Quick Summary: Want to develop a cross-platform mobile app for your business requirements? Have an urgent requirement to deploy a stable and functional app to the marketplace? We have covered all the important aspects and a list of the best hybrid mobile app frameworks to make an informed decision.
There is not only an unprecedented demand and rise in popularity for mobile app development, but there’s an urgent need to get the apps faster to the market, at more economical prices, and aiming at multiple marketplaces. So what’s the solution? First, select the top hybrid app framework that suits your exact requirements.
However, that is easier said than done. With the number of capable and worthy hybrid mobile app frameworks available in the market, choosing the right one for your project can be as tricky as finding a needle in a haystack. But, you don’t need to worry; we are here to break it down for you. But, before we get started with decoding the best hybrid frameworks for mobile apps, let us first understand the distinction between Native apps and Hybrid apps.
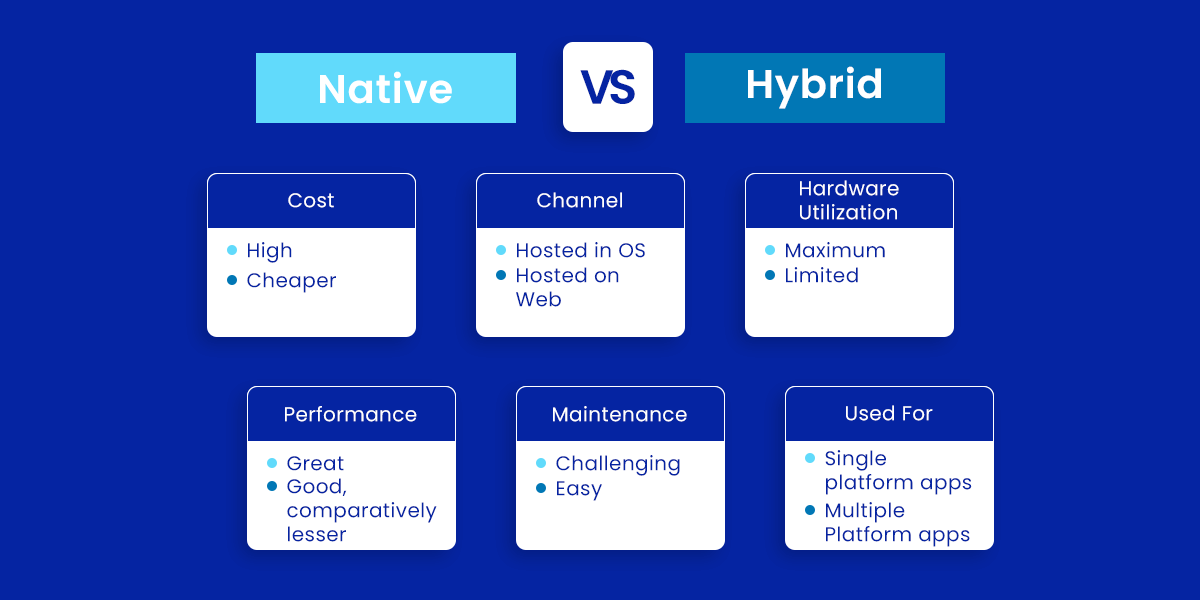
Native vs Hybrid – Comparison of the mobile app development approach
| Features | Native | Hybrid |
|---|---|---|
| Cost | High | Cheaper |
| Channel | Hosted in OS | Hosted on Web |
| Hardware Utilization | Maximum | Limited |
| Performance | Great | Good, comparatively lesser |
| Maintenance | Challenging | Easy |
| Used For | Single platform apps | Multiple platform apps |

Native mobile app development or Native mobile apps are designed and coded specifically for a dedicated operating system and its specific programming language. For example, Java and Kotlin are the native programming languages for Android, while iOS has Swift and Objective-C.
Generally, people prefer Native over Hybrid as it is a robust and reliable app development approach. However, that reliability and power boost comes at the price of increased app development costs and platform limitations. As we mentioned, if you decide to create a Native Android app using Java or Kotlin, the same code cannot be used for developing an iOS app.
