Before we move forward with this blog, let’s make one thing very clear – the purpose of this blog is to help you determine which of the two top mobile app frameworks is best suited for your requirements. Vue.js Vs. Angular is one of the most heated debates among developers, with Vue.js gaining increasing popularity and curiosity around it every day. Vue.js is considered to sit somewhere in between Angular and React when it comes to usability and popularity. However, we don’t intend to declare a winner at the end of this blog; rather, we want to understand both these platforms’ potential and compare them against each other for you to know which one matches your requirements the best. This is your best guide to navigate Vue.js vs Angular with no bias and in-depth analysis of both platforms.
Vue.js Vs. Angular – Introduction
Vue.js is a newly emerging, highly popular JavaScript front-end framework. This tool has all the necessary components and functionalities to make your app development project smooth and efficient. Vue.js was started as a standalone project, a one-person show by Evan You. However, over the years, Vue.js has gathered a team of core contributors that improve this framework.
Angular is one of the top popular JavaScript framework platforms used for building SPA (Single Page Applications). It is one of the most mature frameworks that enjoys the impressive backing of an efficient and huge team of contributors. Angular is considered a ‘platform’ as it provides full-stack solutions towards mobile app development requirements.
Vue.js Vs. Angular – How does it work?
Before we understand how Vue.js and Angular work, you should clarify the MVC and the MVVM structure.
MVC Structure

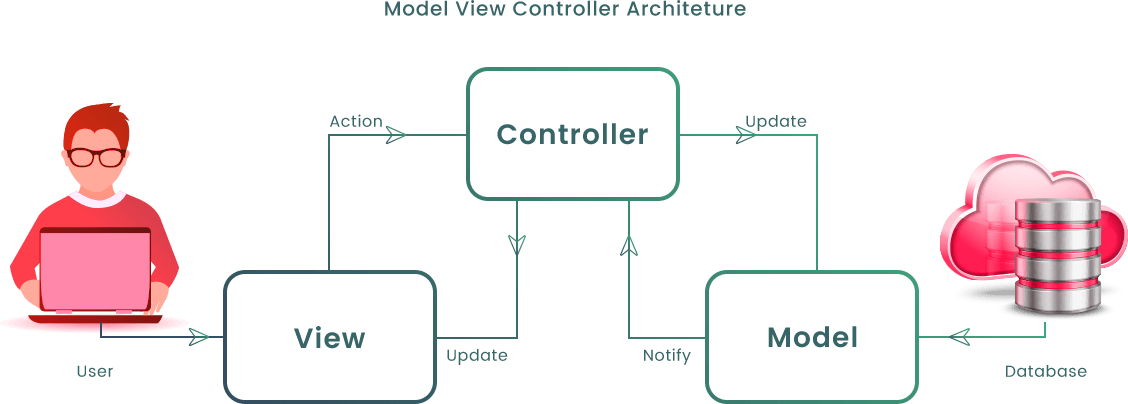
MVC stands for Model-View-Controller. It is an architectural pattern that separates your mobile application into three different parts – the model, the view and the controller. All of these components have specific duties and abilities to handle specific development aspects of an application. Now let’s understand our two contenders in better detail.
