Quick Summary: The MEAN Stack vs. MERN Stack rivalry is fairly close since both development stacks include powerful capabilities and provide dependable solutions for developing leading online projects. The question now becomes whether the MEAN vs. MERN Stacks is superior. To determine whether MERN vs. MEAN is the best. Here’s a comparison of MEAN vs. MERN that considers a variety of factors like stack popularity, components, and more.
The digital world is changing all the time, and we see a lot of technological advancement and new market demands regularly. As a result, it’s critical to pick the correct technical stack in the digital age because it affects your future development. Should you use the MEAN Stack or the MERN Stack? Which one will be more beneficial to the company? To get answers to these questions, you must first understand the differences between the two.
So let’s begin with MEAN tack vs. MERN Stack…
Mean Stack vs. MERN Stack: Introduction
MEAN Stack
This is a well-known full-stack technology stack. MEAN is the acronym for MongoDB, Express.js, Angular, and Node.js, respectively. Programmers use this stack to create web applications, and they also utilize it to develop mobile apps, although we’re talking about hybrid apps rather than native apps here.
The MEAN Stack is open-source and built on JavaScript. The MEAN Stack aids developers in swiftly developing online and mobile applications by providing valuable tools and plugins.

MERN Stack
This is another open-source technology stack, and you can categorize this too as a full-stack. The term MERN stands for MongoDB, Express.js, React, and Node.js, respectively, and you can create web and hybrid mobile apps with it. Like MEAN, MERN too is a collection of JavaScript-based databases, frameworks, and runtime environments.
The MERN stack provides developers with an end-to-end framework, and its popularity is fast expanding.

MEAN Stack vs. MERN Stack: Features
The following are the key features of the MEAN Stack vs. the MERN Stack.
| MEAN STACK | MERN STACK |
| Scalable, customizable | Employability |
| Easy to create | Simple & quick |
| Flexible and easy to use | Adaptability |
| Global community & library support | Active development community |
| Cost-effective | Scalability |
| Robust & maintainable solutions | Uses JavaScript |
| Rapid application and prototype development | Schema Less |
| Assists in avoiding irrelevant groundwork | Stores data in JSON Form |
| Utilization of very low memory and overhead | Simple environment setup |
| Prepares Isomorphic Code | Flexible Document Mode |
| Simplification of the servery layer | – |
MEAN Stack vs. MERN Stack: Benefits
The following are the benefits of MEAN vs. MERN
| MEAN STACK | MERN STACK |
| Uses only Java Script | Covers entire development using JavaScript |
| MEAN Stack reduces much of the monotonous and routine tasks & simplifies development | Supports MVC architecture |
| Robust set of in-built testing tools | Allows only JavaScript & JSON |
| Great community support | Supports extensive collection of testing tool |
| – | Good open source community support. |
MEAN Stack vs. MERN Stack: Market Popularity
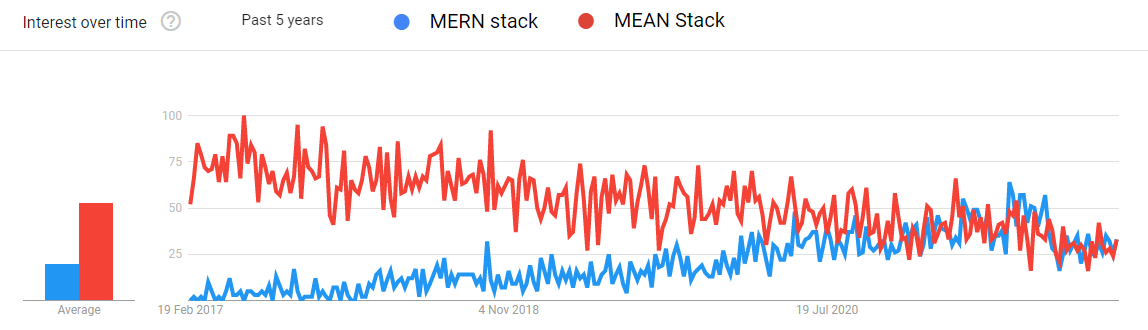
According to Google Trends, throughout the last 5 years, the MEAN Stack has had an average of 41 requests and the MERN Stack has received 14 queries.

MongoDB, Express.js, and Node.js are well-known and well-documented frameworks. There is no major variance in the learning curve in this regard. Even so, your learning curve will be different from angular to react.