So what if I want a faster to market app solution that targets multiple app marketplaces in a more budget-friendly manner? Enter, Hybrid App Development! What is Hybrid App Development? It is a unique combination of web app and native app development services. Since it targets more than one platform and uses two different app development approaches, it is known as Hybrid or Cross Platform App Development. These cross-platform apps are created with hybrid mobile app frameworks that work with JavaScript, HTML and CSS. Though they are not at par in performance or speed with native apps, they are easier and faster to build.
To put things in better perspective, it is essential to ask What is the cost to develop a hybrid vs native mobile app? Well, native mobile app development can cost around $10000 to $3,50,000, depending on the app complexity and other features. As opposed to this, hybrid apps generally cost around $5000 to $200,000.
Advantages of choosing Hybrid over Native apps
- Code Reusability
- Economical
- Quicker to market
How to select the best Hybrid Mobile App Framework?
Before we list down all the best hybrid mobile app frameworks, we should first know some key considerations to keep in mind when selecting the proper hybrid app development framework for mobile apps. When choosing the best framework for hybrid app development, consider the –
| Factors to be Considered | Description |
| Learning Curve | The ease of learning the hybrid mobile app framework. |
| Ease of Use | How development-friendly is a particular mobile app framework? |
| Average Salary | What is the market scenario and demand for the selected mobile app framework? How is the average pay? |
| Number of Projects | How many are successful and stable projects based on that mobile app framework? Have any popular companies used their services? |
Top Hybrid App Development Frameworks 2024
So far, we have understood the relevance and importance of the hybrid app development approach. We also listed down the basic vital considerations when selecting the best hybrid mobile app framework for your project.

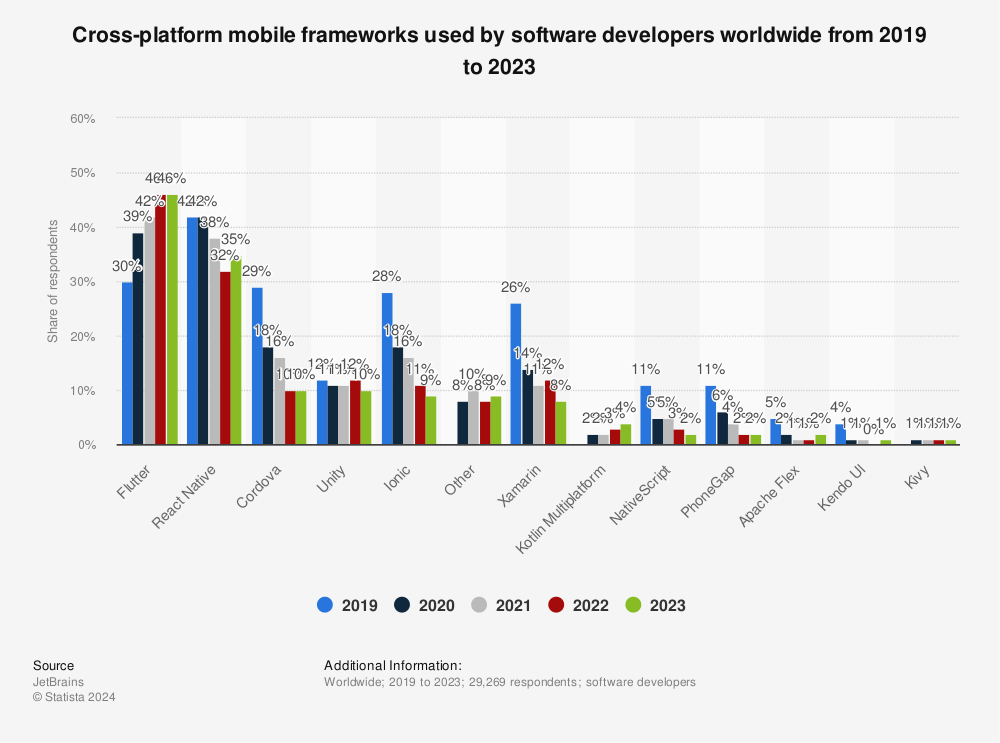
According to a 2021 study conducted by Statista, Flutter emerged as the most popular hybrid mobile framework preferred by developers globally, with an astounding 42% of the total market share. The second most popular frontend framework was React Native.