MVVM Structure

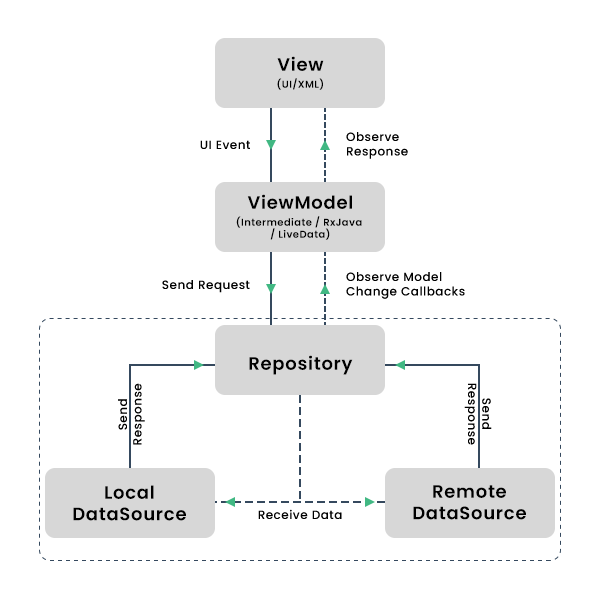
MVVM stands for Model-View-View- Model structure. Another software architectural pattern eases the separation of development of graphical user interface (GUI) from the development of business logic or back-end logic (the model). Doing this helps keep the ‘view’ component independent from any specific mobile platform.
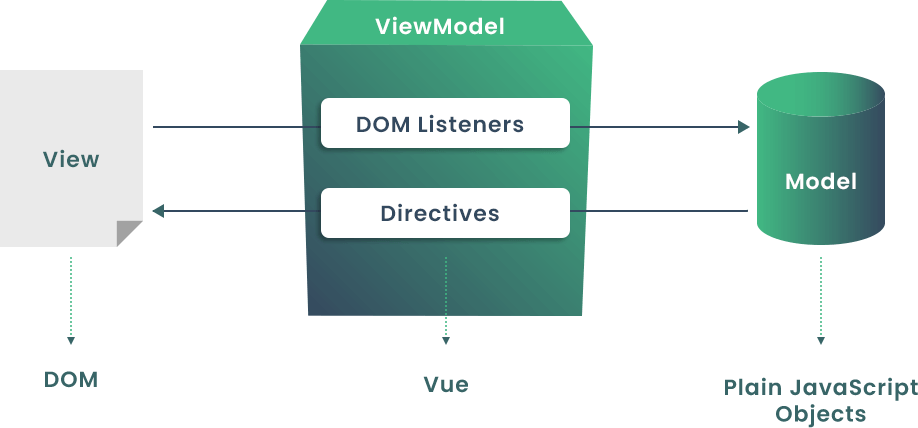
How does Vue.js work?

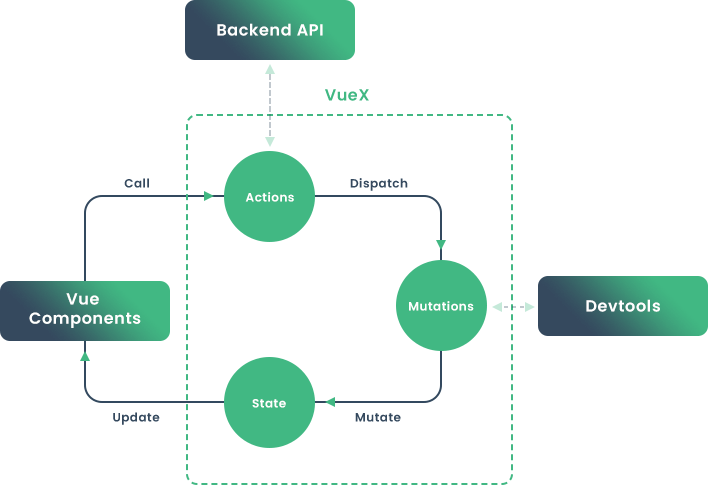
Vue.js is a front-end JavaScript framework that focuses on the ‘View’ aspect of your mobile app development project. The MVVM architecture pattern inspires it. Vue.js will link the DOM and the view part with the view instance and the Model-view part. To bind these two parts, Vue.js uses a data binding system. The data in your view instance is the Model part. This provides your application with the data it needs.
Classic ‘Hello World’ example code using Vue.js –
| Provide Data | The View | The View Model |
|---|---|---|
|
|
|
How does Angular work?

