen. This adds unnecessary load to the system. You should use ListView instead.
2. Don’t rebuild widgets
One of the most common methods used for rebuilding StatefulWidgets in Flutter that is a bottleneck to optimizing Flutter performance is the setState() method. The entire view gets refreshed unnecessarily whenever users interact with a widget, affecting the background widget, scaffold, and container. This increases the app loading time significantly. The ideal situation is when you only rebuild what needs to be updated without affecting surrounding instances. You can make use of the BLoC pattern or external packages as well.
3. Use Constant Widgets
Constant widgets are a great tool by Flutter, where when you apply const to a widget, it gets initialized at the compile time. When you declare a widget as a constant, it will initialize or activate the widget with all its dependents at compilation instead of runtime. Doing so will help you avoid excessive and unnecessary rebuilds.
4. Use Interpolation Techniques
It is a common habit of Flutter developers to use the + operator to chain content in string operations. However, this is not the best approach available. Instead, we can utilize string interpolation, which helps improve code readability and also reduces the chances of error.
/ Using the (+) operator
var discountText = 'Hello, ' + name + '! You have won a brand new ' + brand.name + 'voucher! Please enter your email to redeem. The offer expires within ' + timeRemaining.toString() ' minutes.';
// Using String Interpolation Technique
var discountText = 'Hello, $name! You have won a brand new ${brand.name} voucher! Please enter your email to redeem. The offer expires within ${timeRemaining} minutes.';5. Optimize Image Loading
Images play a vital role in any app/website. However, if not optimized correctly these images can cause serious performance bottlenecks for your Flutter app. Image optimization includes size optimization as well as load optimization to ensure the web app/mobile app is able to load images as and when needed without having to load all images at once causing overloading of resources. You can make use of CacheNetworkImage package which caches images so they don’t need to be requested again and again for loading them. There are other ways to implement image loading optimization best practices in Flutter too.
Flutter Security Best Practices
Security is an integral part of any mobile app, especially in this mobile-first tech era. For many apps to function properly, they need many of the user’s device permissions and sensitive information about their finances, preferences, and other factors. It is the responsibility of the developers to ensure the app is secure enough to protect such information. Flutter provides excellent security provisions, and here are the best Flutter security practices you can use:

1. Code Obfuscation
Code Obfuscation is a method of tweaking the app’s binary that makes it difficult for humans to make any sense of it. Doing so can help protect your app against Reverse Engineering. This helps keep your API keys, function names, classes, and other important strings secure. You can hide such details in the compiled Dart code through code obfuscation, creating a hurdle for attacks that attempt to reverse engineer your app.
How to obfuscate code in Flutter?
Build a release version of the --obfuscate flag with the --split-debug-info flag.
Doing so will look like this:
flutter build apk --obfuscate --split-debug-info=/<project-name>/<directory>
Also Check : Protect Android App from Reverse Engineering
2. Local Authentication
Local Authentication is important if your app has subscriptions or payment features since it adds a layer of Authentication right after the screen lock. This is where Flutter shows its true cross platform abilities. For iOS, it uses biometric authentication methods like lock code or Touch ID and fingerprint APIs on Android. You can enable local Authentication for Flutter apps using the local_auth package available on pub.dev.
3. Protection Background Snapshot
Generally, when your app runs in the background, it automatically displays your app’s last state in the task switcher or multitasking screen. This is useful when you want to see what your last activity was on different apps; however, at certain times, you’d not want to disclose the screen information in the task-switcher. For instance, you wouldn’t want your bank account details to show on your app’s screen in the background. You can use the secure_application Flutter package to secure your Flutter apps against such issues.
4. Avoid hardcoding sensitive information
Hardcoding sensitive information like IP addresses, passwords, API keys and others can provide attackers an easy hint as to how to exploit your Flutter app. Anyone who has access to the class file will be able to decompile it and extract that sensitive data.
5. Check for rooted or jailbreaked devices
Running your Flutter app on rooted Android smartphones or jailbreaked iOS devices can cause serious security concerns as these phones are more prone to having malicious files inside them which can impact your Java apps negatively by extracting important information or compromising its codebase significantly. To do so, you can make use of the safe_device package that allows developers to check whether the targeted mobile device is rooted or jailbroken. For using this package you will have to add it to your pubspec.yaml file.
Flutter Testing Best Practices
Testing a mobile app is very important to ensure it is secure, performant, and in the best state to deliver a seamless user experience to the app users. However, implementing a proper testing routine if your app can be difficult, especially if it has multiple complicated features. Flutter provides many testing provisions compared to React Native and other cross platform frameworks. Here are some of Flutter best practices to implement proper testing in your app:
1. Understand Types of Testing Available with Flutter
There are many types of tests that need to be conducted when developing a Flutter app. Furthermore, each test type has its use cases. Here is a tabular representation of all Flutter testing approaches for a quick understanding.
| Type of Test | Purpose | When to use |
| Unit | · Testing a function/variable/method in isolation · Doesn’t require any Flutter dependency |
· Getting instant feedback for developers · Testing business logic and contract |
| Integration | End to end experiences with mocked dependencies | For finding business logic breaks |
| Widget | Testing individual Flutter UI components | For testing UI in isolation |
2. Avoiding bad test writing practices
One effective method of writing a good Flutter test is to know the common mistakes developers often make when writing tests and avoid them. Here are some of the bad Flutter test writing habits you should avoid:

- The goal of the testing is unclear
- The test has artificial delays
- Absence of assertions or exceptions
- The order of tests executed isn’t planned well
- The test has internal or hidden dependencies
- The test has more than one variable reason to fail
3. Make use of the Given When Then Approach
The Given When Then approach is a style to formulate Flutter tests. If we follow this approach when writing tests, we will start by describing the initial state, such as ‘Given the user is logged in and then you describe what should happen when users log in. Next, you follow the same logic for When.
For instance, ‘When user clicks profile button’ and the subsequent description should be provided. And finally, the same for Given. Doing this helps separate conditions in a logical and easy-to-understand manner which helps you reach test goals faster.
4. Include Automated Tests in the Development Process
Most developers or development teams often avoid writing tests since they take considerable additional time to write and maintain. However, if you follow a test-driven Flutter development approach you will not have to panic at the last moment to fix many bugs before the app is ready for deployment.
Hence you should write tests as and when you write features as it would maintain the quality of your Flutter codebase throughout the development stages and also give you more confidence moving forward with the project. This will help your Flutter app be shippable at any given point of its SDLC.
Wrapping up!
These were some of the Flutter best practices to follow to truly optimize your Flutter app performance and reduce the overall cost and time to market. Follow these suggestions as per your project requirements and develop your next Flutter app with confidence!
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
FAQ
1. What is the best architecture for Flutter?
BLoC Architecture is the best-suited architecture for most Flutter apps. It helps developers write a single codebase that can be shared across various platforms such as tvOS, iOS, Android, Web, watchOS, and more.
2. How do you do a test in Flutter?
Flutter provides build support and reliable Flutter packages to conduct unit, integration, and widget testing in the Flutter app. You must conduct all these tests by following all Flutter best practices for testing.
3. How do I organize my code on Flutter?
There are different ways to organize code for your Flutter app. You can either group them together in folders as per their functions; for instance, all widgets will be under a folder labeled Widgets and so on, or else you can sort them as per Feature, where all components are compiled in a folder for each Feature of your app.





 Say
Say