Quick Summary:
The node.js environment needs to be installed on your desktop or laptop before you can begin developing your Node.js applications, whether you’re a developer or a student. Using Node.js with NPM is important for your next project. This blog will help you in installing Nodejs and NPM on your system using two different methods.
JavaScript programmers worldwide who struggle to elevate their code into a robust development environment now have Node.js to thank for their relief. You can now create two-way web applications using Node.js, allowing the server and client sides to interact fully and exchange data in real-time.
Using custom modules, Node.js can incorporate extra or enhanced functionality. You must install these modules individually. NPM and node.js installation on Windows is made simple by this blog. Nevertheless, let’s first look at what Node.js and NPM are before we get into the step-by-step installation.
What are Node.js and NPM?
You can build web servers and networked applications using Node.js, a JavaScript-based environment. Moreover, it may be used to concatenate, minify, and compile SaaS files into CSS, among other beneficial computer activities.

A “package Manager” called NPM makes installing node “packages” quick and simple. Simply put, a package is a code library that enhances Node by including valuable features. Well-known businesses, including Netflix, PayPal, NASA, and Walmart, utilize Node.js. It has several benefits that, in some situations, make it a far better option than that other server-side platforms like PHP or Java.
Nodejs is the most popular web development technology, according to the Stack Overflow Developer Survey 2022. Nodejs manages numerous concurrent clients simultaneously using a “single-threaded event loop” design. The JavaScript event-based architecture and call-back mechanism are the foundation for the node.js processing model.
Prerequisites of installing Nodejs and NPM
Before we start, here are a few system requirements to download, install, and set up.

Requirements
- 4GB RAM
- CPU Intel core i3TM i3 HQ CPU @2.50 GHz
- ROM 256GB
- A user account with admin privileges
- Access to the windows command line
Now that we have covered the prerequisite let’s understand which version of Node.js you want to go for.
LTS Version vs. Current Version: Which One to go With?
There are two different versions of Node.js that you can work with: the LTS Version and the Current Version.
Let’s begin with the LTS!
The first is Long-Term Support (LTS), a version available for a while and with all necessary support. As a result, a tonne of resources and a community are available for help with this edition.
This LTS version is frequently suggested to users due to its sustainability and 18-month support cycle. Because it is a stable version and will help you obtain a reliable outcome, you can develop backends using it.
Let’s move forward to the current version.
The most recent Node version available is listed in the Current version field, along with any new or changed features. But this version might have flaws, and only roughly eight months of support are needed. Experts advise just using this version for front-end development as a result.
If you’re a frequent user who appreciates a hassle-free lifestyle, consider all these factors and select the LTS version. Installing the most recent version is an option if you’re an experienced user who appreciates the challenge of exploring cutting-edge technology.
In search to Hire Node JS Developers?
Hire dedicated Full-Stack Node.JS developers Team from Aglowid to build high-performance & scalable web & mobile app solution.
How to install NPM and Node.js in Windows?
Each operating system has different methods through which you can install Node.js. The core setup differs for each OS; however, you can find these different file types on the official website. In the next section of this article, we will look at the step-by-step guide for installing NPM and Node.js on Windows.

Traditional Method
Since you have decided to create an application using Node.js first, you must install Node.js on your system. Here we are going to explain the installation process using a step-by-step guide. So, let’s begin with the first step.
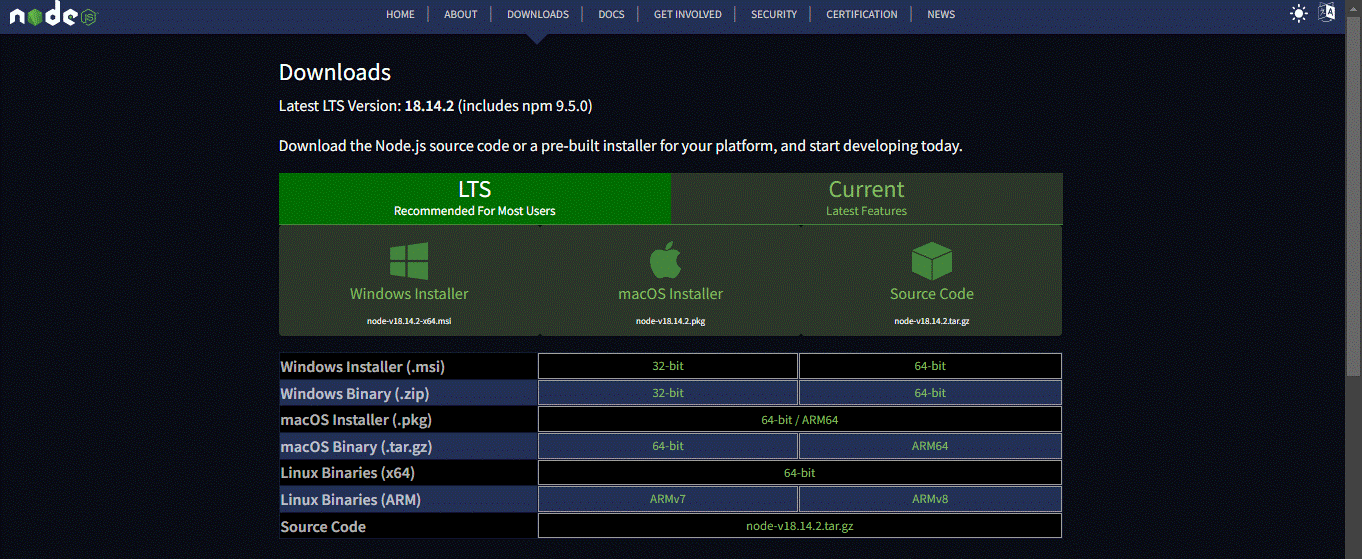
Step 1: Download the installer
First, you need to download the windows installer (.msi) file or opt for Windows binary (.zip) from the official node.js website. While writing this blog, the latest LTS version of Node.js is 18.14.2.