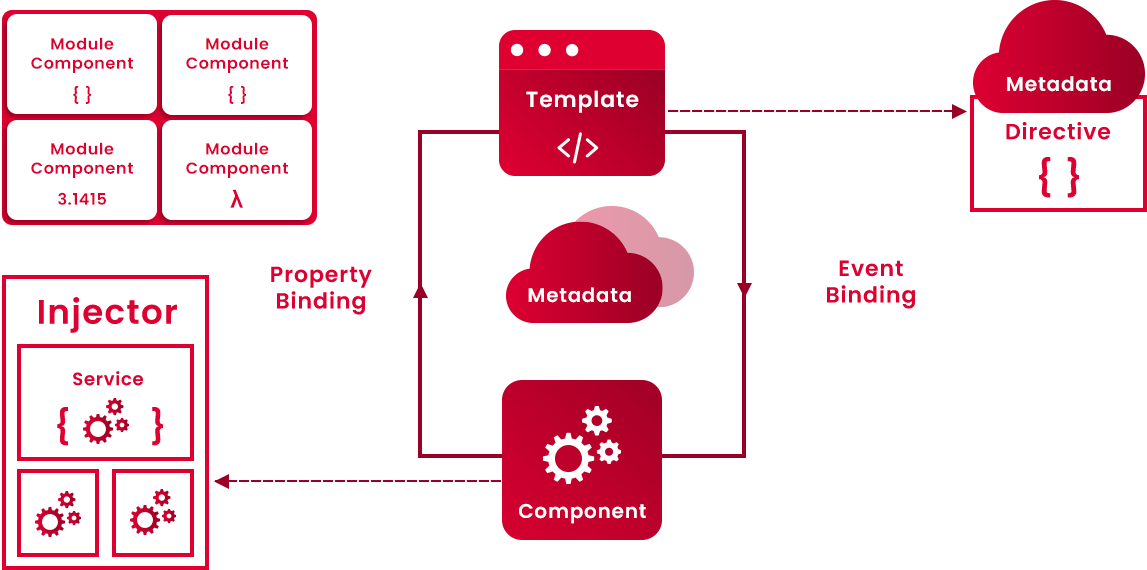
Angular is considered a front-end JavaScript platform as it provides a full-stack solution for your mobile app development needs. It is supported and backed by Google. Angular is generally known to be a more structured and systematic front-end framework than others in the market. However, to leverage this giant framework for its celebrated benefits, some complexities are ingrained in its functioning. Angular functions on the MVC structure and has the necessary components and functions to provide full-stack mobile app solutions.
In Angular, the MVC pattern is implemented in HTML and JavaScript. The view is defined in HTML, and the model and controller are implemented in JavaScript.
Classic ‘Hello World’ example code using Angular –
<div ng-app="">
<p>Input something in the input box:</p>
<p>Name : <input type="text" ng-model="name" placeholder="Enter name here"></p>
<h1>Hello world {{name}}</h1>
</div>
Vue.js vs Angular – Popular Apps
| Vue.js | Angular |
| Alibaba Travels | |
| Accenture | Amazon |
| Trivago | Udemy |
| Bitpanda | Lyft |

Vue.js vs Angular – Pros and cons
| Pros | Cons | |
| 1. Vue.js |
|
|
| 2. Angular |
|
|
Differences between Vue.js vs Angular – Comparison Table
| Vue.js | Angular | ||
| 1. | Type | Progressive JS Framework | Fully-Featured JS Framework |
| 2. | Based on | JavaScript | TypeScript |
| 3. | Learning Curve | Easier | Tough |
| 4. | Framework Size | 33.30KB min+gzip | 563KB min+gzip |
| 5. | Error Handling | Run Time | Compile Time |
