Quick Summary:
Need help choosing between Ruby on Rails vs Node JS? Ruby on Rails is unparalleled for creating full-stack web applications/CMS/CPU-intensive apps in record times. In contrast, Node JS primarily provides robust, scalable, and performant server-side and API development services alongside microservices. They both have their benefits, trade-offs, and other important considerations. Today, we are comparing Ruby on Rails to Node JS to determine which framework is better for your project.
Choosing between Ruby on Rails and Node JS is not just a choice; it is a strategic decision that can shape the trajectory of your next digital venture. Ruby on Rails, often also referred to as ‘Rails,’ follows a convention over configuration philosophy and is known for its rapid development and mature ecosystem, whereas Node.js follows more of a modern approach that allows the benefits of JavaScript development to be reaped for backend development as well. It is often known for its scalability and ability to create highly functional real-time applications.
Today we will unravel the many differences between RoR vs Node JS to equip developers and clients with fruitful insights that help them make a more informed decision.
But before we get to the technicalities, let us start with something more fun – numbers!
NodeJS vs Ruby on Rails Popularity Comparison
Is Marvel better than DC? Controversial right? Superhero fan followers are dedicated and loyal to their favourite universes. The world of development is not much different. Regarding two popular technologies, Ruby on Rails and Node JS, the community is bound to be divided and driven about supporting their preferred framework. But to still get an idea, we can have a look at how Node JS compares to Ruby on Rails in terms of popularity by checking some reliable sites and stats such as:
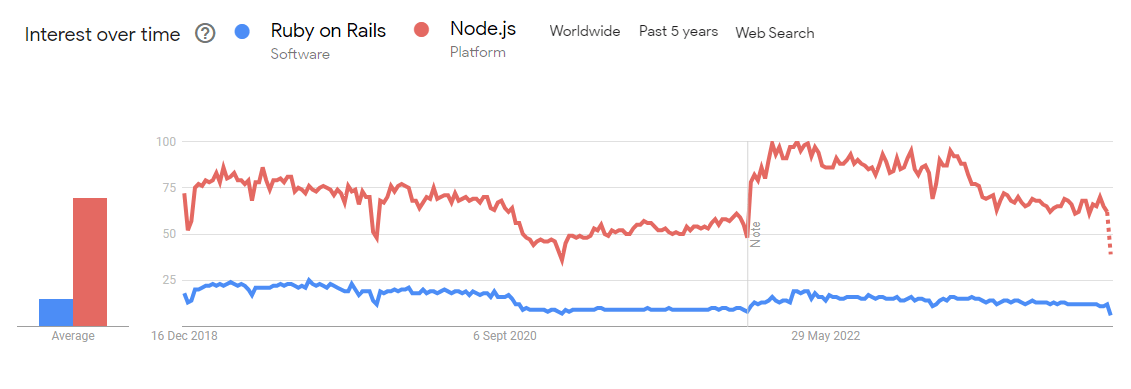
Nodejs vs Ruby On Rails – Google Trends Comparison

As we can see in the Google Trends comparison, NodeJS is at a tremendous lead compared to Ruby on Rails over the last 5 years in terms of search volume or interest over time. This is surprising since Ruby on Rails has been out in the game field since 2004, as NodeJS debuted in 2009. Hence, having such a margin after being the new kid in the block is commendable.
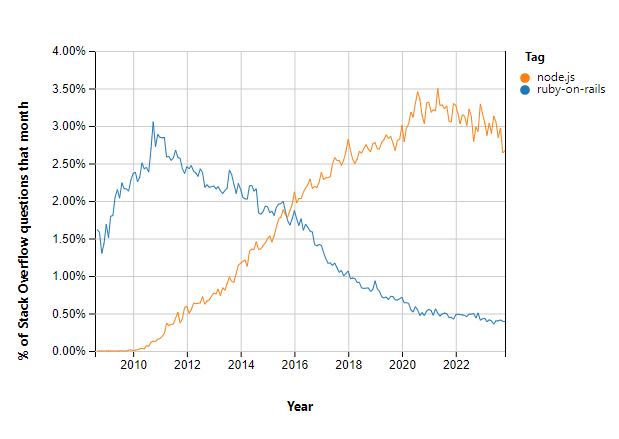
Node.js vs Ruby On Rails – Stack Overflow Trends

