Quick Summary:
As a react developer, have you ever wondered what is the best way to handle routing and navigation in react apps? Enter – React Router. React Router is used by number of react developers for this purpose. But what it does exactly and why it is important? This article will share an insight on what is react router, why should you use it in your projects, how it works and much more!
📝 In this blog, we’re going to discuss…
Navigating through the complex ways of a react web application is a crucial aspect of crafting a seamless and user-friendly experience. This is where React Router comes into the play. React Router has become a foundation for web development, which is designed effortlessly to create and manage the distinct URLs.
It is important that you keep in mind that it is not about just moving between components, it’s about preserving user state, and ultimately refining the overall user experience. React Router stands out in the routing frameworks, by offering an intuitive & declarative approach for building robust routing system.
Declarative Routing is the coding style which is used in React and React Router. Declarative routing allows developers to precisely define which components correspond to the specific routes. This results in human-readable and easily manageable application architecture.
Many developers don’t take in the consideration about the times in which library is updated. But React Router v6 delivers various powerful features to simplify the routing tasks.
This blog, will share an insight on what is React Router, why we need a React Router, and more.
Let’s Begin!
What is React Router?
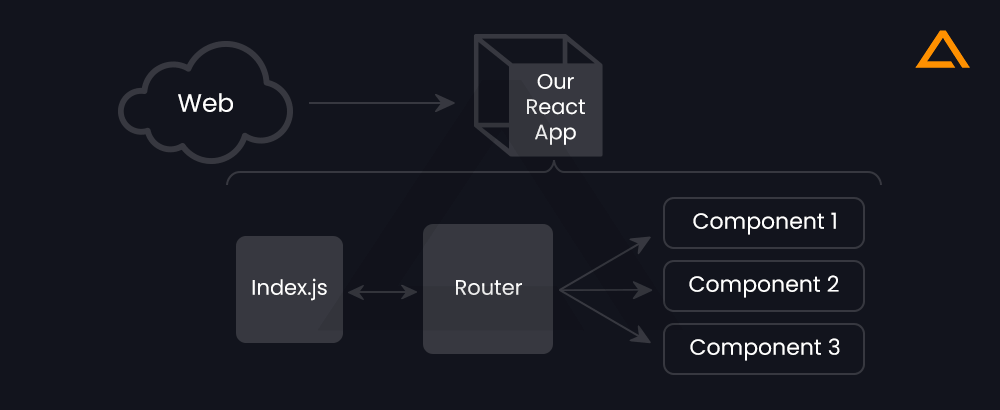
First let’s see an overview of routing in react js. Routing is a way of navigating to different parts of application based on user request without reloading the webpage.

A react router is a tool or a library which is built on the top of react, which supports the routing mechanism. Using react router library we can configure the routes and when the user request matches, the respective routes will be executed and will load a specific component.

Why is React Router Essential for Seamless Navigation in Web Development?
React Router is a dynamic solution for seamless navigation of landscape. Let’s dive into the reasons why react router stands out as a favoured React Developer tool that refines the online navigation and an enhanced user journey. The benefit of using react router include:

Seamless Navigation
React Router allows users to navigate smoothly between web application components within web application, which preserves their state throughout the process.
Unique URL
It allows the creation of unique and shareable URLs for different components, enhancing user experience and accessibility.
Declarative Approach
The library’s declarative routing approach allows developers to surely defining routing structures, making React Application Architecture Pattern more manageable and human readable.
Efficient Site Navigation
With the help of react router, site navigation is streamlined contributing to a more user-friendly and efficient web development experience.
Now that you are clear about the reasons why react router is important, let’s move forward and see how react router works.
How does React Routing Works?
The React routing mechanism works by navigating and rendering the components in a React application based on the current URL. It facilitates creating single-page applications (SPAs), where content changes dynamically on the client side without having to reload the entire page. Here is an overview of how the React routing mechanism works:

Initialize Router
Start by configuring a router component such as ‘HashRouter’ or ‘BrowserRouter’, which sets the context to handle traffic.
import { BrowserRouter as Router, Route, Link } from 'react-router-dom';Configuration of Router
The <Route> element is used to define the Route. Each method is associated with a specific method and an object to be defined in accordance with that method.
<Router>
<Route path="/Path_name" component={Name_of_compoent} />
<Route path="/Path_name" component={Name_of_compnent} />
</Router>Linking
They are easily navigated through the <Link> section, which consists of clickable links corresponding to different channels. When you click on a link, the React Router updates the UI to show the associated object.
<Link to="/path_name"> Name </Link>Rendering Component
The React Router examines the current URL and identifies the resource associated with the matching route. This is done dynamically without having to reload the entire page.
Nested Routing
React Router supports nested routes, which allow you to organize objects in a hierarchical structure. Nested methods allow for more modular and maintainable code.
<Route path="/path_name" component={component_name}>
<Route path="/ path_name " component={ component_name } />
</Route>Programmatic Navigation
System navigation is performed using functions such as history.push() or hooks such as useHistory(). This allows developers to guide based on user actions or other events in the application.
import { useHistory } from 'react-router-dom';
function MyComponent() {
const history = useHistory();
function handleClick() {
history.push('/new-route');
}
return (
<button onClick={handleClick}>Go to New Route</button>
);
}Now that we have covered how the react routing works, let’s see different types of React Router and the components it includes.
How to Install React Router?
React Router contains 3 different packages in routing:

- react-router
- react-router-native
- react-router-dom
- react-router: it contains the core functionalities of React Router. It includes the route matching algorithm, core component and react hooks.
- react-router-native: It is designed to be used in mobile applications
- react-router-dom: It is designed to be used in web applications
Installing a react router is a straight forward process, if you’re using npm as a package manager than you can run the following command from the root of your project:
npm install react-router-domThe given command will install the latest version of react-router v6 and registered in the package.jscon file as dependency. If you to install a specific version, then you need to append the version at the end react-router-dom@version-number.
If you are using yarn then you can run the following command:
yarn add react-router-domHow To Setup React Router?
It’s very simple to set up the React Router after installation. Remember that the <App> component is the root component included in every React application. React-router-dom comes with a built-in component called <Browser Route>, which we must wrap this component in. Now that everything is finished, the react router can be found across the program.

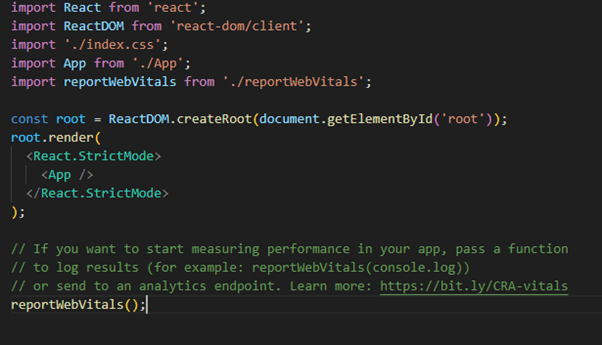
The index.js file, which serves as the program’s launchpad and bootstraps the <App> component, is included with every responsive application. The component <Browser Router> can be included in this file. Below is the index.js file, which comes with every react application.

As you can see in the image it has react strict mode, you can replace the strict mode with the browser route.

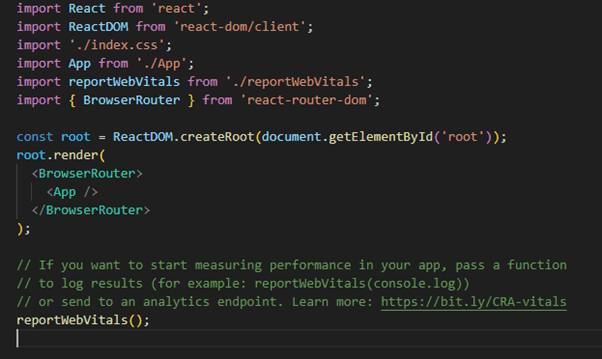
At the end your file will look like this when you replace the Browser route with react strict mode. Now routing is available across the application. You can use routing features to navigate in the different parts of application.