| 6. | Salary | $78,695/year | $87,653/year |
| 7. | Data Binding | One-way/Two-way data binding |
|
| 8. | Complexity | Easy | Difficult |
| 9. | Integration | Ease of choosing language between HTML, JS or JSX | Easy integration with third-party JavaScript libraries |
| 10. | Flexibility | More freedom and flexibility | More opinionated framework |
| 11. | Performance | Virtual DOM, Component-Specific Reloading | Real DOM, entire page rendering with every update |
| 12. | Scalability | Currently not ideal for scalability | Built with scalability in mind |
| 13. | Syntax | Easier to understand | Better potential and capabilities |
Vue.js vs Angular – Detailed Comparison in 2024
1. Vue.js vs Angular Popularity
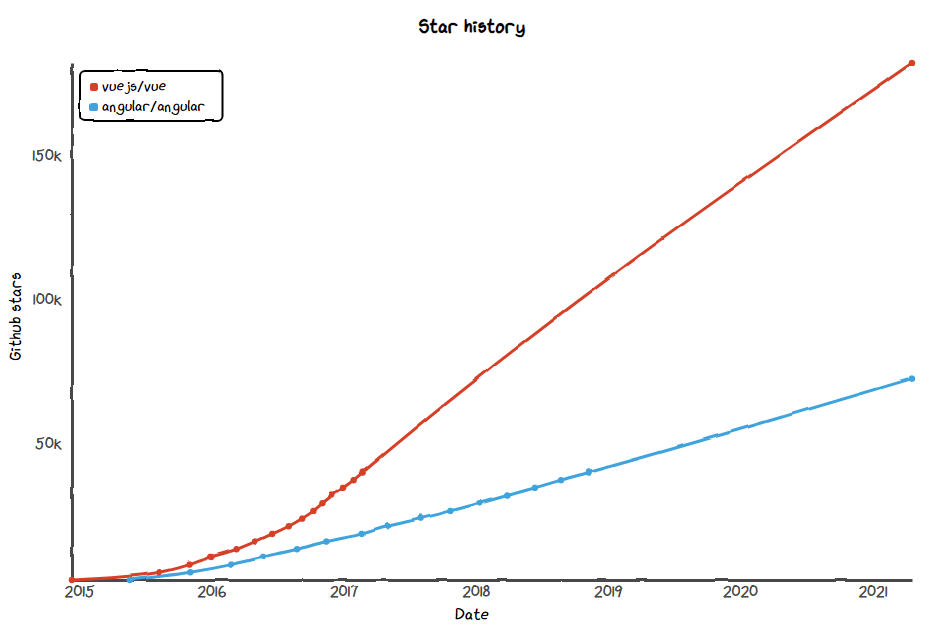
Look at this 5 year comparison between Vue.js vs Angular as per Google Trends.
There are many different parameters and tests to determine the popularity of Vue.js and Angular. Let us have a look at the standard tests to determine their popularity.
GitHub Ratings
| Platform | Stars | Fork | License | Version | Contributors | Used by |
| Vue.js | 181k | 28.6k | MIT | 2.6.11 | 393 | 140k |
| Angular | 72.2k | 18.9k | MIT | 11.2.8 | 1378 | 1.8 m |
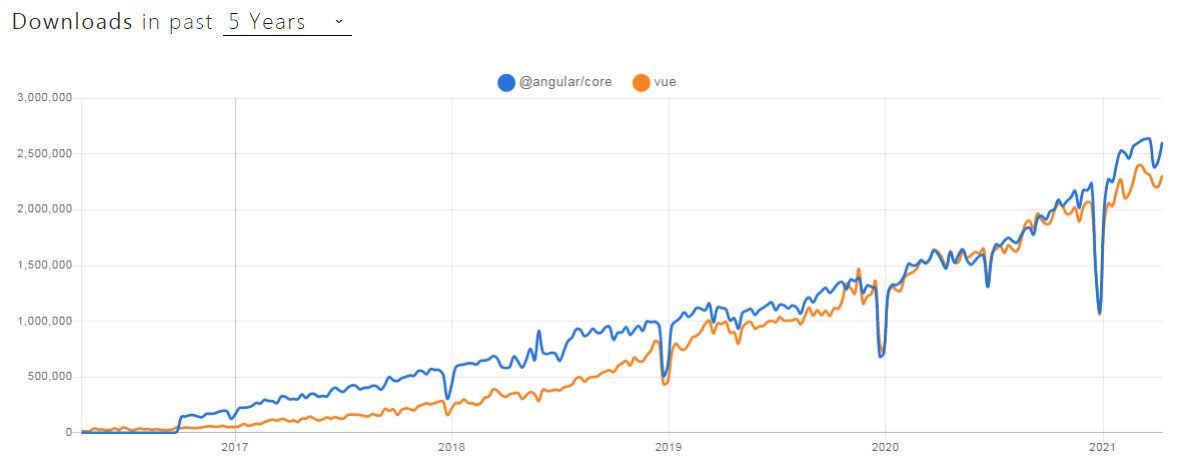
NPMTrends

source:
As you can see, when we talk about downloads in the past year, both Vue.js and Angular show more or less a similar trend in the rise and fall of popularity over time. Even when we try to break it down to their weekly downloads, there’s only a marginal difference between the two JavaScript frameworks.