Here, things get interesting. In this Stack Overflow Trends comparison, we can see that Ruby on Rails was on the rise during the early 2010s in terms of questions asked about it on Stack Overflow. However, it started seeing a steep decline after 2016. In contrast, Node JS started gaining attention around 2011/2012 and saw a massive shift in increased popularity in 2016. The decline of Ruby on Rails and the incline of NodeJS indicate that the modern framework is gaining traction over the traditional one.
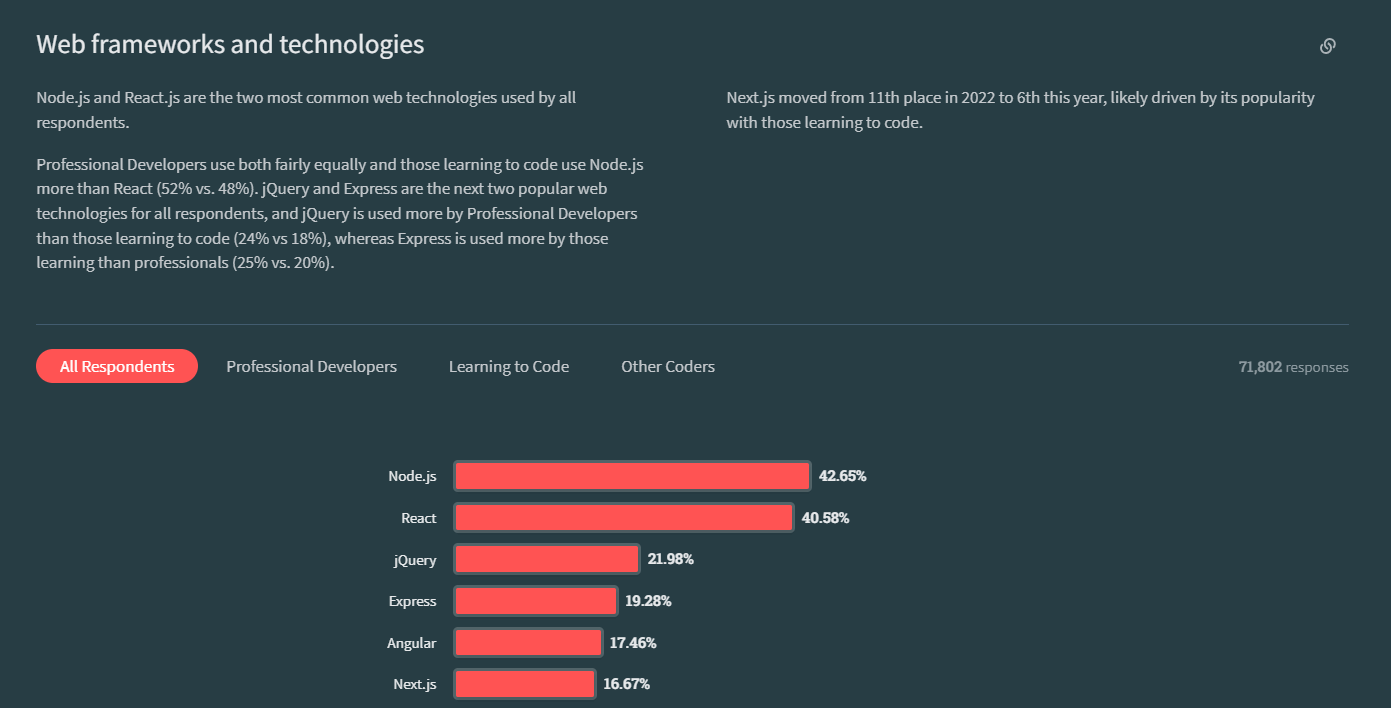
Nodejs vs Ruby on Rails – Stack Overflow Developer Survey