With that in mind, let’s get started with the ultimate comparison of the best hybrid app development frameworks for your cross-platform app.

- Flutter
- React Native
- Ionic
- Mobile Angular UI
- Onsen UI
- .NET MAUI
1. Flutter
Average Flutter Developer Salary/Year: $87,927

As we already saw in the survey conducted by Statista, Flutter is emerging as one of the most popular hybrid mobile app frameworks in recent years. Backed by Google, Flutter has gained massive popularity and recognition across the globe. However, its fame is not only credited to Google’s backing but also because it brought many new possibilities and a new approach to hybrid mobile app development. Flutter allows the developers to create highly productive apps by utilizing a single codebase for Android and iOS.
Key Features of Flutter Hybrid App Framework
One Stop Solution
One of the best factors that attract developers and businesses to Flutter compared to any other hybrid framework is how independently capable Flutter is for creating your hybrid app. With Flutter, you can build effective UIs, deploy them to the system and fix any bugs or changes you detect, all at the same place.
Massive Widget Library
Developers often find making Flutter apps more manageable than most frameworks. The credit for that goes to Flutter’s impressive repository of ready-to-use, highly functional widget collections. Not only widgets, but Flutter also comes with many animations that can help your app feel more interactive and lively. In addition, widgets can be selected based on the nature of the application, platform, and geographical locations where you plan to deploy the app.
Hot Reloading
Mobile app developers usually need to wait for a minute or longer to see their code changes reflect on the screen. Flutter mobile app framework with its unique feature known as Hot Reloading reduces the time taken for rendering change to sub-seconds. When the user requests a change, the DVM – Dart Virtual Machine creates a widget tree. Due to this, only the code needed to execute the change gets affected while preserving the app’s current state on the virtual server. This allows Flutter developers to see the change without worrying about messing up the overall code.
Scalability, Flexibility & Integration
Flutter is one of the best hybrid mobile app frameworks when we talk about integration capabilities. Its enhanced integration capabilities make it easily scalable and flexible. Flutter can be used to re-engineer a legacy app to adjust it to current market requirements or build a quick wireframe for presenting an app idea to investors.
Pros and Cons of Flutter Hybrid Mobile App Framework
| Pros | Cons |
| Relatively faster development | Still a young framework |
| Hot Reload – Immediate results | Flutter apps are heavy and quite large |
| Customization and Rendering capabilities | No single guidelines for Flutter app development |
| Separates UI from Native controls |
Top apps made with Flutter.
- Reflectly
- Google Ads
- Alibaba
- KlasterMe
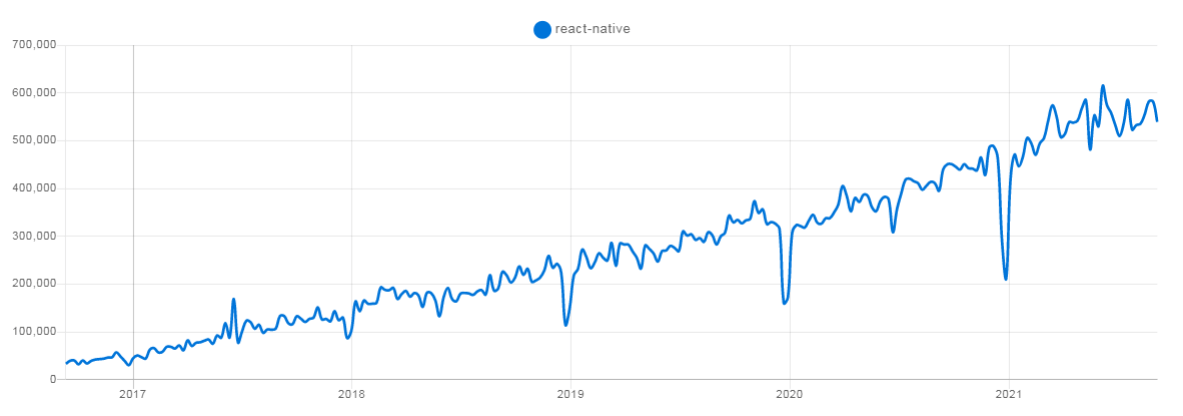
2. React Native
Average React Native Developer Salary/Year: $1,00,839

React Native is one of the most famous hybrid mobile app frameworks. Why React Native? It is capable of rendering impressive mobile applications for iOS and Android both. React Facebook backs native. With React Native, app developers don’t need to build their app from scratch. It makes use of building blocks in Android and iOS platforms for building effective cross-platform mobile applications.