Vue.js has a weekly download of 1,795,059 and Angular has 1,914,133 weekly downloads. Both of these are highly impressive numbers to prove their worth of comparison for being the best front-end JavaScript frameworks for your project requirements.
Verdict –Winner of Vue.js vs Angular Popularity – Tie
2. Vue.js vs Angular Salary Scope

If you look at the numbers in different different website it is observed the mostly the package for bot vuejs developer and Angular developers is almost same. Though Vuejs is younger one so it might be possible that you will find little bit difficulty in finding VueJS developers as compared to Angular Developers.
Verdict –Winner of Vue.js vs Angular Payscale – Tie
3. Vue.js vs Angular Data Binding
Vue.js leverages two-way data binding, which helps developers tackle one of the trickiest parts of developing a web application – user input synchronization. Vue.js has provision for what is known as a v-model. It updates the templates whenever the model changes and updates the data model according to templates’ changes. Vue.js makes use of two-way data binding using the v-model directive. Vue.js also has support for one-way binding using a :value=syntax

Angular has more flexibility when it comes to data binding – it makes use of both one-way data binding and two-way data binding. There are various ways of data binding in Angular like –

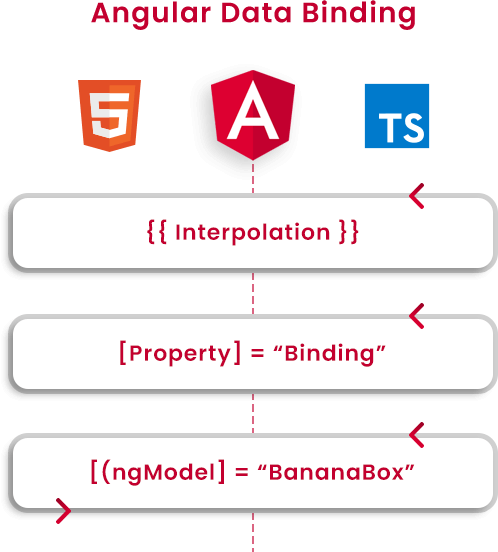
- String Interpolation. Angular developers can make use of string interpolation. Generally, the text between the braces is the name of the component property. Angular replace this name with a string of value of the same corresponding component property. This mechanism helps you change the value whenever needed but only at the component level.
- Property Binding. This feature allows us to bind the view of the template expression. Property binding is updating the value of a certain variable in the component and displaying it in view. This mechanism again helps change the value only at the component level.
- Event Binding. Event binding is defined as sending/updating the information/value of a certain variable from the view layer to the component layer. For instance – click a button.
- Two-way Data Binding. Angular uses two-way data binding by combining both Property and Event binding, and it’s a continuous synchronization of data from view to component and component to view. Angular uses Property Binding and Event binding for implementing two-way data binding using their directive ngModel.