Angular is a complete framework that makes use of typescript and templates. The angular learning curve will surely be steeper, but React is a library with a lower learning curve. React also has more documentation than Angular, making it easier to learn.
MEAN Stack vs. MERN Stack: Tabular comparison
| Factors | MEAN STACK | MERN STACK |
| Type | JavaScript Framework | JavaScript Library |
| Language | TypeScript | JavaScript,JSX |
| Scalability | Medium | High |
| Architecture | Component-based | Component-based |
| Data Binding | One way / Two way | One-way |
| DOM | Regular DOM | Virtual DOM |
| Features | Moderate level | High level |
| Learning Curve | Medium | Low |
| Data Flow | Bidirectional | Unidirectional |
| Security | High | Medium |
| Performance | Slower Performance | Faster Performance |
| Suitable For | Handling Small Projets | Managing Larger |
Let’s take a look at the detailed comparison between MEAN Stack vs. MERN Stack.
MEAN Stack vs. MERN Stack: Performance
The MEAN Stack uses angular to update the DOM (Document Object Model). The Document Object Model (DOM) is the programming interface for XML and HTML documents.
MERN, on the other hand, leverages React to refresh the virtual DOM. As a result, MERN allows you to code programs more quickly. As a result, no structure can achieve all of the company’s objectives. To attain a better end and fulfill your business objectives, you must research every feature, customize it to the immediate development demands, and choose wisely.
Also Check – Why to Choose MEAN Stack for Web Applications
MEAN Stack vs. MERN Stack: Profitability
Both MERN and MEAN Stacks are widely used; a cost-benefit analysis of these two stacks would reveal a clear winner between React and Angular. Because Node.js, Express.js, and MongoDB are widely used.
Profitability is improved using Angular, which is a full structure. Angular provides CLI, which enhances the designer’s efficiency. The Angular CLI is where you’ll discover the Angular CLI, which makes rewriting code a breeze.
MEAN Stack vs. MERN Stack: Data Flow
The data flow is bi-directional in the MEAN Stack, which implies that any changes in the view component are mirrored in the model part, and vice versa. React’s unidirectional data binding gives you a better overall picture, making it easier to manage large projects.
This enables the MERN to stack to better organize large projects. On the other hand, Angular’s two-way data binding is a more practical option if you’re working on a small project.
MEAN Stack vs. MERN Stack: Expertise & Experience
It is not critical to supporting the documentation if your development staff is aware and proficient in web frameworks. The learning curve that allows you to choose the MEAN Stack is less applicable here.
If your development team has a reasonable level of experience, you must assess the learning curve to see if the MERN Stack is a better option.
MEAN Stack vs. MERN Stack: Third-Party Support
The utilization of third-party libraries while developing business apps is another good idea. MEAN has an HTTP request and backend connection corner with built-in functionality. Other libraries offering comparable functions are available in ReactJS. MEAN handles third-party plug-and-play extensions, whereas MERN requires additional settings for such things.
MEAN Stack vs. MERN Stack: MVC Architecture
If you’re designing a commercial app, you’ll need to maintain your architecture up to date. As a result, the MEAN Stack must be chosen rather than the MERN Stack. MEAN has been a viable alternative for years and has a track record. It provides MVC architectural support, a large range of support tools, and complete development cycle coverage, all of which enable you to acquire MVC architecture support.
Looking to hire MEAN Stack developers?
Hire dedicated MEAN Stack developers from Aglowid to add new features in your website or mobile application
MERN Stack vs. MEAN Stack: Testing
An angular app tester’s experience differs from a React app tester’s experience. In general, this will influence your choice between the MEAN and MERN Stacks. You can test an Angular project with just one tool, such as Jasmine.
This is not the case with a React app, which will necessitate the use of numerous technologies. To test the JS code, you’ll need a tool like Jest, while to test the elements, you’ll need something like an Enzyme. When creating a React project, you’re likely to use a lot of third-party libraries, so your testing effort is impressive.
MERN Stack vs. MEAN Stack: Scalability & Security
MERN and MEAN Stack both offer best-in-class security. As a result, you have the option of selecting any of them. However, in terms of safety, MERN defeats MEAN since it is more scalable.
MERN Stack vs. MEAN Stack: CRUD Apps
The MERN Stack makes it simple to construct and develop a CRUD app from start to finish. React allows for quick data changes and a nice user interface, and MERN is an excellent framework for creating a mobile app or a single-page app.
MEAN Stack vs. MERN Stack: Productivity
Given that both MEAN and MERN use MongoDB, Express.js, and Node.js, the productivity differences would result from Angular and React variations. Angular is more productive because it is a comprehensive framework.