Note: If you have older systems, don’t worry, this setup is available in various formats, including a 32-bit version. To select the current version, you can navigate to the right side of the screen to the “current latest features.” It is important to note that if you’re new to node.js or don’t have a specific version requirement, you can go for the LTS version.
Step 2: Install Node.js and NPM from Browser
Once the installer is downloaded, launch it and follow the instructions. You need to press “next” for few times, select the path you want node.js to install, and finish the setup process. Restart your computer once you’ve installed node.js.
Step 3: Test & verify the installation
Ensure you have the downloaded node.js working properly using the simple commands mentioned below. You can use a command prompt or PowerShell to run these commands.
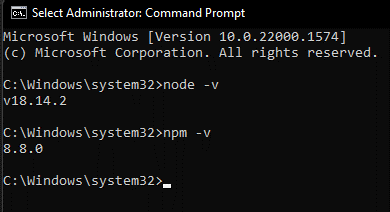
Test Node.js and NPM Version
Type the command’ node -v’ and ‘npm -v’ to check the version of node.js and NPM you have installed. Run these commands, and you’ll get some numbers on the screen, such as 8.8.0, which shows the version of the software installed.

Here you can see that the version of the Node installed is v18.14.2, and npm is 8.8.0. Now let’s create a file with simple code and test it.
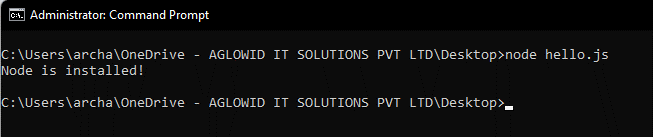
Create the simple Javascript file, name it hello.js, and add the code console. log('Node is installed!');. To run this code, open your command prompt, browse to the location where you saved the file, and type node hello.js. This will start the Node and will run the code in the program. You will see the output of ‘Node is installed!’.

Also Read: Node js vs React: Checkout the Difference
NPM Method
Node.js and NPM can be downloaded and installed on Windows in various ways. You can set up NPM and node.js on your computer using the software package manager Chocolatey. Let’s look at the step-by-step process for installing NPM and node.js on Windows using Chocolatey. In addition, we’ll look at how to remove Chocolatey from the same.
Before diving into the installation of chocolatey, let’s first understand what it is chocolately.
Chocolately was developed to offer the universal package manager for windows. Created by Rob Reynolds in 2011, it is an open-source project that helps developers and admins manage windows software. In Summary, it is a decentralized framework for quickly installing your needed applications and tools.
Now that you have an overview of chocolately, let’s see the step-by-step installation guide.
Requirements
- Windows 7+ / Windows Server 2003+
- PowerShell v2+ (minimum is v3 for installation from this website due to TLS 1.2 requirement)
- .NET Framework 4+ (the installation will attempt to install .NET 4.0 if you do not have it installed)(minimum is 4.5 for installation from this website due to TLS 1.2 requirement)
Install Chocolately
Unlike the traditional method, you can choose which version of chocolately you want to download. There are six types of downloads available. The following are the versions available.
- Generic
- Individual
- Ansible
- CHEF
- PSDSC
- Puppet
Note:Please look at here before running any of the scripts mentioned here. We know it’s safe, but you must verify the security and contents of any script from the internet. You must take security seriously, as all these scripts download and execute the PowerShell script.
The first step is to ensure you are using an administrative shell. Apart from that, you can also install a non-admin version.
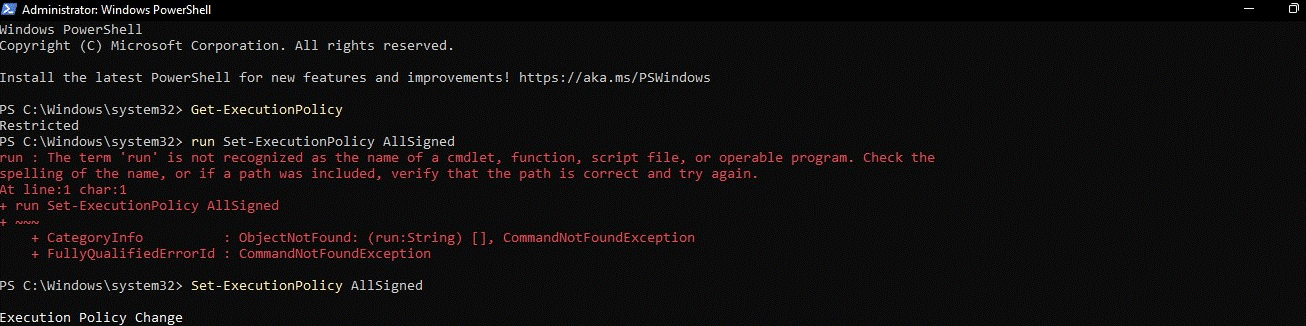
The second step is that you must confirm that Get-ExecutionPolicy is not restricted. We suggest using Bypass to bypass the policy to get things installed or AllSigned for quite a bit more security.
Run Get-ExecutionPolicy. If it returns Restricted, run Set-ExecutionPolicy AllSigned or Set-ExecutionPolicy Bypass -Scope Process.