Verdict –Winner of Vue.js vs Angular Data Binding – Angular
4.Vue.js vs Angular Complexity Level
Vue is comparatively easier to manage at the design and API level compared to Angular. Anyone who has a basic understanding of JavaScript, HTML, and CSS can leverage Vue to make a Single Page Application in less than a day with ease.
Angular is undoubtedly more complex than Vue at the design and API level. Developers need to spend a gruesome amount of time going through the Angular docs to understand its core concepts. It is fairly difficult for someone new to use Angular and start building an application.
Vue.js is less complex and easier to manage when compared with Angular.
Verdict –Winner of Vue.js vs Angular Complexity – Vue.js<
5. Vue.js vs Angular Integration
Vue.js has a fairly simple integration process. It relies only on JavaScript and doesn’t need other tools to work. Vue.js Developers also get the option of writing templates in languages they wish from HTML, JS or JSX. Angular also provides impressive integration capabilities with 3rd party elements and other JS libraries.
Verdict –Winner of Vue.js vs Angular Integration – Tie
6. Vue.js vs Angular Flexibility
Vue.js is less opinionated than Angular and has support for their developers with a wide range of build systems with no app structure constraints. Hence you get more freedom and flexibility with Vue.js.
Angular is an opinionated framework that forces developers to adhere to a pre-determined project structure and follow certain design patterns.
Though Vue.js can be overly flexible at times, which can be confusing for new developers, if we compare these two JavaScript frameworks based on flexibility, Vue.js is a clear winner here.
Verdict –Winner of Vue.js vs Angular Flexibility – Vue.js
7. Vue.js vs Angular Performance
For any web and mobile app performance, the performance level is directly affected by DOM (Document Object Model). Now Vue.js works with Virtual DOM, which reflects the real DOM changes only on the components that the developers modify.
Angular uses real DOM, which renders the complete web/app page even when it changes a single component.
The VirtualDOM approach makes Vue.js more efficient and accelerates app performance capabilities making Vue.js the winner of this round.

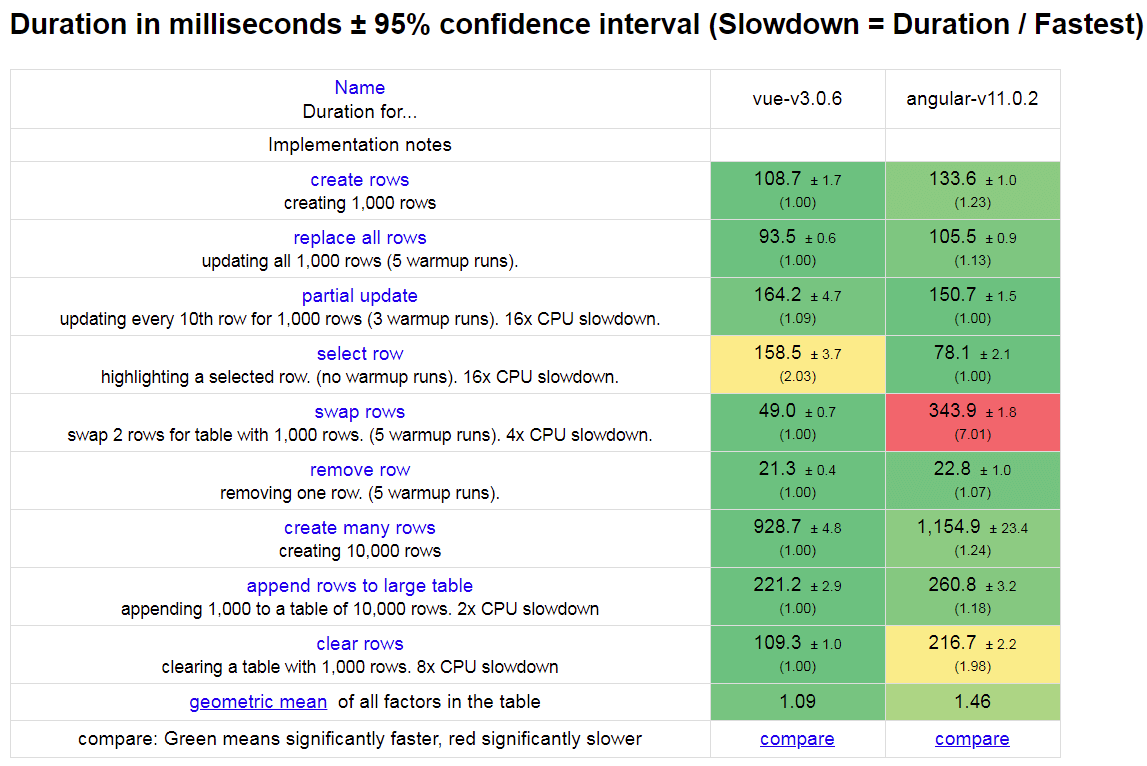
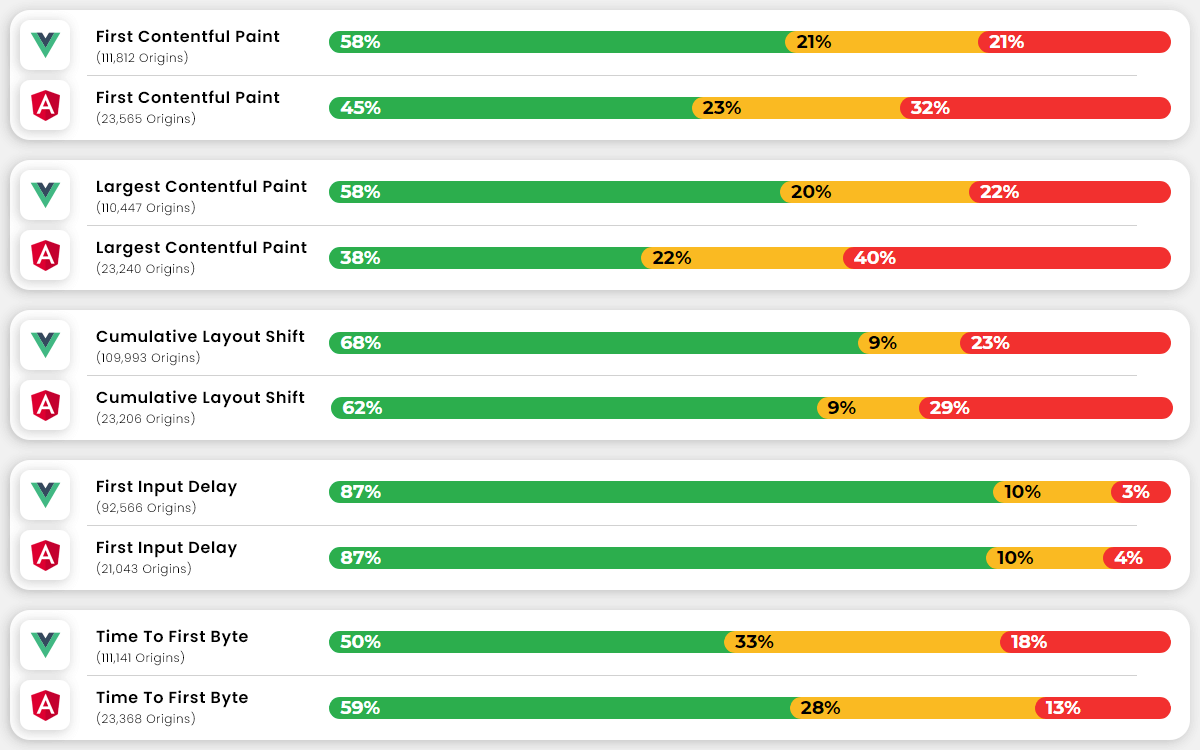
Source:
If we check the Web vitals of an app then it clearly shows the difference….