Key Features of React Native Hybrid App Framework
Write Once Use Anywhere
The most helpful feature that hooked developer’s attention to React Native was the ability to write code once and use it on multiple platforms like – iOS, Android or Windows, without having to rewrite the code for each operating system from scratch using different codes.
Third-Party Library Support
React Native has flexible support for various third-party libraries. These libraries can easily be used when developing your React Native app for enhancing its performance and other capabilities.
Native Modules
React Native comes with a specific set of JavaScript functions known as Native Modules executed natively in each platform. This approach gives a closer to native experience to mobile users. In addition, it allows React Native developers to create native-like apps with ease.
Focus on User-Interface
UI is an essential aspect of any mobile app. It certainly takes priority for mobile app developers to get it right. Hence, they spend a lot of attention and time on improving UI. React Native is one of the top hybrid mobile app frameworks that understands the need for this. Hence, it provides ways to make the app’s UI simple and easy to use.
Pros and Cons of React Native Hybrid Framework
| Pros | Cons |
|---|---|
| Usable on various platforms | Debugging limitations |
| Comparatively faster development | Lack of custom modules |
| Hot Reload | Compatibility issues |
| Reusability | High dependency on a professional React Native Developer |
| Steep learning curve |
Top apps made with React Native
- Walmart
- SoundCloud Pulse
- Gyroscope
- Wix
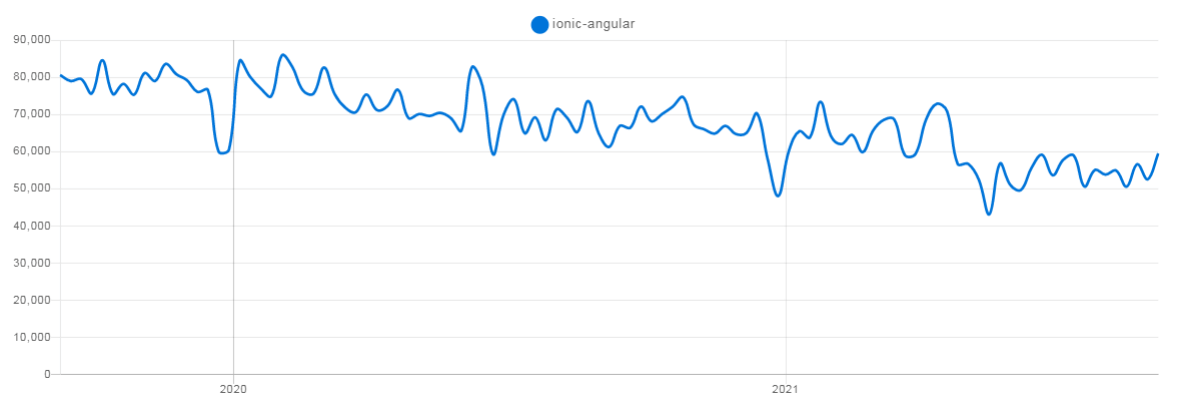
3. Ionic
Average React Native Developer Salary/Year: $76,423

Ionic is an HTML5 mobile app framework that specializes in building hybrid mobile apps. Unlike most hybrid mobile app frameworks, Ionic is built using multiple technology layers for building feature-packed apps with an impressive interface. The bottom layer of the framework deploys AngularJS that is known for its ability for making web apps. On the top layer, the framework has Apache Cordova that specializes in building native apps. Hence, Ionic combines the powers of both these technologies for deploying hybrid apps that have both web and native app features.
Key Features of Ionic Hybrid Application Framework
Cross Platform
Just like any other framework on the list, Ionic is also known for its cross-platform abilities. You can make an Android, native iOS, web, PWA and desktop with a single codebase.
Web Standards Base
The ionic app development framework is built on the most reliable and standard web technologies like HTML, CSS and JavaScript. It also makes use of modern APIs like Shadow DOM and Custom Elements. This helps Ionic have a stable API as opposed to many of the top hybrid mobile app frameworks.