Amplify Your In-House Expertise with
Aglowid’s Seasoned ReactJS Specialists
Vital Components of React Router
Following are the vital components of React Router. These components are divided into 3 major categories:

Routers
Each react router application is built around routers. With two well-liked components, <BrowserRouter> and <HashRouter>, React-router-dom is intended primarily for web applications.
HashRouter
Since the browser does not perform a server request when hashes are used in the URL, HashRouter is useful when it cant be sent to the server for some reason. This can be a scenario in shared hosting service where you have partial control on the server. This is where <HashRouter> comes into the play, it makes possible to store the current location in the hash part of URL which is never sent to the server. Example of using <HashRouter> is as follows:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { HashRouter } from "react-router-dom";
ReactDOM.render(
<HashRouter>
{/* Your code goes here */}
</HashRouter>,
root
);Basename: The base URL for every place is basename, which is a string type. The basename should contain a starting slash but no following slash when formatted correctly.
getUserConfirmation: can be used as a means of verifying navigation. uses window by default.certify.
hashType: This type of encoding is for window.location, and hashType is of string type.hash.
Browser Router
Because it makes use of the history API, legacy browsers (IE 9 and below) cannot access it. A web server is required to support client-side React applications in order for them to maintain clean routes similar to example.com/react/route. This typically indicates that a web server should be set up for a single-page application, meaning that any other server-side route or the /react/route path will receive the same index.html. React router parses window.location.pathname on the client side. A component that React Router was set up to render for /react/route is rendered by React router. In addition, React server-side rendering might be used in the setup; data or rendered elements tailored to the current route might be found in index.html.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { BrowserRouter } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
{/* Your code goes here */}
</BrowserRouter>,
document.getElementById("root")
);Router Matchers
<Routes> and <Route> are the two most significant route matchers. With some strong features, the <Routes> component replaces the <Switch> component and was added in v6. These elements will assist us in displaying the content on the webpage in response to user requests.
<Routes> will search for the URL associated with each user request. If the URL matches, the corresponding <Route> will be carried out. In this case, <Routes> functions as the parent and contains <Route> children.
<Route> requires path and element, which are two React props. The component that needs to be rendered is contained in the element, while the path contains the component’s URL.
import {Routes, Route} from "react-router-dom"
function App () {
return (
<div class Name="App">
<Routes>
<Route path="/" element={<Dashboard/>} />
<Route path="services" element={<Services/>} />
<Route path="contact" element={<Contact/>} />
</Routes>
</div>
)
}
export default AppNavigation
Several navigation components, including <Link> and <NavLink>, are offered by React Router.
Link: It bears resemblance to the HTML <a> element. We can click on it to switch to a different view.
NavLink: A unique kind of <Link>, the <NavLink> adds the active class by default when it is active. This is primarily used when creating a navigation menu with a list of links.
Using <Link> Component to Add Navigation
<Link> functions similarly to the <a> element in HTML, as was previously discussed. The other views and pages can be accessed using it.
import { Link } from "react-router-dom";
function Dashboard() {
return (
<div>
<h1>This is the home page</h1>
<Link to="services">We are offering the services shown below</Link>
<Link to="About Us">Click Here to know about us/Link>
</div>
);
}
export default Home;Double quotes indicate the target URL or route that the <Link> component navigates the prop to. The <Route> that corresponds to the URL that matches is executed once the user clicks on the link. React Router checks the URL with <Routes>.
What is the Difference Between React Router and React Router DOM?
Following are the difference between React Router & React Router DOM. Take a look at the tabular comparison.
| Factors | React Router | React Router DOM |
| Purpose | Core library for routing | Package for web-specific routing |
| Usage | General-purpose | Web development specific |
| Installation | npm install react router | npm install react router dom |
| Platform Focus | Cross-Platform | Web development |
| Included Components | Core routing components | Additional web components |
| Example Usage | import { Router, Route } from ‘react-router’; | import { BrowserRouter as Router, Route } from ‘react-router-dom’; |
In this practical example, when you click on the home link, you’ll get a message saying Hello from Aglowid! Next, when you click on the Our Expertise link, it will greet you with the services that we provide, and finally, when you click on the Contact Us link, it will show you where you can connect with us!
Wrapping Up!
In conclusion, react router is the foundation for smooth navigation in React apps. Using React Router DOM, developers can create dynamic, user-friendly user-page applications that are centred around the web, or they can be multi-platform. When its potential is fully realized, user experiences are improved through programmatic navigation, nested layout, and effective routing.






 Say
Say