Verdict –Winner of Vue.js vs Angular Performance – Vue.js
8. Vue.js vs Angular Scalability
Scalability is one important aspect for most app development projects as most businesses want to expand the capabilities of their app in the future if the consumer demands more services and features.
Vue.js is still not the most preferred front-end JavaScript framework amongst developers or companies in building scalable apps. Most companies doubt Vue developers’ efficiency to take on such a project, as there is a major absence of experienced Vue.js developers in the market. This theoretically makes sense as an issue, but Vue.js also has one of the easiest learning curves, so we might be seeing this change soon.
Angular was built for building scalable apps. It has a proper modular development structure. Angular’s scalability capabilities is also credited to its design and powerful CLI.
Verdict –Winner of Vue.js vs Angular Salibility – Angular
9.Vue.js vs Angular Syntax
Vue.js uses HTML based template syntax and creates apps with concepts like Models and Components. This allows Vue.js developers to declaratively bind the rendered DOM to the underlying Vue.js instance’s data.
Angular can be more complicated than Vue in terms of syntax and overall development. It makes use of TypeScript that requires the usage of decorators and injectors. Hence there is more learning curve that comes with Angular compared to Vue as a developer needs to learn TypeScript and have worked on any OOPS (Object Oriented Programming System)
Clearly, Vue.js is easier compared to Angular when it comes to syntax and coding. Hence it is more welcoming and flexible in a way that more developers can easily adapt to Vue.js as compared to Angular. However, Angular, with all its learning curve, does provide some capabilities that Vue.js is unable to match, so efficiency-wise, Angular is a better framework.

Verdict –Winner of Vue.js vs Angular Syntax – Angular
Vue.js vs Angular – Similarities
Now that we have compared all differences between Vue.js and Angular, we should also look at certain similarities they share. These common features can be a good checklist to see if either or both of the platforms have the capabilities needed to execute your project efficiently.
1. Vue.js vs Angular Templating
The syntax for both Vue.js and Angular are more or less identical. There are minor differences in the templating engine for evaluating arrays, objects and json data.
The syntax for Vue.js vs Angular is – {{expression}}
2. Vue.js vs Angular Loops
As we saw above, Vue.js and Angular share similar syntaxes. To put things in perspective, it is safe to say Vue.js syntax is inspired by Angular’s syntax. Vue.js ‘v-repeat’ syntax is much more simplified compared to the Angular syntax.
| Vue.js | Angular |
<li v-repeat =”items”> |
<li ng repeat=”item in items”> |
3. Vue.js vs Angular Model Binding
Vue.js and Angular have very similar syntax for model binding. Only their attribute names differ.
| Vue.js | Angular |
<input v-model=”modelvariable”> |
<input ng-model=”modelvariable”> |
4.Vue.js vs Angular Conditionals
Vue.js and Angular have the same code for conditionals too, except their v- and ng- prefixes respectively.
| Vue.js | Angular |
<div v-if=”value”></div> |
<div ng-if=”value”></div> |
Wrapping it up
This was a detailed comparison between two of the most popular JavaScript frameworks – Vue.js vs Angular. As you can see, in most instances, Vue.js is very similar to Angular in its code structure and way of functioning too. Both these technologies are at par in most instances and bring different benefits to the table. While there is no clear winner as to which of the two is the absolute best for your app development project, we can help you find out when to use which.
When to use Vue.js for your app project requirements
- For creating apps full of animations and interactive elements.
- When you’re looking for seamless integration with multiple apps.
- When you want to prototype without having advanced skills.
- For shipping your MVP faster.
When to use Angular for your app project requirements
- For enterprise web apps.
- Apps that need dynamic content.
- For progressive web apps.
Also Check:








 Say
Say