Framework Compatibility
Though Ionic was always tightly tied with Angular, ever since v4, it was re-engineered to work as a standalone web component library that can be integrated with any of the top hybrid mobile app frameworks like React.js and Vue.js.
Angular Compatibility
Though Ionic can work as a standalone web component library, Angular has a significant role in making Ionic great. While the core systems of Ionic work as a standalone web component library with ease, the Angular package makes the integration with the Angular ecosystem feel like a breeze. With the Angular package, Ionic developers can access all the functionality and features that Angular developers would expect. You also get access to Angular core libraries.
Pros and Cons of Ionic Hybrid App Framework
| Pros | Cons |
|---|---|
| Single codebase | Native app performance issues |
| Ease of learning | Overly dependent on plugins |
| Integration capabilities and plugins | No hot reloading |
| Concise documentation | Security concerns |
| Strong community | Increased app size |
Top apps made with Ionic
- JustWatch
- McLaren Automotive
- Honeyfi
- MarketWatch
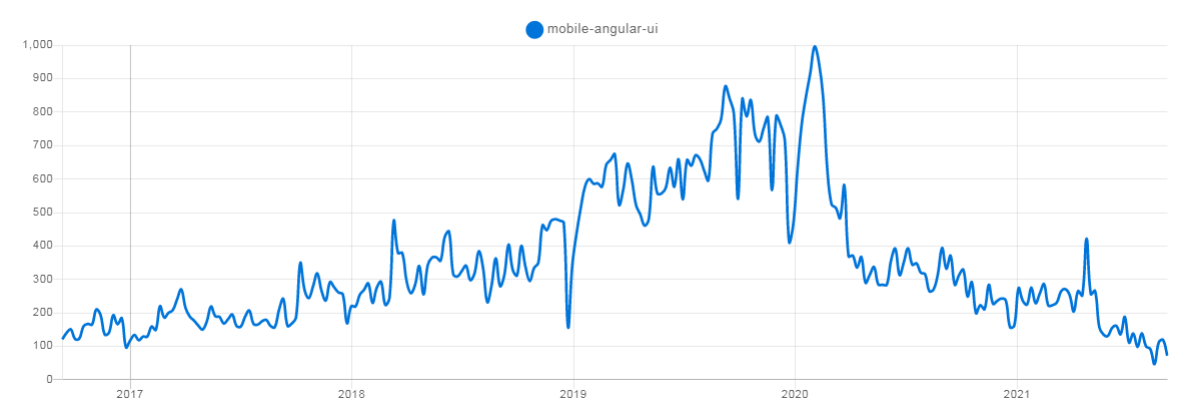
4. Mobile Angular UI
Average Mobile Angular UI Salary/Year: $92,842

Mobile Angular UI consists of two popular web app tools – Bootstrap and Angular. Both have their UI components, which helps create a top hybrid mobile app similar to creating a web app. This also eliminates the need of taking support from any other UI libraries like Bootstrap or jQuery.
Key Features of Mobile Angular UI Hybrid Framework
- Instant runtime performance. Mobile Angular UI can quickly turn templates to highly optimized codes that result in faster runtime performance.
- The regular Angular experience. Angular is one of the most popular web app development frameworks. Mobile Angular UI offers the same developer experience to its developers.
- Impressive mobile components. Integrating Bootstrap with Angular, Mobile UI provides all the essential mobile components missing in Bootstrap 3 like switches, sidebars, overlays and more.
- Desktop to mobile and vice versa. Mobile Angular UI retains most of the Bootstrap 3 syntax. This makes its super easy to bring any existing desktop web app to mobile.