In the annual Stack Overflow Developer Survey, 2023 – Node.js emerged as a clear winner in terms of being the most commonly used technology, with 42.66% of respondents voting for it. In contrast, Ruby on Rails secured only 5.49% of total votes in web frameworks and technologies.
Ruby on Rails vs Node JS Quick Tabular Comparison
| Aspects | Ruby on Rails | Node JS |
| Programming Type | Ruby-based framework | JavaScript runtime environment |
| Architecture Style | Monolithic | Event Driven, Non-Blocking, Suited for Microservices |
| Philosophy | CoC – Convention over Configuration | Asynchronous, Non-Blocking, Scalable Mindset |
| Rendering | Server-side rendering | Client Side and Server-Side Rendering |
| Development Speed | Rapid | Effective with some minor configurations |
| Ecosystem | Rich with many Gems (libraries) | Huge NPM repository |
| Scalability | Monolithic architecture can be hard to scale | Microservices-based architecture is good for scalability |
| Use Cases | Ideal for projects that don’t need much configuration | Ideal for creating scalable and real-time applications |
| Performance Speed | Time-Consuming | Faster and Lighter |
| Learning Curve | Easier to learn for developers with basic development experience | Easy to learn, requires developer to learn about Ruby on Rails fundamentals and conventions |
Ruby on Rails vs Node JS – Comparing Monolithic and Modern Philosophies
Let’s get this Ruby on Rails vs Node JS showdown on the road! We will compare the differences between Node JS and Ruby on Rails based on some key essential parameters that will give you a better idea of their ability in terms of performance, scalability, installation, development, testing, and covering other aspects.
Ruby on Rails vs Node JS Ease of Installation
Ease of installation greatly defines the developers’ initial interaction with the programming language/framework or a runtime environment. A seamless installation process accelerates the developer’s onboarding process, allowing developers to join your project much more easily and start working on it. Let’s see how Ruby on Rails vs Node JS performs when it comes to providing ease of installation:
Ruby on Rails Ease of Installation
First, for using Ruby on Rails, you must install both – Ruby and Rails on your system. However, RubyGems helps simplify the process big time.
Node JS Ease of Installation
You only need to install the NPM – Node Package Manager for Node JS. NPM simplifies the management of dependencies and packages to a great extent.
Ruby on Rails vs Node JS Performance
Performance has to be one of the most important factors to compare, especially for mid-scale to large-scale projects. Even if you have a small-scale project that doesn’t require much performance optimizations now, you may need it when you scale your application with time.
Rails Performance
Ruby on Rails has always slacked a little behind the other programming languages regarding performance. It does have its shining moments in certain aspects of performance, but the problems overshadow the positives in most situations.
Rails Performance: What works
- Better Developer Productivity: Ruby’s focus on readability and ease of use results in higher developer productivity. Makes it ideal for situations where rapid development and codebase maintenance are top priorities.
- Rich Ecosystem: Ruby on Rails has a vast and active ecosystem with many gems and libraries dedicated to improving the overall app’s performance in different aspects.
- Expressiveness: Ruby follows an expressive nature in coding that allows developers to convey complex logic concisely.

Rails Performance: Challenges
- Performance in Large-Scale Applications: Ruby could be better for enterprise app performance requirements, especially for computationally intensive tasks requiring high concurrency. Since Ruby is an interpreted language, it can hinder the overall execution speed.
- Concurrency Model: Ruby on Rails follows the traditional concurrency model based on multiple processes. This method is significantly less efficient than multi-threading.
- Memory Consumption: Applications built on Ruby on Rails can pose many challenges in situations where memory usage optimization is critical.

Node JS Performance
NodeJS thrives on its high-performance capabilities. It is designed to be performant with its event-driven, non-blocking architecture. It is also able to handle a large number of concurrent connections efficiently. Here are all the positives and negatives of NodeJS performance –
Node JS Performance: What Works
- Asynchronous and Non-Blocking I/O: Node.js handles async operations with non-blocking I/O. This makes it ideal for projects that need concurrent connections, such as real-time applications or APIs.
- Event-Driven Architecture: Node.js follows an event-based single-threaded model. This model helps developers handle multiple concurrent requests using an event loop. It works especially well for I/O tasks, making it also ideal for network applications.
- Large Ecosystem: The node package manager is one of the widest and most used repositories or ecosystems with various modules and packages. Developers can leverage this repository to add libraries or features to their existing solutions, thus reducing development time significantly.

Node JS Performance: Challenges
- Callback Hell: One big challenge with asynchronous JavaScript code is Callback Hell or Pyramid of Doom. Code becomes deeply nested in this situation due to the extensive use of callbacks. Doing so challenges the code readability, maintainability, debugging, and other aspects.
- Global Interpreter Lock in JS Engines: All JavaScript engines, including the V8 engine that runs NodeJS, come with a Global Interpreter Lock (GIL). This is problematic because it can impact the parallel execution of multiple threads. This could limit the performance of the multi-core systems.
- CPU Bound Operations:js is not ideal for CPU-intensive operations as it has a single-thread nature. CPU-intensive tasks can easily block the event loop, which could result in performance bottlenecks.