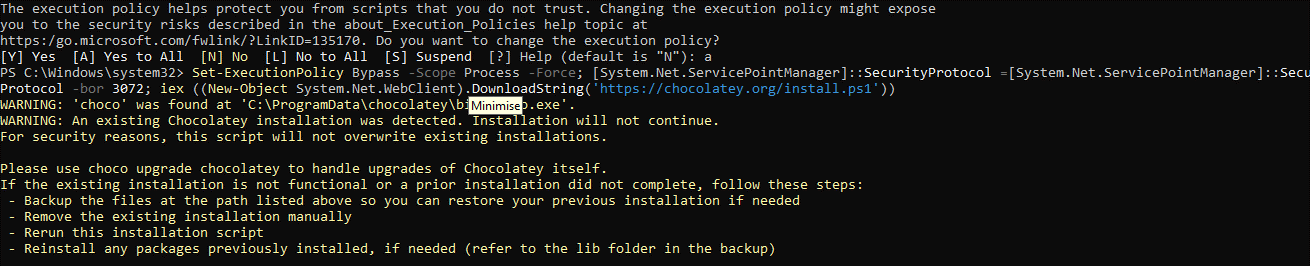
Now run the following command:
Set-ExecutionPolicy Bypass -Scope Process -Force;
[System.Net.ServicePointManager]::SecurityProtocol =
[System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object
System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
This command will help you bypass the execution policy set in place. When done correctly, you’ll get the screens as below.

Lastly, paste your copied text into the shell and press enter. Wait a few minutes, and if you don’t see any error pop-ups, congratulations! You have successfully installed chocolately.
You can check the installation by checking the version of chocolately using the following commands:
Choco -v
![]()
This brings us to the end of the installation of node.js using chocolately.
Why should we use NodeJS?
Before the inception of Node.js, developers were working on the stateless request-response pattern, but after Node.js, developers can use web applications with real-time connections, where both the included parties can initiate the communication.

This might not look like a big thing, but it starkly contrasts the web response paradigm where the client had to initiate the communication. Apart from this, node.js provides various advantages, which makes it the better choice. Some of the advantages that node.js provide are Speed, Ubiquity, DataQuries, Real-time applications, Single-codebase, and Increased Productivity. Now that it is clear why we should use node.js let’s look at the use cases in which you can use Node.js and NPM together.
When to use Node.js and NPM?
Node.js is a well-liked runtime environment for creating server-side applications, and NPM (Node Package Manager) is a potent package manager that enables programmers to manage and share reusable code modules quickly.

There are various use cases where you can use Node.js and NPM. Here we have curated the list of use cases where both are used.
- Developing Micro APIs.
- Hosting SPAs. (Single-page applications)
- Developing Streaming Web applications
- Building Real-Time Chatbots
- Creating collaboration tools
- Creating Big-data & Analytics solutions
- Crafting Microservices Architectures
- Creating a Real-Time Tracking Dashboard
When NOT to use Node.js and NPM?
Like a story has two sides, in technology, there are pros and cons of every tech stack, and node.js is no different. While there are many criteria where Node.js shines, there are few where it may not be the best choice for your project. Following are some of the scenarios:

- Where heavy server-side computing is required
- Server-side application working with relational database
- Applications with CRUD
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping Up!
In conclusion, installing Node.js with NPM is a rather easy and simple process. The right procedures can be followed to swiftly set up an environment and use Node.js to create strong, effective apps. Node.js is a preferred option for developers because of its advantages, including speed and scalability. Moreover, NPM offers access to a sizable selection of libraries and packages that help to speed up the development process. Node.js with NPM is a great framework for creating quick and scalable online apps, regardless of your level of experience as a developer.
Also Check:





 Say
Say