Other third-party libraries are frequently used in conjunction with React, which provides poorer developer productivity. It’s worth noting that Angular comes with a “Command Line Interface” (CLI), which helps developers work faster. You’ll discover that using the Angular CLI makes upgrading your code much easier. Due to the use of third-party libraries, upgrading your React code is a more difficult process.
MEAN Stack vs. MERN Stack: Dataflow
In the case of Angular, the data flow is bidirectional, which means that if you alter the UI, the model state changes. In the case of React, where the data flow is unidirectional, this is significantly different. If you’re using React, you can only alter the UI after you’ve changed the model state.
React’s unidirectional data binding gives you a greater data overview, making it easier to manage huge projects. As a result, the MERN Stack is better suited to manage larger projects. If you’re working on a small project, though, the bi-directional data-binding provided by Angular is a better option. Using the MEAN Stack here will benefit you.
MEAN Stack vs. MERN Stack: Enterprise-level Projects
If you’re looking to build an enterprise-level application such as Indeed, you must maintain a comprehensive architecture. For this reason, you should prefer a MEAN Stack over MERN Stack, and it would give you a well-organized framework to support a Model-View-Controller architecture. Although MERN supports the MVC design, MEAN makes it relatively easy to manage the code & upgrade it.
Also Check – HIRE MEAN STACK DEVELOPERS
Factors influencing the choice between MEAN vs. MERN
You choose the best after considering the genuine possibilities and differences between the two frameworks. As a result, it’s necessary to first grasp the key distinctions between the frameworks before deciding which one is ideal. For example, comparing the two frameworks reveals that the MERN Stack uses ReactJS, whereas the AngularJS counterpart uses AngularJS. There is good abstraction and proper handling of project files using AngularJS, and ReactJS allows for quicker code development. The following are the most important considerations when constructing the ideal framework between the MEAN and MERN Stacks.
Looking to hire MERN Stack developers?
Hire Our MERN Stack Developers and Get Full-Stack, Robust, and Secure Web Applications Developed Now!
User Interface Complexity
Many businesses desire user interfaces that are both robust and simple and that render correctly on every device. The MERN Stack is an excellent solution for such developers because it can generate frames with faster display rates. As a result, it’s a fantastic source of improved interaction. In other words, if you want to go for simple UI go for MERN but if you want to facilitate User interaction then go for MEAN.
Level of project
It is critical for any developers working on enterprise-level projects to comprehend the need to maintain complete architectures. It is for this reason that the MEAN Stack is so important. Developers will benefit from the framework’s good structure, required for the Model-View-Controller (MVC) architecture. MERN and MEAN, on the other hand, both support the MVC architecture. The MEAN Stack is more conscientious about code upgradability and manageability.
Project Complexity
The MEAN Stack is ideal for high-performance applications. As a result, it’s a fantastic fit for e-commerce initiatives, which are typically large-scale. The MERN Stack serves as the foundation for developing dynamic web applications and ensuring project organization.
Third-party support requirement
It is critical to include third-party support through third-party libraries in every project. As a result, the MEAN Stack is essential because it is more concerned with third-party extensions, and MERN will require only further configurations to enable third-party support.
Another thing to consider while working on enterprise-level apps is how easily third-party libraries can be used. MEAN includes AngularJS, which has built-in tools for handling calls and connecting to the backend. ReactJS, on the other hand, provides extra libraries that offer the same functionality. MEAN is plug-and-play with third-party extensions, but MERN requires additional setups to achieve the same.
Level of Scalability
As MEAN is constantly updating, compared to MERN. If you want to include new functionalities with complex requirements you can go for MEAN, but if you want to go for simpler options then go for MERN
Niche projects
Any competent developer can swiftly deploy a CRUD application from the beginning to the finish of a project using the MERN Stack. It’s usually easier to respond to changing data with React while focusing on a suitable UX. MERN would be an excellent alternative for smaller projects in specific niches.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping Up!
MEAN Stack vs. MERN Stack is still cutting-edge full-stack technologies that allow for the creation of incredible applications. These two frameworks, Angular and React, have grown in popularity, owing to their pioneering framework structures. MERN Stack vs. MEAN Stack plays an important role in web development, as we discussed in this blog.
It isn’t easy to choose between these two masterpieces because they share so many qualities. As a result, you must familiarise yourself with the capabilities offered by each framework and determine which one is best for you.





 Say
Say