Ruby on Rails vs Node JS Rendering Differences
Rendering methods are significant in determining any programming language’s scope, potential, and use case. Different technology adopts different rendering strategies for web applications. Let’s see how Ruby on Rails vs Node differ in terms of rendering:
| Rendering Aspect | Ruby on Rails | NodeJS |
| Template Engines | ERB, HAML, SLIM | EJS, PUG, Mustache |
| Rendering Approach | Server-Side with MVC | Client-Side |
| Synchronicity | Synchronous | Asynchronous |
| Performance | Ideal for CPU-intensive tasks | Excellent for I/O bound work |
| Caching | Built-in page and action caching | Implements its middleware |
| View Layer | Paired with MVC | Decoupled, can customize |
| Database Interaction | ActiveRecord ORM | Multiple ORMs and raw SQL |
| Schema Migrations | Automatic with migrations | A manual table creates/alters |
Ruby on Rails Rendering
- Server-Side Rendering: Ruby on Rails is primarily a server-side framework and hence utilizes server-side rendering. When a user visits the Ruby on Rails site and makes a request, the request is processed by the server, generating its HTML views and sending it to the client browser. Templates get compiled into the Ruby code and rendered synch on the server.
- Views and Templates: Rails uses embedded Ruby (.erb) as the default format for templating. It also can make use of Haml and Slim. Views are coupled tightly with controllers in the MVC architecture. Layouts provide boilerplate wrapping views.
- Full-Pag Reloads: Rails follows the traditional full-page refreshing mechanism as it re-renders server templates for any and each request made by the user. This is good from a SoC point of view but makes the app less dynamic, which can impact user experience negatively.
Node JS Rendering
- CSR and SSR: Node is very flexible, allowing developers the flexibility to implement both – client-side and server-side rendering. The flexibility of choosing between the two allows developers to optimize the NodeJS project for different use cases.
- Frameworks & Libraries: NodeJS has many popular frameworks for frontend and backend development. React, or Vue can enable client-side rendering, whereas newly emerging frameworks like NextJS and Express are primarily used for server-side rendering. NextJS also supports React Server Components, allowing developers to leverage CSR and SSR’s benefits seamlessly and simultaneously.
- Asynchronous Loading: NodeJS applications are known for leveraging asynchronous loading of content. This is a major differentiator between Ruby on Rails and NodeJS rendering, as Ruby triggers a full page reload on any user interaction. NodeJS allows selective component or section re-rendering without triggering a full page reload. This enhances the user experience and responsiveness of the project.

Amplify Your In-House Expertise with
Aglowid’s Seasoned NodeJS Specialists
Ruby on Rails vs Node.JS App Architecture
The application architecture reflects the design philosophy and best practices of that framework. When comparing Node JS vs Ruby on Rails, it is important to understand these differences and their architecture approach’s benefits and possible limitations.
Ruby on Rails App Architecture
Ruby on Rails follows an opinionated app architecture. It has a traditional approach to web development, with its own benefits and possible limitations. Let’s understand the good and the bad of Ruby on Rails app architecture:
The Good of Ruby on Rails Architecture
- Convention over Configuration: Rails follows CoC, which focuses on establishing sensible defaults and conventions. This streamlines development and reduces decision dilemmas or fatigue. It also promotes consistency across the project.
- Monolithic Architecture: Ruby on Rails follows the traditional monolithic architecture, where the entire app is built as a single self-contained unit. This simplifies small- to medium-sized projects’ development, testing, and deployment tasks.
- Integrated Components: Rails provides many integrated components out-of-the-box that cover various aspects of web development. A few of them to name are – ORM (ActiveRecord), a templating engine (ERB), and a built-in testing framework (RSpec).
The Bad of Ruby on Rails Architecture
- Scalability Challenges: Monolithic architecture benefits small to mid-scale projects with a fixed scope and don’t need to scale after a point. However, if you have scalability and expanding your app scope in mind, scaling horizontally or vertically in a Rails app can be complicated.
- Dependency on the ORM: ActiveRecord does simplify database interactions; there’s no doubt there. However, it can also lead to tight coupling between app logic and database structure. This can be restrictive in most scenarios.