Pros and Cons of Mobile Angular UI
| Pros | Cons |
| Access to UI mobile components like Navbar, Sidebars, Overlays, Switches and Modals | Not secure |
| Easy to learn | Due to AngularJS directives in HTML, debugging can be difficult for errors |
| Can use Ionic components with Mobile Angular UI components |
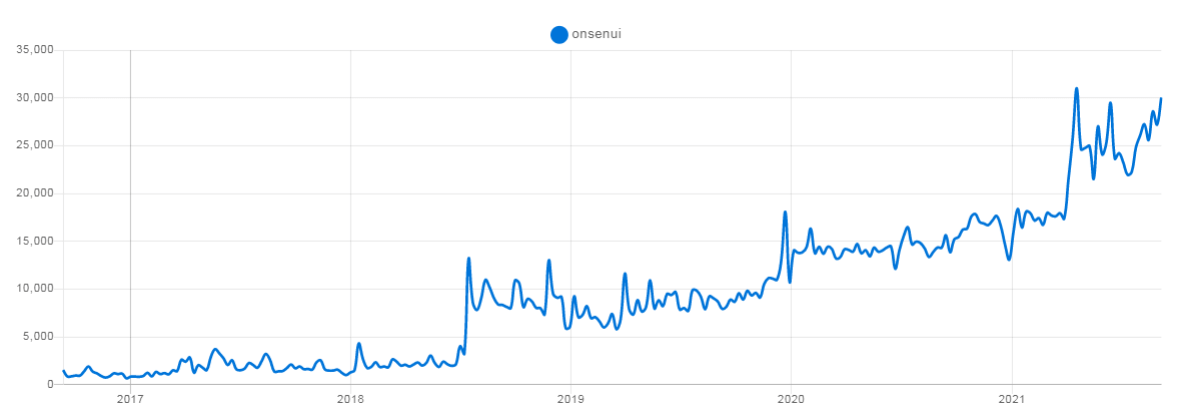
5. Onsen UI
Average Onsen UI Developer Salary/Year: $1,00,839

OnsenUI is an HTML5 framework used for creating innovative and usable UI. It also helps mobile app developers focus more on the application’s main functionality by making UI development simple. Though OnsenUI is intended to be used with AngularJS, it can also be used with jQuery or any other framework.
Key Features of OnsenUI Mobile App Framework
- Native Look. Onsen UI provides developers with many ready-to-use UI components like toolbar, tabs, side menus, stack navigation and more.
- Optimized Performance. Onsen UI optimizes all its animations to perform well on a wide range of devices. They take extra efforts to ensure smooth performance on low-end devices as well.
- Support for Monaca. Monaca is a cross-platform used for building hybrid apps with Cordova or PhoneGap. It is also a strong command line tool and desktop app for simplifying complicated processes. In addition, it has a debugger where you can test your app on real devices and live reload for speeding your development process.
Pros and Cons of Onsen UI
| Pros | Cons |
|---|---|
| Excellent framework integration | Early documentation |
| Quick to setup | Comparatively limited components/features |
| Many useful components | Increased prices |
| Performance consistency |
Top apps made with Onsen UI.
- Opal
- PopVox
- Petoom
6. .NET MAUI
Average .NET MAUI Developer Salary/Year: $75,000
.NET MAUI is an open-source, cross-platform framework for creating native mobile and desktop apps with XAML and C#. Microsoft backs it, claiming it to be the evolution of their previously famous hybrid mobile app framework called Xamarin. .NET MAUI added desktop development support to the mix. The .NET MAUI toolkit replaced traditional Xamarin toolkits.
Key Features of .NET MAUI Mobile App Framework
- Splash Screen. Splash screens are handy for giving your users a faster responsive app experience. It is essential in mobile app development for the first screen to load as soon as possible. This is made possible with .NET MAUI with a static screen that holds the position until your app loads in the backend.
- Single Project Structure. One of the top features that make .NET MAUI one of the top hybrid mobile app frameworks is how the project structure is a single source for multiple platforms with a single-click deployment.
- BlazorWebView. You can host a blazor web application in a .NET MAUI application for leveraging seamless native platform features and UI controls.
Pros and Cons of .NET MAUI
| Pros |
|---|
| Single development project experience |
| Hot Reload |
| Unification of Libraries |
“Build Realistic & Reliable App with Us”
Aglowid Holds Strong Portfolio in Enterprise-Grade Mobility Solutions
Wrapping up!
These are the best hybrid app frameworks for your mobile app development project. Each of these mobile hybrid frameworks has its strengths and limitations. Make use of the one that fits your business requirements as closely as possible. Make sure to always make an informed decision before deciding on the best framework for your mobile app.
Also Check:









 Say
Say