NodeJS App Architecture
With modern top NodeJS web app development architecture compared to Ruby on Rails, It will be interesting to see how that benefits Node JS over Ruby on Rails and where it limits its potential.
The good of Node JS App Architecture
- Modular and Flexible Architecture: NodeJS believes in a modular and flexible architecture as opposed to the convention-driven architecture of Rails. This makes NodeJS ideal for microservices and creating distributed systems. Developers get to pick and choose the components that best fit their requirements.
- Event-Driven, Non-Blocking Model: js follows an event-driven, non-blocking model, which allows it to handle concurrent events or connections seamlessly. This makes Node JS ideal for real-time applications or apps with high concurrency.
- Scalability: NodeJS apps are designed for scalability, especially when horizontal scaling is needed. It is able to handle multiple concurrent requests, therefore being apt for handling high traffic with lesser downtime.
The bad of Node JS App Architecture
- Learning Curve: JS can have a steeper learning curve for developers unfamiliar with asynchronous programming or modular architecture. Decision-making comes with experience, so entry-level developers may feel lost with all the freedom provided by Node.JS.
- Fragmented Ecosystem: The NodeJS ecosystem is huge and diverse! While this is good from a freedom of choice point of view, it also results in fragmentation. This can again lead to the dilemma of selecting the best development tool for the project.

Ruby on Rails vs Node.JS Testing Capabilities
Testing capabilities are crucial for ensuring the chosen framework has the right tools or means to test the app for its functioning, load testing, and other forms of testing to ensure it works as intended. Here is how Ruby on Rails compares to Node when it comes to testing capabilities:
Ruby Testing Capabilities
Ruby on Rails provides an in-depth testing framework called MiniTest. It provides a basic and integrated testing environment for writing units, integration, and functional tests. There are also many Ruby testing frameworks, such as RSpec and Cucumber.
However, the two most popularly compared Ruby testing frameworks are RSpec vs MiniTest.
Moreover, Rails also follows CoC in testing. This encourages the developers to follow a certain directory structure and naming conventions for tests. This makes writing and understanding tests easier when working with a remote team of dedicated developers.
Node JS Testing Capabilities
NodeJS has an impressive ecosystem of testing frameworks like Mocha, Jasmine, and Jest. Developers are free to choose a testing framework that fits their project needs. These tools offer faster test execution than Rails’ MiniTest and other testing frameworks.
Moreover, Jest offers a unique feature – snapshot testing that allows developers to capture the expected outcome of a component and compare it against future changes. Further, NodeJS provides built-in support for mocking and spying on functions and modules, which helps isolate code for testing.

Cutting Costs but
NOT Cutting Quality
that’s how we roll! 🚀
Ruby on Rails vs Node.JS Ease of Deployment
Ease of deployment is as important as ease of installation, if not more. It dictates how efficiently and reliably your applications can be made available for end users and how much time. Let’s see how Ruby on Rails compares to Node JS in this regard:
Ruby on Rails Ease of Deployment
Ruby on Rails has many traits and configurations that make it ideal for getting faster deployment times. However, it also has certain limitations. Let’s check both of them:
The Good of Ruby on Rails Deployment
- Convention over Configuration: The CoC principle of Ruby on Rails also extends to deployment. It simplifies the deployment configurations, making it easier for developers to set up their deployment pipelines and workflows.
- Use of Capistrano: Capistrano is a popular deployment automation tool in the Rails community. It streamlines the deployment process by automating database migration, code deployment, and asset compilation tasks.
- Platform as a Service Choices: Rails is supported by popular PaaS providers like Heroku and Engine Yard. They abstract the deployment complexity, allowing developers to focus on the code and not worry about the infrastructure.
The Bad of Ruby on Rails Deployment
- Monolithic Architecture: Deploying monolithic architecture-based large applications is more challenging. Scaling horizontally in a monolithic environment requires more resources than the modular approach of Node.JS.
- Dependency Management: Managing dependencies across different versions of Rails is not as smooth as one would like. Maintaining consistency between development and production environments is crucial for a successful deployment.

NodeJS Ease of Deployment
NodeJS has its own set of challenges and benefits when it comes to ease of deployment. Let’s find out what they are:
The Good of NodeJS Ease of Deployment
- NPM and Yarn for Dependency Management: NodeJS utilizes Node Package Manager and Yarn for managing project dependencies. This simplifies the deployment process, as dependencies can be easily installed with a single command.
- Flexible Hosting Options: NodeJS applications can be easily deployed on many popular hosting platforms. You can set it on traditional servers and cloud service providers like AWS, Microsoft Azure, and Google Cloud.
- Serverless Deployments: NodeJS adapts well to serverless deployment, where code gets executed in response to certain events, eliminating the need for managing servers. Serverless deployments can be set up via Azure Functions or AWS Lambda for simplifying scalability and reducing infrastructure management.
The Bad of NodeJS Ease of Deployment
- Asynchronous Code Deployment Challenges: The asynchronous nature of NodeJS can introduce many challenges for deployment because ensuring all async operations are complete before deployment can be challenging.
- Configuration Complexity: Based on the chosen hosting platform, configuring NodeJS for the deployment environment can be more explicit than Rails’s convention-driven approach.

Ruby on Rails – The Final Roundup
So, to sum up what Ruby on Rails is capable of, let’s do a quick revision on the key features of Ruby on Rails as well as some important considerations to keep in mind when choosing Ruby on Rails –
What Ruby on Rails has to offer?
- MVC Architecture: MVC architecture in Ruby on Rails promotes a clear Separation of Concerns. This enhances code organization and maintainability by isolating the app’s logic, presentation, and user interaction functions.
- ActiveRecord: ActiveRecord is an integral part of Ruby on Rails. It simplifies database interactions with the ORM framework. With these, developers can easily interact with Ruby classes without having to depend on complex SQL queries.
- Simple Testing Tools: Ruby on Rails provides an internal testing framework called MiniTest, which makes developers’ lives much easier when it comes to writing and executing tests. This encourages teams to take up the test-driven development approach, ensuring the apps are more reliable and RoR security.

Ruby on Rails Considerations to keep in mind
- Performance and Speed: Ruby on Rails is user-friendly and mature, but it isn’t without its performance challenges, as we saw earlier. It only works well for compute-intensive tasks. Careful optimization, caching strategies, and background jobs can help mitigate these issues. But you need to hire Ruby on Rails developers from a credible IT company with proven experience and skills to achieve this.
- Garbage Collection Efficiency: Ruby is the programming language on which Ruby on Rails is based. As a programming language, Ruby relies on a garbage collector for memory management. In some situations, the GC’s operations can cause delays, impacting the app’s responsiveness.
- Absence of Static Typing: Ruby is dynamically typed as a programming language. This means the variables are determined at runtime. While this promotes rapid development, it can cause problems catching certain errors.

Node JS – The Final Roundup
Now, let’s sum up Node JS and see its key features and important considerations to remember when choosing Node JS as the ideal technology for powering your web app.
What NodeJS has to offer?
Here are some of the major benefits of choosing Node JS for your project and what Node JS brings to the table:
- Asynchronous and Event Driven: NodeJS is built on an event-driven, I/O model. It can handle multiple connections without waiting for one operation to complete to trigger the next one. This helps handle concurrent requests, which is needed for real-time apps.
- No Buffering: js processes data in chunks rather than buffering data sets. This reduces memory overhead significantly, leading to a more effective memory management and dataset management process.
- It’s super-fast: No, like honestly. The V8 JavaScript engine contributes significantly to the Node’s rapid execution, making it a suitable framework for building scalable and responsive applications.

NodeJS Considerations to keep in mind
- Processor Intensive Tasks: Yes, NodeJS functions great with I/O-bound tasks. But, if an app requires more processor-intensive tasks, it can impact the event loop, resulting in reduced responsiveness for other requests.
- Security Concerns: NodeJS applications need extra supervision regarding security considerations of handling user input and third-party dependencies. Developers must implement proper sanitation, data validation, and other such checks while following NodeJS security best practices to prevent unauthorized access or injection attacks.

Wrapping Up
This comprehensive article covers the differences between Ruby on Rails vs Node 2024. We will keep updating this space for any new updates or changes. To wrap things up, here is a quick selection guide between RoR vs Node JS:
When to Choose Ruby on Rails over NodeJS
- Rapid App Development
- Full-stack web applications
- Building CMS
- Building MVP
- CPU Intensive Tasks

When to Choose NodeJS over Ruby on Rails
- Server-Side Development
- Performance and Scalability are priority
- API development
- Building Microservices






 Say
Say